什么是响应式布局
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
实现的效果
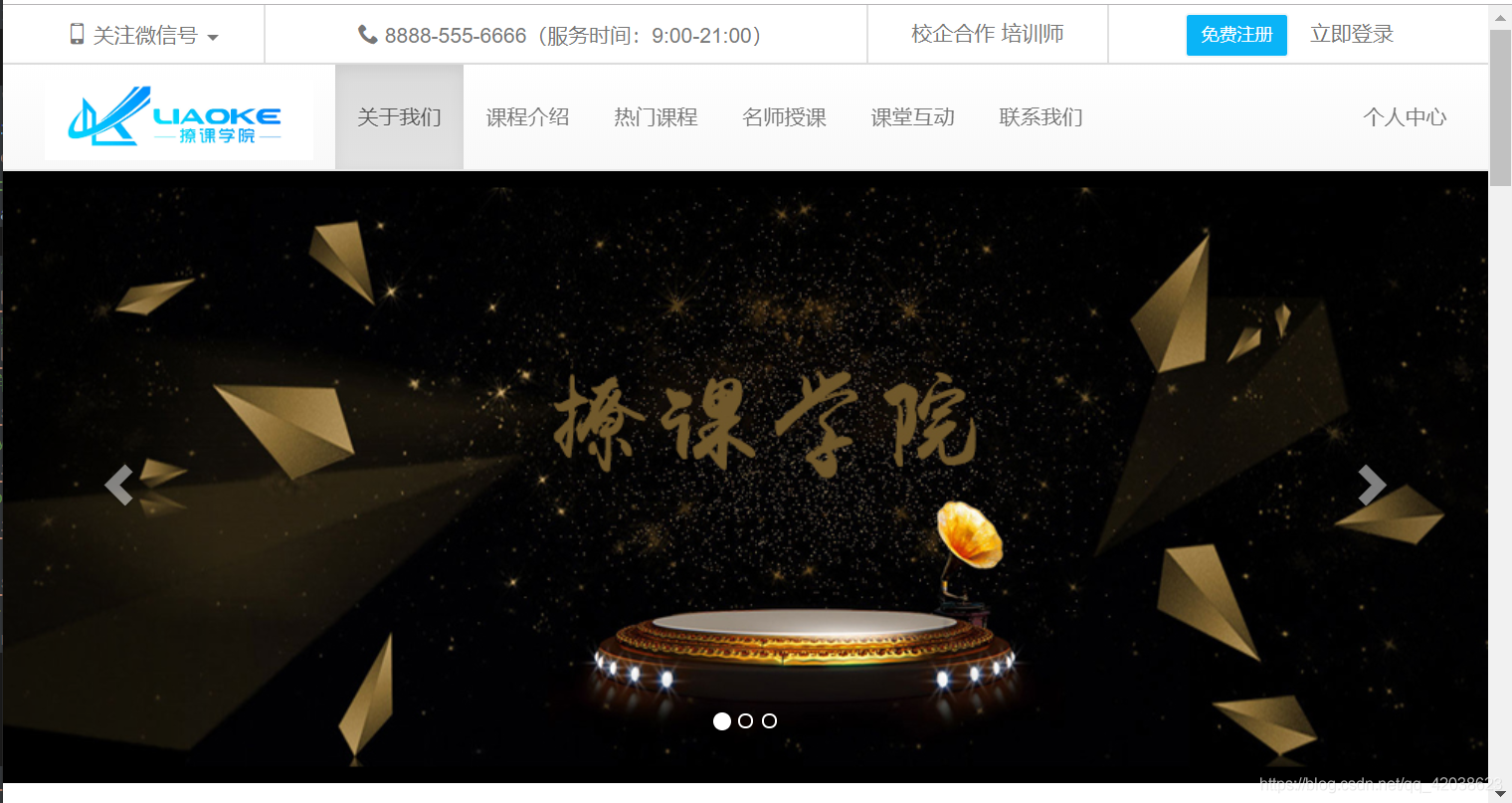
pc端

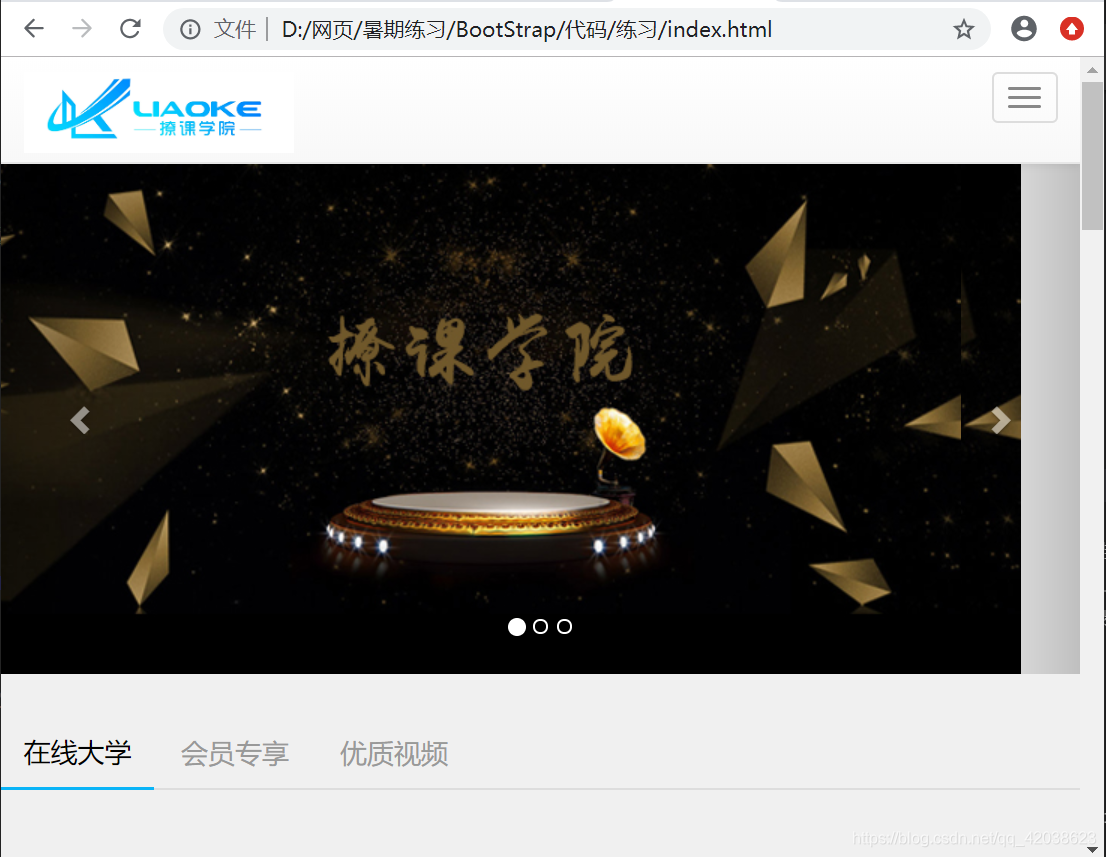
大屏端

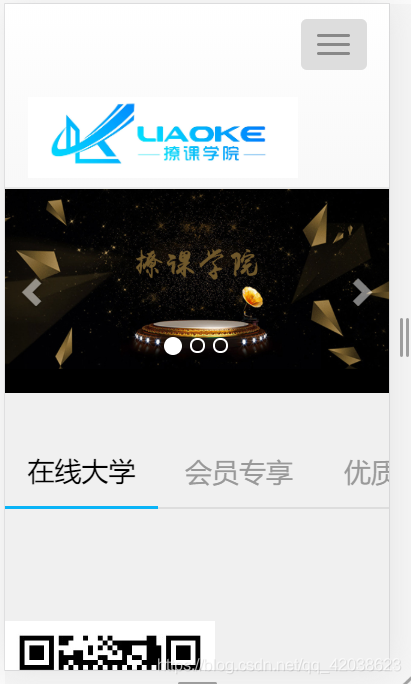
移动端


实现代码包
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap响应式页面</title>
<!-- Bootstrap核心样式文件 (必须)-->
<link href="lib/bootstrap/css/bootstrap.css" rel="stylesheet">
<!-- Bootstrap默认主题样式文件 (可选)-->
<link href="lib/bootstrap/css/bootstrap-theme.css" rel="stylesheet">
<!--导入你自己样式或者其他文件-->
<link href="css/index.css" rel="stylesheet">
<!-- 引入jQuery -->
<script src="lib/jquery/jquery.js"></script>
<!-- 引入所有Bootstrap的JS插件 -->
<script src="lib/bootstrap/js/bootstrap.js"></script>
<!-- 引入自己的JS文件 -->
<script src="js/index.js"></script>
<!-- 站点图标 -->
<link rel="shortcut icon" href="imgs/lk_favicon.ico" type="image/x-icon">
</head>
<body>
<!-- 头部 -->
<header id="lk_header">
<!-- 上部分 -->
<div class="top-bar hidden-sm hidden-xs text-center text-muted">
<div class="container">
<div class="row">
<!-- col-md-2应用了栅格系统 -->
<div class="top-bar-1 col-md-2">
<a href="" class="text-muted">
<i class="icon-phone"></i>
<span>关注微信号</span>
<span class="caret"></span>
<img src="imgs/ewm_xzh.jpg" alt="左眼KT" width="130">
</a>
</div>
<div class="top-bar-2 col-md-5">
<i class="icon-tel"></i>
<span> 8888-555-6666(服务时间:9:00-21:00)</span>
</div>
<div class="top-bar-3 col-md-2">
<a href="" class="text-muted">校企合作</a>
<a href="" class="text-muted">培训师</a>
</div>
<div class="top-bar-4 col-md-3">
<a class="btn text-muted btn-sm btn-register" href="#" role="button">免费注册</a>
<a class="text-muted" href="#" role="button" style="margin-left: 10px" data-toggle="modal" data-target="#lk_login">立即登录</a>
</div>
</div>
</div>
</div>
<!-- 下部分 -->
<nav class="navbar navbar-default navbar-static-top navbar-lk">
<div class="container ">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#lk_nav" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="imgs/lk_logo_sm.png" alt="左眼KT" width="180">
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="lk_nav">
<ul class="nav navbar-nav">
<li class="active"><a href="javascript:;">关于我们 </a></li>
<li><a href="javascript:;">课程介绍</a></li>
<li><a href="javascript:;">热门课程</a></li>
<li><a href="javascript:;">名师授课</a></li>
<li><a href="javascript:;">课堂互动</a></li>
<li><a href="javascript:;">联系我们</a></li>
</ul>
<ul class="nav navbar-nav navbar-right hidden-sm hidden-xs">
<li><a href="#">个人中心</a></li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>
</header>
<!-- /头部 -->
<!--轮播图-->
<section id="lk_carousel" class="carousel slide" data-ride="carousel">
<!-- 指示器 -->
<ol class="carousel-indicators">
<li data-target="#lk_carousel" data-slide-to="0" class="active"></li>
<li data-target="#lk_carousel" data-slide-to="1"></li>
<li data-target="#lk_carousel" data-slide-to="2"></li>
</ol>
<!-- 中间滚动内容 -->
<div class="carousel-inner" role="listbox">
<div class="item active" data-sm-img="imgs/slide_01_640x340.jpg" data-lg-img="imgs/slide_01_2000x410.jpg">
</div>
<div class="item" data-sm-img="imgs/slide_02_640x340.jpg" data-lg-img="imgs/slide_02_2000x410.jpg">
</div>
<div class="item" data-sm-img="imgs/slide_03_640x340.jpg" data-lg-img="imgs/slide_03_2000x410.jpg">
</div>
</div>
<!-- 左右控制 -->
<a class="left carousel-control" href="#lk_carousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#lk_carousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</section>
<!--/轮播图-->
<!-- 关于我们 -->
<section id="lk_about" class="hidden-xs hidden-sm">
<!-- 标题 -->
<div class="title text-center">
<h1><strong>关于我们</strong></h1>
<!-- 使图片具有响应式 -->
<img src="imgs/star.png" alt="" class="img-responsive">
</div>
<!-- 主要内容 -->
<div class="container">
<!-- 栅格系统:能把页面划分成十二列 -->
<div class="row">
<div class="col-md-8">
<p class="text-muted">
撩课学院是秣码教育旗下线上教育品牌。成立于2017年06月,集聚强大的IT讲师资源,独特的课程服务模式,通过M2O等新型教育方式,真正解决开发者在成长过程中的各种技术瓶颈,帮助学生在IT职场取得成功。</p>
<p class="text-muted">撩课学院明星讲师云集,包括李南江、叶建华、王顺子、高新强等十几位专业实战型讲师团队,悉心打造六大综合体系课程,细致且全面,全面助力学生成长。</p>
<p class="text-muted">撩课学院课程体系完善,包含HTML5+全栈开发、Python+人工智能、JavaEE、Go语言+区块链、UI/UE设计、新媒体、电商运营等系列课程。</p>
</div>
<div class="col-md-4">
<img src="imgs/team.png" alt="核心团队" class="img-rounded img-responsive">
</div>
</div>
</div>
</section>
<!-- /关于我们 -->
<!-- 产品特色 -->
<section id="lk_product">
<div class="container">
<div class="row">
<div>
<!-- 头部选项卡 -->
<div style="overflow:auto">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#product1" aria-controls="home" role="tab" data-toggle="tab">在线大学</a></li>
<li role="presentation"><a href="#product2" aria-controls="profile" role="tab" data-toggle="tab">会员专享</a></li>
<li role="presentation"><a href="#product3" aria-controls="messages" role="tab" data-toggle="tab">优质视频</a></li>
<li class="pull-right hidden-sm hidden-xs"> <a href="#" aria-controls="settings" role="tab" data-toggle="tab">更多</a></li>
</ul>
</div>
<!-- 展示的内容 -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active" id="product1">
<div class="container">
<div class="row">
<div class="col-md-8 pd-left">
<!-- 第一部分 -->
<div id="pd-one-1" class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="imgs/ewm_xzh.jpg" alt="二维码" width="140">
</a>
</div>
<div class="media-body text-muted" style="padding-top: 100px">
<h5 class="media-heading">更多资讯欢迎</h5>
<h5 class="media-heading">关注撩客学院</h5>
</div>
</div>
<!-- 第二部分 -->
<ol class="breadcrumb lead" id="pd-one-2">
<li><a href="#">HTML5加全栈</a></li>
<li><a href="#">Python加人工智能</a></li>
<li><a href="#">JavaEE</a></li>
<li><a href="#">Go语言加区块链</a></li>
</ol>
<!-- 第三部分 -->
<h1 id="pd-one-3">
欢迎来到IT人的在线大学
<strong class="text-danger">撩课学院</strong>
</h1>
<!-- 第四部分 -->
<div id="pd-one-4">
<button class="btn btn-primary btn-lg" type="submit" style="margin-right: 20px;">课程咨询</button>
<button class="btn btn-default btn-lg" type="submit">了解更多</button>
</div>
</div>
<div class="col-md-4 hidden-xs hidden-sm">
<img src="imgs/iphoneX.png" alt="" class="img-responsive">
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane fade" id="product2">
<div class="container">
<div class="row">
<div class="col-md-4 hidden-xs hidden-sm">
<img src="imgs/iphoneX2.png" alt="" class="img-responsive">
</div>
<div class="col-md-8 pd-left" id="pd-two-1">
<h1 class="text-warning">撩课学院会员</h1>
<pclass="lead">汇聚名师, 为你呈现前端、后端、移动端、大数据、人工智能等从零基础到项目实战连载课程内容。专属的会员社群和私人订制服务, 1年365天持续更新课程全部免费学习!
</p>
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane fade" id="product3">
<div class="container">
<div class="row">
<div class="col-md-6 pd-left">
<h1>
<strong class="text-danger">
案例驱动·体系贯穿·全面系统
</strong>
</h1>
<h3>
10-15分钟的视频
<span class="text-warning">知识点拆分讲解</span>
</h3>
<h4 class="text-muted" style="margin: 15px 0;">玩转HTML5+全栈系列, 玩转Python+人工智能系列, 玩转JavaEE系列, 玩转Go+区块链系列</h4>
<div class="badge" style="padding: 15px 10px; cursor: pointer;">
已更新3000+视频 | 100000+人订阅
</div>
</div>
<div class="col-md-6 hidden-xs hidden-sm">
<img src="imgs/macBook.png" alt="" class="img-responsive">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- /产品特色 -->
<!-- 热门课程 -->
<section id="lk_hot">
<!--标题-->
<div class="title text-center">
<h1><strong>热门课程</strong></h1>
<img src="imgs/star.png" alt="" class="img-responsive">
</div>
<!--内容-->
<div class="container">
<div class="row">
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img src="imgs/lnj.png" alt="" class=" media-object img-responsive img-circle img-thumbnail" width="100">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">
【热】</span> 从零玩转HTML5+跨平台
</h4>
<p class="text-muted" style="margin-top: 10px;">
李南江老师带你从零基础入门大前端开发, So Easy, Too Happy!
</p>
</div>
<div class="media-right text-danger">
206节课
</div>
</div>
</div>
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img width="100" class="media-object img-circle img-thumbnail" src="imgs/yjh.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span> 从零玩转JavaScript+项目实战
</h4>
<p class="text-muted" style="margin-top: 10px;">
叶建华老师带你轻松解读JavaScript的前世今生, 全程案例驱动讲解!
</p>
</div>
<div class="media-right text-danger">
256节课
</div>
</div>
</div>
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img width="100" class="media-object img-circle img-thumbnail" src="imgs/wzs.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span> 从零玩转人工智能+Python系列
</h4>
<p class="text-muted" style="margin-top: 10px;">
王顺子老师倾情打造, 各种奇淫技巧层出不穷, 赶紧到碗里来!
</p>
</div>
<div class="media-right text-danger">
600+节课
</div>
</div>
</div>
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img width="100" class="media-object img-circle img-thumbnail" src="imgs/yjh.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span> 从零玩转Vue+Node全系列
</h4>
<p class="text-muted" style="margin-top: 10px;">
打通前后端, 真实企业项目实操, 内容涉及前端、后端、微信端, 让你一次学个够!
</p>
</div>
<div class="media-right text-danger">
400+节课
</div>
</div>
</div>
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img width="100" class="media-object img-circle img-thumbnail" src="imgs/gxq.jpg" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span> 从零玩转JavaEE全系列
</h4>
<p class="text-muted" style="margin-top: 10px;">
高新强老师全程高能, 只为成就更好的你! 学Java, 就选"高薪墙"!
</p>
</div>
<div class="media-right text-danger">
700+节课
</div>
</div>
</div>
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img width="100" class="media-object img-circle img-thumbnail" src="imgs/lnj.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span> 从零玩转jQuery+ajax系列
</h4>
<p class="text-muted" style="margin-top: 10px;">
这里有用JQ做的小游戏, 也有JQ做的QQ音乐, 还有...., 你要学的, 江哥这里都有!
</p>
</div>
<div class="media-right text-danger">
200+节课
</div>
</div>
</div>
</div>
</div>
</section>
<!-- 热门课程 -->
<!-- 友情链接 -->
<section id="lk_link">
<!-- 标题 -->
<div class="title text-center">
<h1><strong>友情链接</strong></h1>
<!-- 使图片具有响应式 -->
<img src="imgs/star.png" alt="" class="img-responsive">
</div>
<ul class="logos">
<li>
<a href=""><img src="imgs/ibm-logo.png" width="100" alt=""></a>
</li>
<li>
<a href=""><img src="imgs/facebook-logo.png" width="50" alt=""></a>
</li>
<li>
<a href=""><img src="imgs/google-logo.png" width="50" alt=""></a>
</li>
<li>
<a href=""><img src="imgs/airbnb-logo.png" width="100" alt=""></a>
</li>
<li>
<a href=""><img src="imgs/swift-logo.png" width="50" alt=""></a>
</li>
<li>
<a href=""><img src="imgs/paypal-logo.png" width="100" alt=""></a>
</li>
<li>
<a href=""><img src="imgs/walmart-logo.png" width="100" alt=""></a>
</li>
</ul>
</section>
<!-- /友情链接 -->
<!-- 尾部 -->
<footer id="lk_footer">
<div class="container">
<div class="row" style="padding-top: 20px;">
<div class="col-md-3 col-md-offset-1 one">
<div class="row">
<ul class="col-md-6">
<li><a href="">关于我们</a></li>
<li><a href="">课程介绍</a></li>
<li><a href="">热门课程</a></li>
</ul>
<ul class="col-md-6">
<li><a href="">名师授课</a></li>
<li><a href="">课堂互动</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div class="col-md-3 two">
<h5>公司地址: 上海市松江区松江大学城</h5>
<h5>联系电话: 六个六</h5>
<h5>地址邮箱: admin@it666.com</h5>
</div>
<div class="col-md-3 three">
<h5>联系我们:</h5>
<a href="">
<img src="imgs/weixin-h.png" alt="" width="50" data-toggle="tooltip" data-placement="bottom" title="yejh9522">
<img src="imgs/xinlang-h.png" alt="" width="50" data-toggle="tooltip" data-placement="bottom" title="关注微博">
</a>
</div>
</div>
</div>
</footer>
<!-- /尾部 -->
<!-- 登录 -->
<!-- Modal -->
<div class="modal fade" id="lk_login" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">登录</h4>
</div>
<div class="modal-body">
<input type="text" placeholder="请输入手机号码">
<input type="password" placeholder="请输入密码">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">登录</button>
</div>
</div>
</div>
</div>
<!-- 登录 -->
</body>
</htm
+其他代码链接下载























 712
712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










