QSplitter 作用
可以实现窗口的分割,在分割处,可以实现窗口的随意拖动,以至于每个窗口的大小可以按照自己需求进行调整。
QSplitter 有水平分裂布局和垂直分裂布局两种。
代码实现:
#include <QHBoxLayout>
#include <QSplitter>
#include <QTextEdit>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget widget;
/***3.先水平,后垂直****/
QHBoxLayout *pHBox = new QHBoxLayout(&widget);
QSplitter *pSplitter = new QSplitter(Qt::Orientation::Horizontal, &widget);//水平
pSplitter->setStyleSheet("QSplitter:handle{background-color:grey}");
QTextEdit *pEdit1 = new QTextEdit(&widget);
QSplitter *pSplitterV = new QSplitter(Qt::Orientation::Vertical, &widget);//垂直
QTextEdit *pEdit2 = new QTextEdit(&widget);
QTextEdit *pEdit3 = new QTextEdit(&widget);
pEdit1->setText("Left");
pEdit2->setText("RightTop");
pEdit3->setText("RightBottom");
pSplitterV->addWidget(pEdit2);
pSplitterV->addWidget(pEdit3);
pSplitter->addWidget(pEdit1);
pSplitter->addWidget(pSplitterV);
pHBox->addWidget(pSplitter);
widget.show();
return a.exec();
}

Qt creater界面设计工具实现:
他与普通普通控件的添加方法不同,在设计的左侧并没有QSpliter控件,而是在上方的工具栏中,如下图所示的位置:

QSplitter不可以直接使用拖放的方式将其添加到界面中。使用QSplitter之前,需要先添加将被分裂的两个控件,然后同时选中它们,这时候上图的QSplitter按钮变成可用状态,点击“水平分裂器”即可将它们进行水平的布局。
在使用分裂布局时,有出现界面中的子窗口未能不满主窗口,导致缩成一团,这时候,没应该根据实际情况,在Widget选中合适的布局(水平/垂直布局)

我这里选用了水平布局
子窗口大小问题:
可以通过代码设置子窗口的小:
QList<int> list;
list<<821<<395;
ui->m_splitter->setSizes(list);
list.clear();
list<<677<<244;
ui->m_splitterH->setSizes(list);
list.clear();
list<<431<<70<<454;
ui->m_splitterV->setSizes(list);
}
通过设置每个窗口的大小,主窗口大于你设置的尺寸时,这时会按照你设置size的比例进行放大。
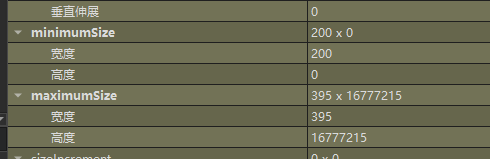
设置子窗口最小尺寸:
这里界面的是用过界面设计工具实现的:
根据需求设置各个子窗口的最小尺寸:

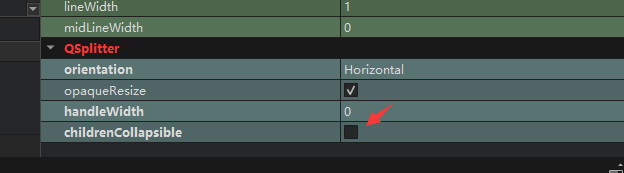
这时还没有完成,还需要将QSplitter的这个属性的勾选去掉,才能达到想要的效果。

注意:
水平布局或垂直布局的窗口不能选用分裂布局






















 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








