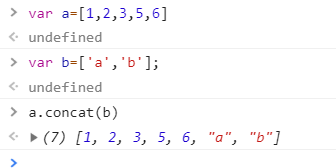
1.concat():
concat() 方法用于连接两个或多个数组。

2.copyWithin(): 从数组的指定位置拷贝元素到数组的另一个指定位置中【es6新增的方法】


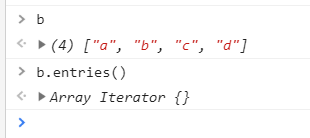
3.entries() :没有参数(es6方法)
entries() 方法返回一个数组的迭代对象,该对象包含数组的键值对 (key/value)。

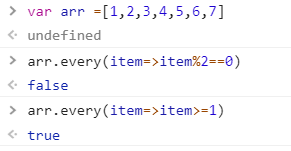
4.every() 【es6方法】
检测数值元素的每个元素是否都符合条件。 如果都符合 返回true,否则false

5.find() 只返回一个值
方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时,
find() 返回符合条件的元素,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 undefined
var arr= [1,2,3,4,5];
arr.find(item=>item==2)//输出2
6.findIndex():
查找 符合条件的元素的索引
findIndex() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 -1
var arr =[1,2,3,4,5,6,7]
arr.findIndex(item=>item==3)//输出2
7.forEach方法:遍历数组的方法
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
array.forEach(function(currentValue, index, arr), thisValue)
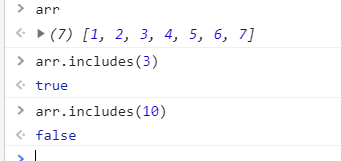
8.includes()方法;


8.filter()方法:
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。

9.forEach方法()
this.todos.forEach(item => {
item.done = e.target.checked;
})






















 2166
2166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








