前言
最近,在开发中遇到一个看似简单,却花了我不少时间去解决的问题,再次记录下来,希望能帮助到遇到同样问题的小伙伴们!
不管是官方文档,还是百度,都会告诉你多行显示设置wrapMode 属性就可以了,我也照做了,然而就是不生效啊!
这个是修改前的代码
contentItem:
Item {
Row
{
anchors.centerIn: parent
spacing: 2
Rectangle {
anchors.verticalCenter:parent.verticalCenter
width: 14
height: 14
radius: 7
color:"#FE6820"
}
Text{
text: control.text
font: control.font
lineHeight: 1.5
color: "#4E5969"//"#666666"
wrapMode: Text.WrapAnywhere
padding: 0
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter
}
}
}
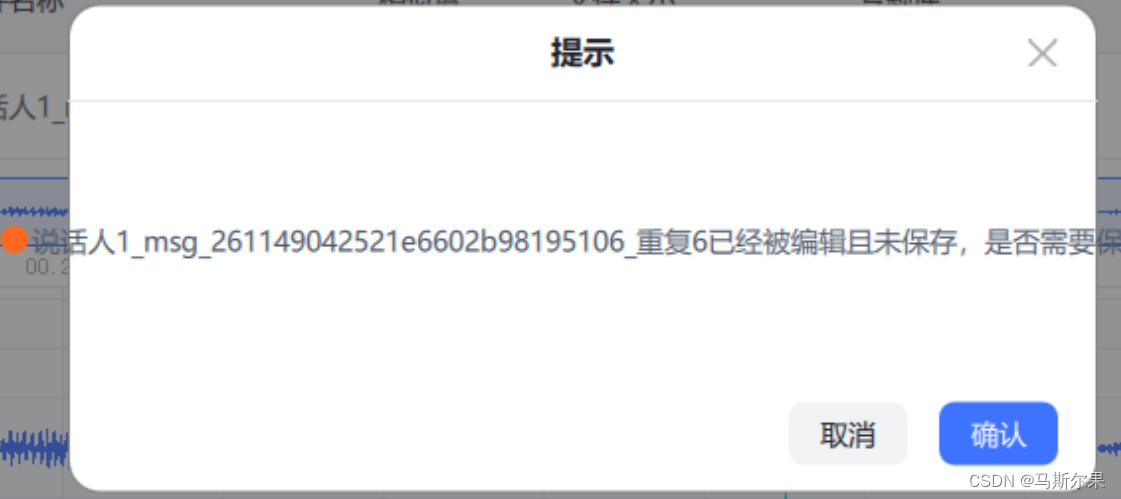
代码前后可以不必关心,这是个警告Dialog中间显示的部分,一个红色小圆点+提示信息
问题:
当提示语过长时,并没有换行显示,而是超出了Dialog

修改后代码
Item {
id:item
RowLayout
{
anchors.centerIn: parent
spacing:10
Rectangle {
width: 14
height: 14
radius: 7
color:"#FE6820"
}
Text{
id:msg_text
text: control.text
font: control.font
lineHeight: 1.5
color: "#4E5969"//"#666666"
wrapMode: Text.WrapAnywhere
padding: 0
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter
Layout.maximumWidth: 460
}
}
}
这个已经实现了换行显示,我就不放图片了…
原因
其实主要的原因是,原来的代码,Text没有设置最大的宽度,由于采用的是Row行定位器,定位器是不管干涉子项的大小的,字符串过长时,Text宽度就无限延长,导致超出弹窗的界面。
修改点:
1、Text设置最大宽度
2、将定位器Row换成布局管理器RowLayout
如果有对定位器和布局管理器不太清楚的伙伴,可以翻看我之前的一篇博客《QML元素布局》























 1024
1024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








