首先QML实现布局有三种工具方法:
(1)锚:anchors
(2)布局管理器:RowLayout、ColumnLayout、GridLayout
(3)定位器:Row、Column、Grid、Flow、Position、Repeater
在实现子控件随窗口大小改变而跟随变化时,经常使用布局管理器RowLayout、ColumnLayout、GridLayout,这三种布局管理器与那三种定位器Row、Column、Grid是有区别的,布局管理器大小变化时可以让子控件也跟随变化,可以限定最小尺寸、最大尺寸、最佳尺寸、自适应宽高,但是定位器虽然也可以通过宽度和高度与父控件的关系实现跟随变化,但是不能限定最小、最大、最佳尺寸、也不能自适应宽高,要实现相同的效果肯定不如直接使用布局管理器方便。
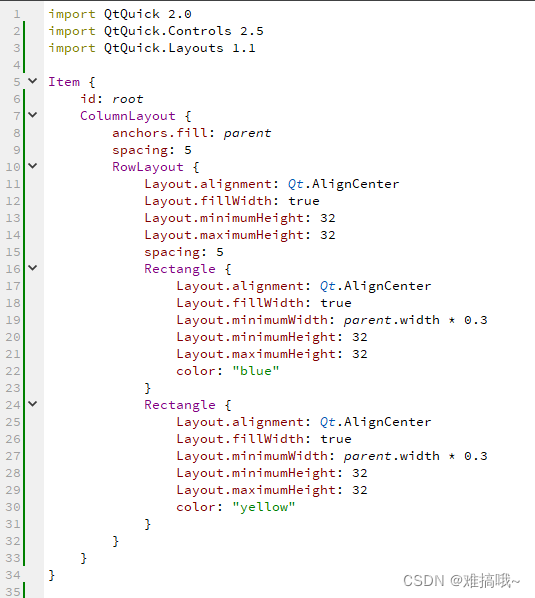
本文主要讲解在嵌套使用布局管理器,经常出现宽、高的循环绑定警告提示,程序加载很久才能进入画面的问题:

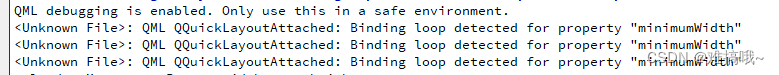
以上代码出现如下报错:

原因:
以上代码所示,ColumnLayout的大小填充为父亲的全部,ColumnLayout里面嵌套了RowLayout,而且给RowLayout设置了自适应宽度和32的高度,但是由于布局管理器内的布局管理器的实际宽高由其子控件的宽高决定的,所以对RowLayout设置的自适应宽度和32的高度其实是无效的,RowLayout的实际宽高由其子控件的宽高决定,但是代码中其子控件Rectangle的最小宽度设置为父亲宽度的30%,由此产生互相依赖的死循环:
RowLayout的宽高由其两个子控件Rectangle的总宽高决定,而两个子控件Rectangle的宽度又由父亲RowLayout的宽度决定。
解决方法:
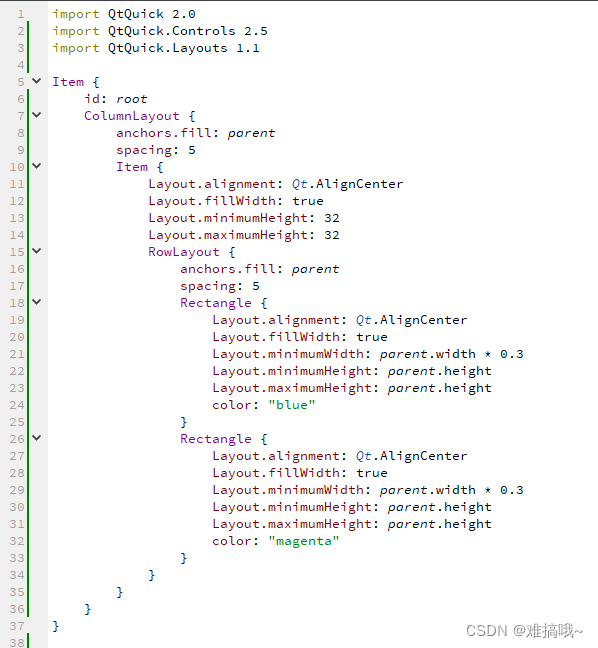
(1)最优解决方法:
避免两个布局管理器直接嵌套使用,子布局与父布局之间应使用一个宽度高度可设置的控件(Item或Rectangle)做一层隔离,即布局管理器应放在Item或者Rectangel中填充,而非直接作为父布局管理器的子控件:























 807
807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








