注意:
子组件向父组件传递数值,通过v-on绑定方法。通过父组件的方法接收的数据接口,供子组件改变,然后通this.datamagFromSon方法改变改变父组件的值,变相传递数据。
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/vue.js"></script>
</head>
<body>
<div id="app">
<com1 @showcool="show"></com1>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
datamagFromSon:null
//默认不从子元素获取数据
},
methods:{
show(data){
//console.log('成功调用了父组件的方法 +++++'+ data)
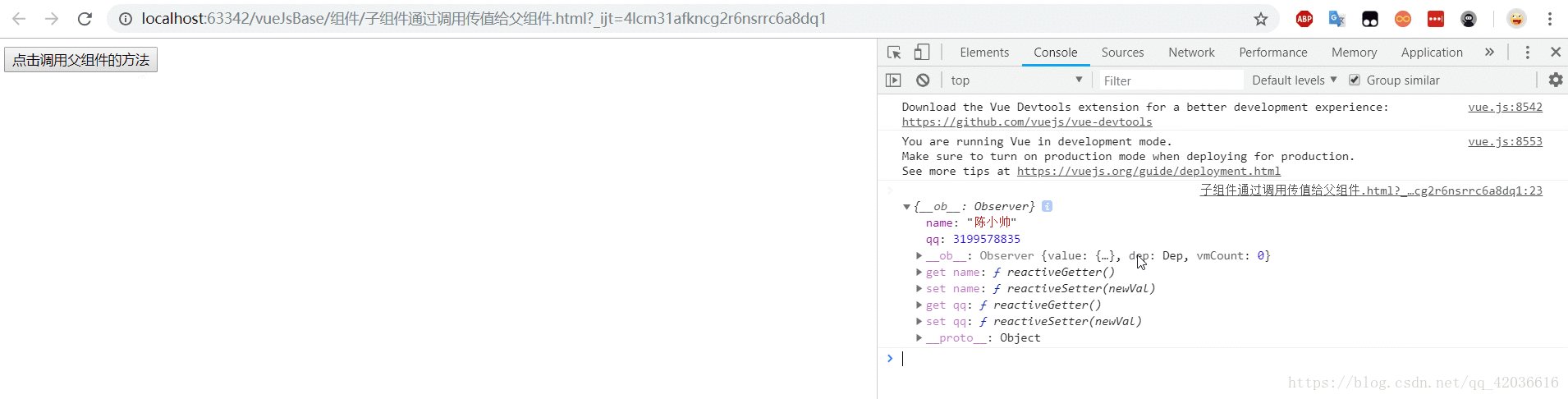
console.log(data);
this.datamagFromSon = data;
//将子组件的对象的值,通过此方法被调用后传递给了父组件
}
},
components:{
com1:{
template:'<input type="button" value="点击调用父组件的方法" @click="myclick">',
props:['extendmsg'],
//props:道具 只有绑定过后并在其中定义过,子组件才能使用父组件的某些属性
//这里的数据,只可读不可写
data(){
return{
el1:{name:'陈小帅',qq:3199578835}
}
},
methods: {
myclick(){
this.$emit('showcool',this.el1)
//emit:触发,调用 通过这个完成template对于data的作用
}
}
}
}
});
</script>
</body>
</html>效果;
























 1360
1360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








