一般直接运行项目,会报错:vue-cli-service不是内部或外部命令,也不是可运行的程序
一、前端dev环境配置
打开控制台:View->Tool Windows->Terminal 或者在项目根目录下cmd
我在项目的控制台装npm成功率高点(两种方式步骤一样),步骤如下:
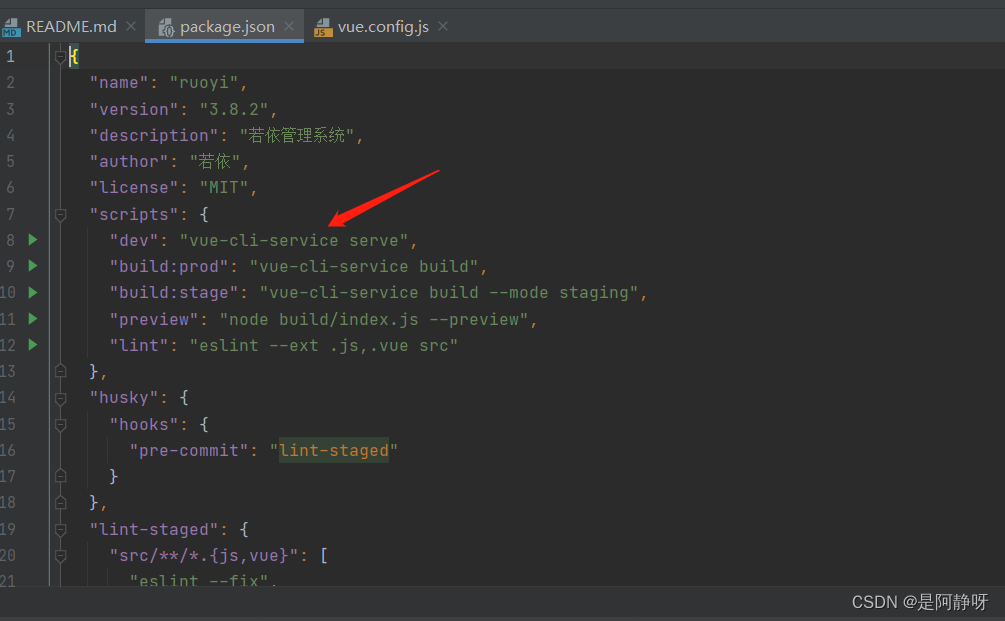
1、检查package.json 中是否有 vue-cli-server

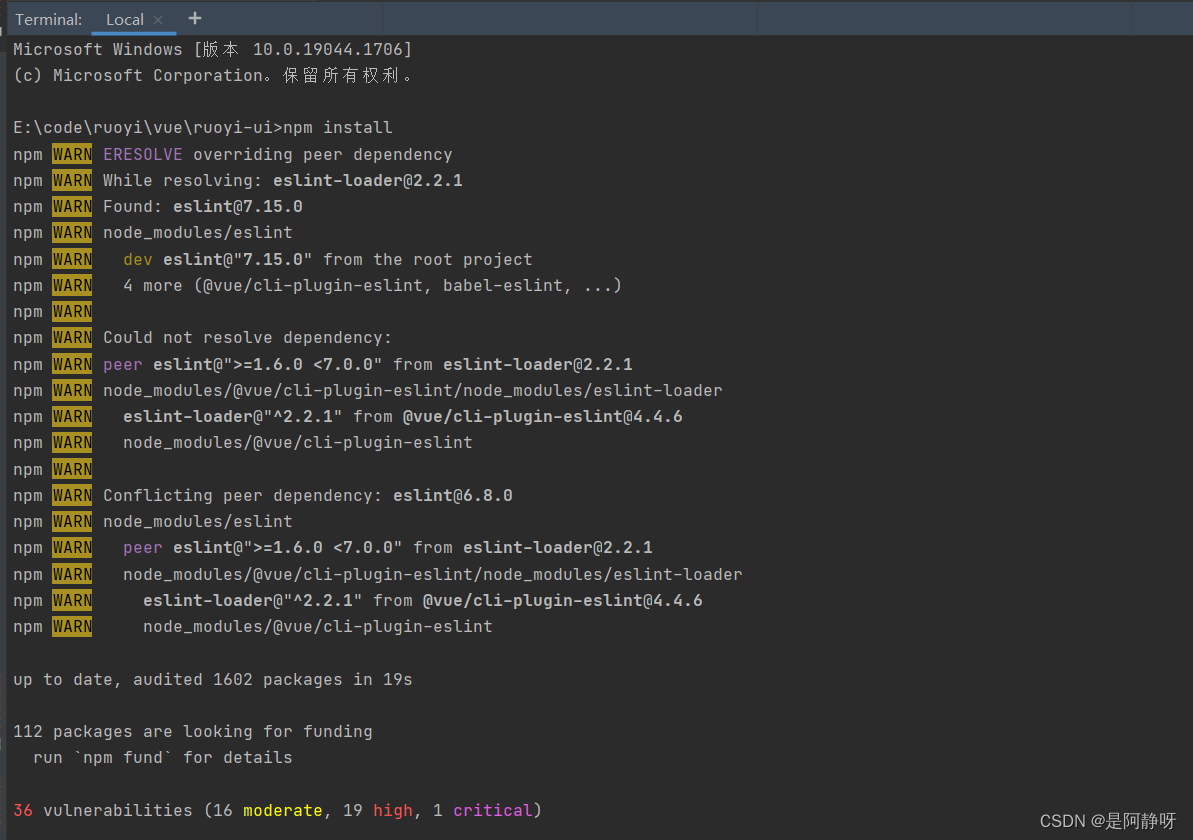
2、安装npm,执行:npm install命令

3、执行npm run dev命令,查看程序是否运行正常

4、如果报错,删除 node modules,重新安装 node modules;不报错的话,执行下一步。
5、单独安装 vue-cli-service;npm install vue-cli-service -S;
6、成功运行!





















 1799
1799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








