移动web开发——flex布局
1.0传统布局和flex布局对比
1.1传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能再移动端很好的布局
1.2 flex布局
- 操作方便,布局极其简单,移动端使用比较广泛
- pc端浏览器支持情况比较差
- IE11或更低版本不支持flex或仅支持部分
1.3 建议
- 如果是pc端页面布局,还是采用传统方式
- 如果是移动端或者是不考虑兼容的pc则采用flex
2.0 flex布局原理
- flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
- 采用 Flex 布局的元素,称为 Flex 容器(flex
container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex
item),简称"项目"。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3.0 父项常见属性
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
3.1 flex-direction设置主轴的方向
- 在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下

- 注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

3.2 justify-content 设置主轴上的子元素排列方式

主轴是x轴时
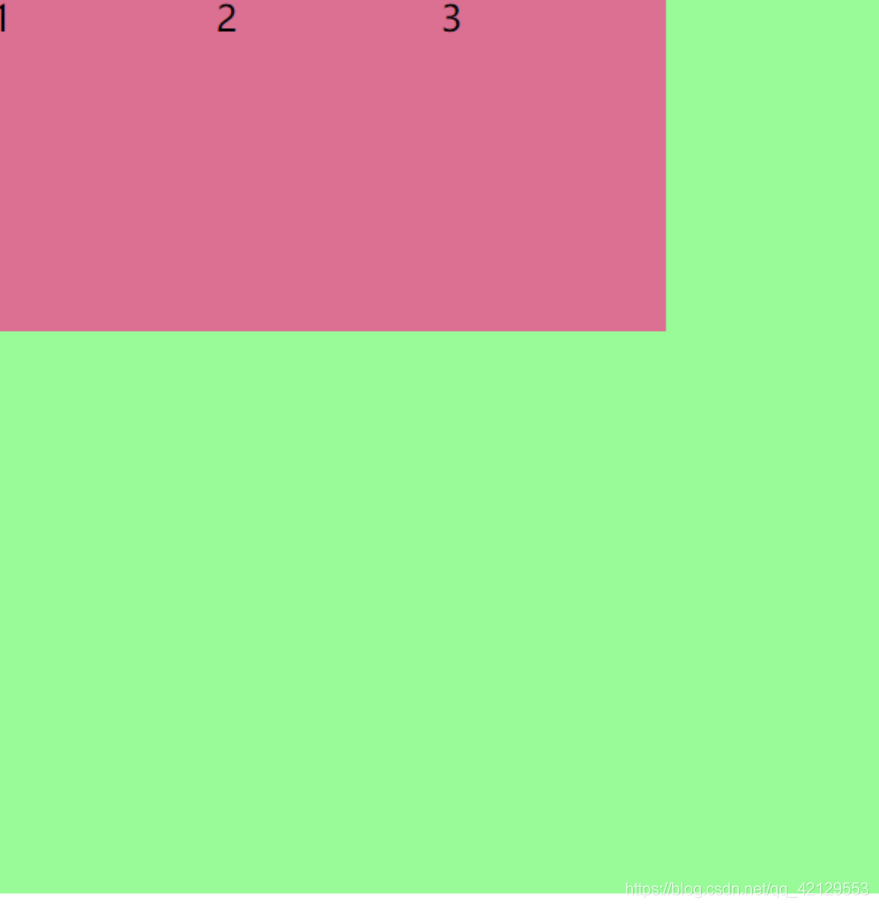
flex-start 
flex-end 
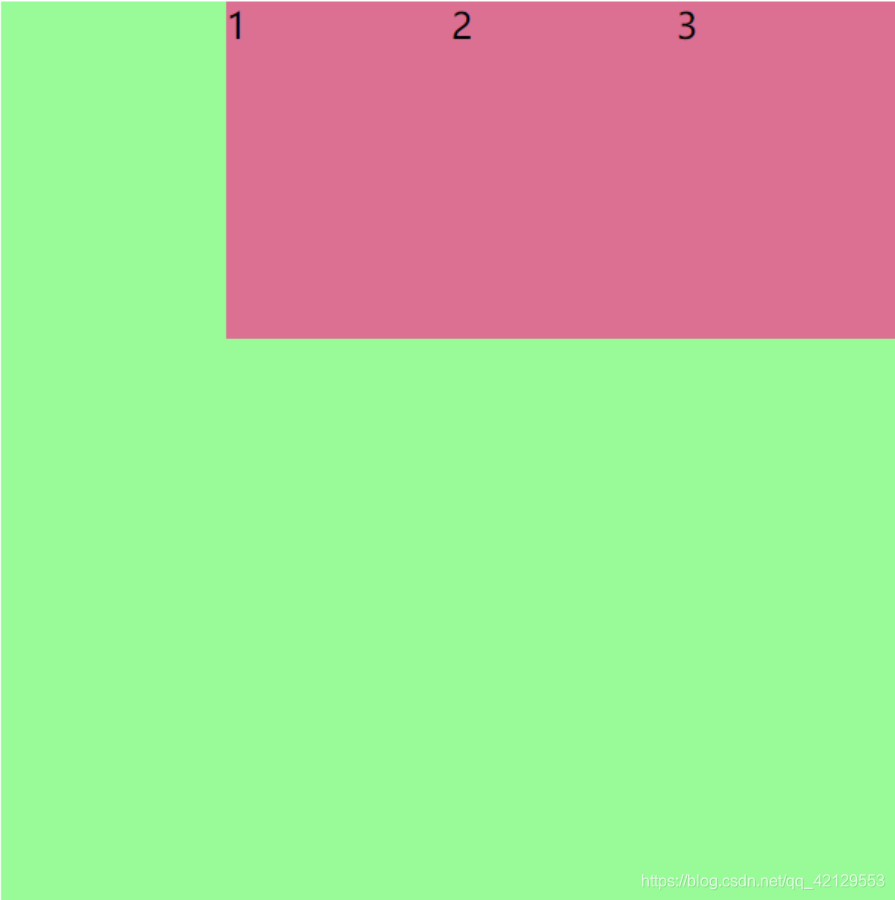
center

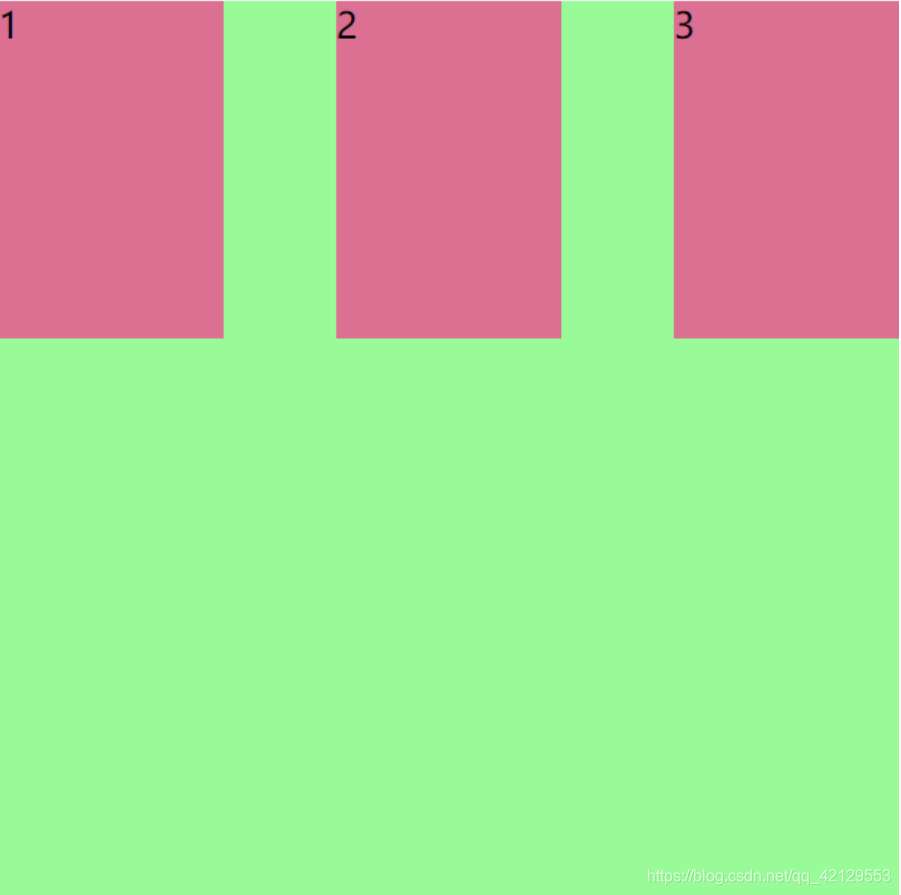
space-around

space-between 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
background-color: palegreen;
display: flex;
/* 设置主轴为x轴 (默认是x轴)*/
flex-direction: row;
/* justify-content是设置主轴上的子元素的排列顺序 */
/* 贴向主轴的左边*/
justify-content: flex-start;
/* 贴向主轴的右边 */
/* justify-content: flex-end; */
/* 居中 */
justify-content: center;
/* 平分剩余空间 */
/* justify-content: space-around; */
/* 先贴边,然后再平分剩余空间 */
/* justify-content: space-between; */
}
span {
width: 100px;
height: 150px;
background-color: palevioletred;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
主轴是y轴时
flex-start

flex-end 
center

space-around

space-between

3.3 flex-wrap设置是否换行
- 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
- nowrap 不换行
- wrap 换行
3.4 align-items 设置侧轴上的子元素排列方式(单行 )
- 该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
- flex-start 从头部开始
- flex-end 从尾部开始
- center 居中显示
- stretch 拉伸(不能设置高度)
主轴是x轴,侧轴是y轴时
align-items:flex-start 
align-items:flex-end

align-items:center

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 500px;
height: 500px;
background-color: pink;
/* 默认主轴是x轴,侧轴是y轴 */
/* align-items: flex-start flex-end center stretch; */
/* 设置侧轴的子元素的排列方向,单行!! */
align-items: flex-start;
/* align-items: flex-end; */
/* align-items: center; */
}
span {
width: 100px;
height: 100px;
background-color: purple;
/* margin: 0 10px; */
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
align-items:stretch (不设置高度)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 500px;
height: 500px;
background-color: pink;
/* 拉伸,不能设置高度 */
align-items: stretch;
}
span {
width: 100px;
/* height: 100px; */
background-color: purple;
/* margin: 0 10px; */
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
垂直水平居中(主轴为x)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 500px;
height: 500px;
background-color: pink;
flex-direction: row;
/* 主轴上水平居中 也就是控制主轴上的子元素的排列顺序 */
justify-content: center;
/* 侧轴上居中 也就是控制侧轴上的子元素的排列顺序 单行 */
align-items: center;
}
span {
width: 100px;
height: 100px;
background-color: purple;
/* margin: 0 10px; */
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

3.5 align-content 设置侧轴上的子元素的排列方式(多行、换行)有wrap的时候,就是多行或者多列
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。 
align-content: flex-start;

align-content: flex-end

align-content: center

align-content: space-around

align-content: space-between;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 400px;
height: 400px;
background-color: pink;
/* flex默认不换行,就会将子元素全部一行显示,所以如果需要换行的话,需要设置
为flex-wrap=wrap */
flex-wrap: wrap;
/* align-content: 在多行、换行的情况下有用 */
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-around; */
align-content: space-between;
}
span {
width: 100px;
height: 100px;
background-color: purple;
margin: 0 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>
align-content: stretch;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 400px;
height: 400px;
background-color: pink;
/* flex默认不换行,就会将子元素全部一行显示,所以如果需要换行的话,需要设置
为flex-wrap=wrap */
flex-wrap: wrap;
align-content: stretch;
}
span {
width: 100px;
/* height: 100px; */
background-color: purple;
margin: 0 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>
3.6 align-content 和align-items区别
-
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
-
align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
-
总结就是单行找align-items 多行找 align-content

3.7 flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 400px;
height: 400px;
background-color: pink;
/* flex-direction: column;
flex-wrap: wrap; */
flex-flow: column wrap;
}
span {
width: 100px;
height: 100px;
background-color: purple;
margin: 0 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>
父盒子的属性:
flex-direction:设置主轴的方向
flex-wrap:设置是否换行
justify-content:设置主轴上的子元素的排列顺序
align-items(单行):设置侧轴的子元素的排列方向,单行!!
align-content(多行):设置侧轴的子元素的排列方向,多行!!
flex-flow:是flex-direction和flex-wrap的结合
4.0 flex布局子项常见属性
- flex子项目占的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
4.1 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* 默认值 0 */
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* flex是划分父盒子的剩余空间,flex:n 指的是 分成几份 */
div {
display: flex;
width: 60%;
height: 700px;
background-color: rosybrown;
margin: 0 auto;
}
div span {
flex: 1;
}
div span:nth-child(2) {
flex: 2;
background-color: pink;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

4.2 align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {
order: <number>;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 400px;
height: 400px;
background-color: yellow;
align-items: flex-end;
}
div span {
width: 100px;
height: 100px;
background-color: violet;
}
div span:nth-child(3) {
/* align-self是单个元素在侧轴上的位置 */
align-self: center;
}
div span:nth-child(2) {
/* 通过css修改元素之间的顺序,越小,越靠前,默认是0 */
order: -1;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

5.0 携程网首页案例制作
携程网链接:http://m.ctrip.com
1.技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取flex布局
2.搭建相关文件夹 
3.设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
4.常用初始化样式
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei",STXihei,hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
5.模块名字划分

























 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










