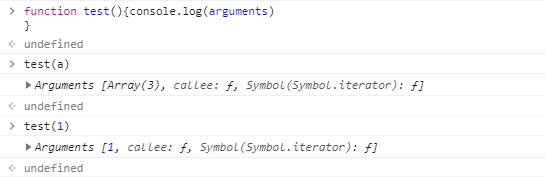
1.arguments:(函数中使用的参数)
eg:

2.callee:
(1)callee的作用:在函数内部使用,代表当前函数的引用(名字)。
(2)可以用于:递归函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>递归函数</title>
</head>
<body>
<input type="text" name="" id="text">
<input type="button" name="提交" id="btn" value="提交">
<h1>递归值为:</h1>
<h1 id = "test"></h1>
<script>
var input = document.getElementById("text");
var btn = document.getElementById("btn");
var test = document.getElementById("test");
btn.onclick=function()
{
test.innerText =recursive(input.value);
}
function recursive(num)
{
if(num.length===0)
{
return null;
}
if(num ===1)
{
return 1;
}else{
return num*arguments.callee(num-1);
}
}
// var num = 10;
</script>
</body>
</html>(3)实现效果:(求num的递归值)

3.caller:
(1)返回一个对函数的引用,该函数调用了当前函数
(2)测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>caller</title>
</head>
<body>
<script>
function a()
{
console.log(a.caller);
}
function b()
{
a();
}
var i = b();
var j = a();
console.log("a()"+j);
console.log("b()"+j);
</script>
</body>
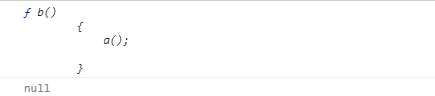
</html>(3)测试结果

(4)再次理解下面这个就好理解了。

PS:理解这个caller为啥为null:因为其没有对别的函数的引用,如果没有的话,就会返回null;如果有的话,就会返回引用的函数























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










