前言:本篇博文使用了Jquery加transform的scale属性做了一个简单实用的demo
代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
style{
.polaroid{
width:300px;
box-shadow:0 4px 8px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
text-align:center;
background:#fff;
float:left;
margin-left:20px;
}
}
<script src="jquery.min.js"></script>
</head>
<body>
<div class="polaroid">
<img src="kp.png" width="300px" alt="">
<div class="container">
<p>不要大声骂年轻人,他们会辞职的。</p>
</div>
</div>
<div class="polaroid">
<img src="kp3.png" width="300px" height="157px" alt="">
<div class="container">
<p>多少人想活成野兽,却只能向现实低头。</p>
</div>
</div>
</body>
<script>
$('.polaroid').mouseenter(function(){
$(this).css({'transform':'scale(1.1, 1.1)'});
});
$('.polaroid').mouseleave(function(){
$(this).css({'transform':'scale(1, 1)'});
});
</script>
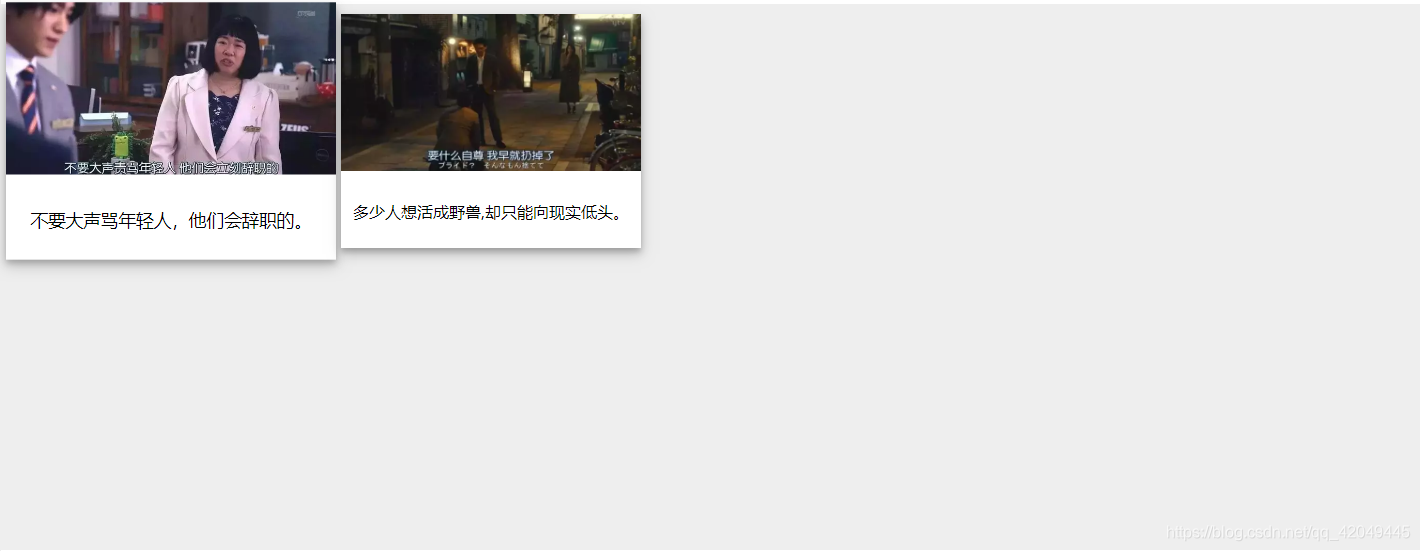
运行结果

注:就是会实现一种鼠标移上去会让卡片变大一些,移走恢复原状,感觉还是蛮实用的,而且也非常适合练手。
如果你和我同样是一个young coder!
欢迎关注本人公众号Code center——春繁秋实,年年常茂。
























 2893
2893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








