构建live 2d的web sample
live2d介绍
live2d的官网在: live2d, 提供中、英、韩版本的文档,就在官网左上角可以改变语言模式。

在百度上:
Live2D是一种应用于电子游戏的绘图渲染技术,技术由日本Cybernoids公司开发。通过一系列的连续图像和人物建模来生成一种类似三维模型的二维图像,对于以动画风格为主的冒险游戏来说非常有用,缺点是Live 2D人物无法大幅度转身,开发商正设法让该技术可显示360度图像。
这是官网模型的展示效果:

在web上来说,live2d是基于webGL开发的纯2d的3d模拟解决方案,相较于3d建模更为便宜,快速,但是动作效果有限制,往往人物只能做到30°旋转,这是纯2d的限制。但是对于很多情况,live2d更加合适,比如:博客旁的看板娘,简单的3d效果图画,表情包制作,立绘展示等。
live2d SDK
live2d提供多种平台的开发包,unity,web等(说实话,官网的翻译采用google翻译,质量比较渣,推荐看英文版或日文版文档),

如何使用web sdk构建sample
可以按照官网上的教程走,不过如果感兴趣的话,还是推荐先使用下live2d的软件live2d cubism editor,先试一试这个是怎么用的,有个初步的了解,之后再看一下b站up主oeasy的live2d教程,之后再做web就清楚多了
hint:不要看太多别人的博客或github项目
我首先在build sample的时候遇到了问题,加上官网本身是日本网站,本着自己动手丰衣足食的原则又去找了些自己认为可靠的demo,但是最后并没有成功。(当然如果只是想做一个博客的看板娘的话,倒是有不少的现成的代码供君使用,如hexo-live2d-helper, live2d viewer等等)还是按照官网上的教程来,找找是不是自己环境的问题。
以下介绍官网教程
- 首先需要环境上的准备:
- 下载官方的sdk:sdk链接
- nodejs和npm
- vscode(手动命令行也可以,但是有些插件比较好用,官方推荐live server和debugger for chrome两个插件,live server可以让你的一个html文件在端口作为服务被访问,默认5500端口,后者为google chrome准备)
- 之后就是安装工作了
安装完成后解压sdk,在sdk的根目录下安装需要的库
npm install
- build阶段

在vscode的terminal处可以进行build-all,就可以了。
如果build遇到问题,没有则跳过
但是这一步可能会有问题,如果build过程中有些路径是nodejs安装的路径而不是本项目的路径,可能在哪里出了问题,我也遇到了这个问题。
感觉上是未成功匹配上下文的问题,于是手动使用webpack进行build。
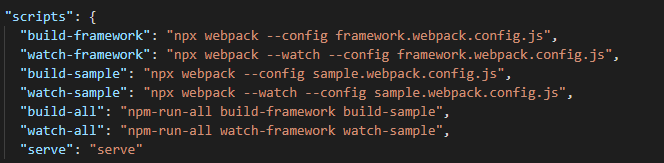
打开package.json,里面会有这样的内容:

build-all可以拆为
- build-framework
- build-sample
build-frame可以使用
./node_modules/.bin/webpack --config framework.webpack.config.js
结果应没有报错,类似下图

build-sample可以使用
./node_modules/.bin/webpack --config sample.webpack.config.js
同样没有报错,类似下图

查看sample
接下来使用vscode的live server插件跑起服务,插件在右下角,否则看是插件安装的问题或者是设置里没有允许插件.

在浏览器中找到文件夹中index.html的位置(sample文件夹下的那个),点击后可以预览效果,XD

抛弃官网样例之后就是继续看官网教程,自己做模型啦,Try and enjoy。






















 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








