通用
通用属性列表
| 属性 | 作用 | 值 | 示例 | 图示 |
|---|---|---|---|---|
| Visibilty | 显示/隐藏元素 | Visible 元素在窗体中正常显示
Collaspsed 元素不显示,也不占用空间
Hidden 元素不显示,但是任然为它保留空间
| Visibilty=“Hidden” | |
| IsHitTestVisible | 该元素是否有效 | 把这个属性设置为false,看起来没有变化,但操作上已经把他完全忽视了,不触发事件,可以直接点到它下面的东西. |
TextBox
TextBox属性目录
| 属性 | 作用 | 值 | 代码示例 | 样式 |
|---|---|---|---|---|
| Background | 底色 | color | Background=“LightPink” |  |
| BorderBrush | 边框色 | color | BorderBrush=“Yellow” |  |
| BorderThickness | 边框厚度 | px | BorderThickness=“8” |  |
| FontFamily | 字体 | string | FontFamily=“Microsoft YaHei” | |
| Foreground | 前景,字体颜色 | color | Foreground=“Red” |  |
| ForceCursor | 前景 | bool | ||
| Height | 高度 | px | ||
| HorizontalContentAlignment | 水平内容对其 | seat | HorizontalContentAlignment=“Right” |  |
| KeyboardNavigation.TabNavigation | 键盘导航选项卡导航 | value | ||
| SelectionBrush | 选中笔刷特效 | color | SelectionBrush=“Green” |  |
| Width | 宽度 | px |
TextBox字体的设置
<!--自定义控件-->
<!--字体、字号、字色-->
<Setter Property="FontFamily" Value="Microsoft YaHei"/>
<Setter Property="FontSize" Value="14px"/>
<Setter Property="Foreground" Value="#4f4f4f"/>
<!--对齐-->
<Setter Property="HorizontalContentAlignment" Value="Left"/><!--水平左对齐-->
<Setter Property="VerticalContentAlignment" Value="Center"/><!--垂直居中-->
TextBox选中指定文本
//方式一:
textBox.SelectionStart = 1; //设置起始位置
textBox.SelectionLength = 2; //设置长度
//方式二:
textBox.Select(Length, start);
//方式三:选中所有
textBox.SelectAll();
Border
属性表
| 属性 | 名称 | 值 | 使用 | 图示 |
|---|---|---|---|---|
| CornerRadius | 圆角 | number | CornerRadius=“左,右,右下,左下” |
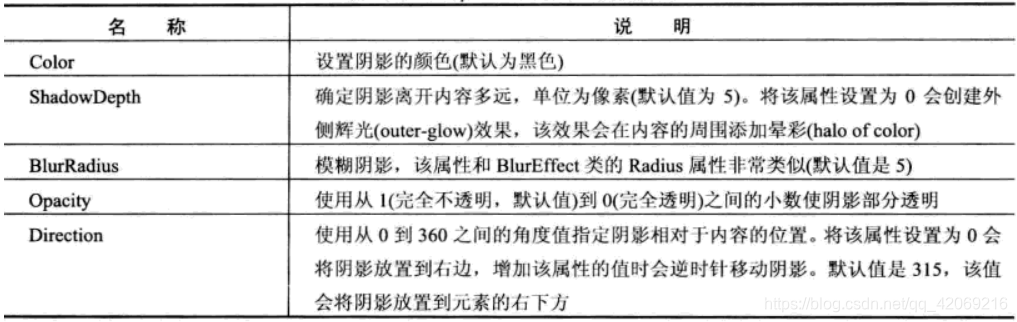
外阴影
<TextBlock Text="阴影效果" FontSize="32">
<TextBlock.Effect>
<DropShadowEffect Color="Black"></DropShadowEffect>
</TextBlock.Effect>
</TextBlock>
<TextBlock Text="阴影效果" FontSize="32" Canvas.Top="50">
<TextBlock.Effect>
<DropShadowEffect Color="Black" BlurRadius="10"></DropShadowEffect>
</TextBlock.Effect>
</TextBlock>























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








