##一、3D中的透视
1、透视是我们观察事物的方式
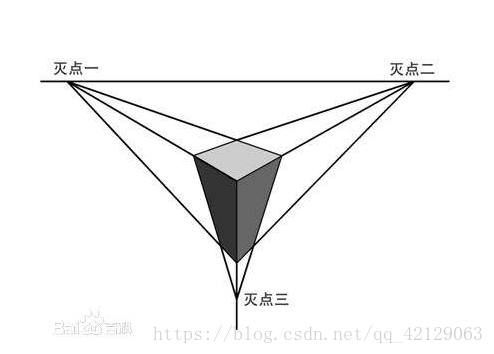
在美术学中,有一种画法叫做透视画法,他让我们对所观察的物体从二维拓展到三维,也就是说,平面的物体变成了立体,占据了独自的空间。请看下图:
2、从二维到三维
在CSS3中有一个属性能让我们以透视的方式去观察元素,他就是perspective,(注意perspective是用在透视元素的父元素上,也就是说一个元素具有perspective属性,其子元素就会获得透视效果),那么拥有透视效果的元素和没有透视效果的元素之间有什么区别呢,请往下看:
- 没有透视效果的子元素
CSS代码
.wrap{
width:200px;
height:200px;
background-color:#f00;
}
.box{
transform:rotateY(90deg);
width:100px;
height:100px;
background-color:#f0f;
}
HTML代码
<div class="wrap">
<div class="box"></div>
</div>
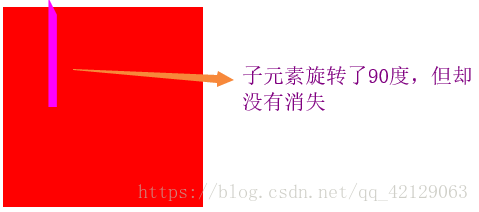
- 具有透视效果的子元素
在父元素(类名为wrap的元素)加上perspective:800px;
CSS代码
.wrap{
perspective:600px;
width:200px;
height:200px;
background-color:#f00;
}
.box{
transform:rotateY(90deg);
width:100px;
height:100px;
background-color:#f0f;
}
HTML代码
<div class="wrap">
<div class="box"></div>
</div>
##二、如何布局立方体
1、理解perspective
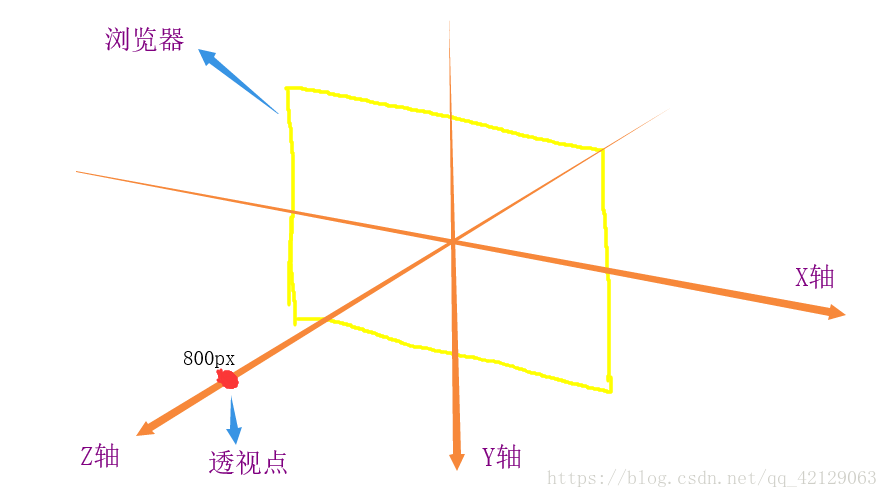
当元素获得透视效果的时候,我们观察他的透视点位于浏览器的前方,而perspective后面的单位决定了透视点在Z轴上的位置,为了方便理解,我们可以看下图:
2、布局立方体
大家都知道立方体有六个面,所以我们就需要六个div元素来表示这六个面,但是div是块级元素,会换行显示,所以我们就需要绝对定位让这六个div元素重合在一起,
接下来就是让这六个div分别表示立方的的六个面了,或许到这里你会有疑问,应该怎么办才能达到我们想要的效果呢?不急,我们可以慢慢来–从立方体中间的切面出发。
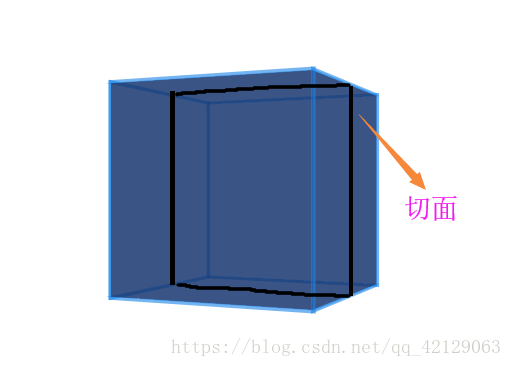
假设一个边长为20cm的立方体,我们从中间一刀切下去,获得他的切面如下:
获得了切面之后,要想表示立方体的六个面就很容易了,不知道大家发现了没有,对于正面,可以让切面向前移动10cm(边长的一半)获得,对于背面,可以让切面绕Y轴旋转180度之后再向前移动10cm获得,以此类推,左面,右面,上面和下面分别让切面绕Y旋转-90度,绕Y轴旋转90度,绕X轴旋转90度,绕X轴旋转-90度之后,在向前移动10cm。(为什么都是向前移动呢?因为元素在旋转之后他的Z轴方向也发生了变化。)
3、万事俱备,只欠东风
上面我们已经布局好了立方体,接下来就是让他绕中轴旋转起来了。其实出发点还是和上面的一样,只要让中间的切面旋转,立方体也就自然而然的旋转起来了。
##三、代码部分和demo演示
demo演示
3D旋转魔方演示demo
CSS代码
body{
margin: 0;
}
#stage{
perspective:800px;
perspective-origin:50% 50%;
-webkit-perspective:800px;
-webkit-perspective-origin:50% 50%;
}
#stage .cubic{
position:relative;
transform-style:preserve-3d;
width:206px;
height:206px;
margin:200px auto 0;
animation:myfirst 18s linear infinite paused;
}
#stage .cubic:hover{
animation-play-state:running;
}
#stage .cubic div{
position:absolute;
opacity:.6;
width:200px;
height:200px;
background-color:#14346f;
border:3px solid #1883e7;
}
.front{
transform:translateZ(100px);
}
.behind{
transform:rotateY(180deg) translateZ(100px);
}
.left{
transform:rotateY(90deg) translateZ(100px);
}
.right{
transform:rotateY(-90deg) translateZ(100px);
}
.upper{
transform:rotateX(90deg) translateZ(100px);
}
.lower{
transform:rotateX(-90deg) translateZ(100px);
}
@keyframes myfirst{
from{transform:rotateY(0deg);}
to{transform:rotateY(360deg);}
}
HTML代码
<div id="stage">
<div class="cubic">
<div class="front"></div>
<div class="behind"></div>
<div class="left"></div>
<div class="right"></div>
<div class="upper"></div>
<div class="lower"></div>
</div>
</div>




























 1639
1639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








