jQuery Treeview
jQuery Treeview 插件用于把一个无序列表改为一个可扩展的可折叠的树,有利于导航。该插件支持位置和基于 cookie 的持久性。
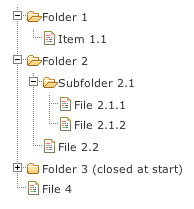
文件树示例
在使用jQuery Treeview之前,HTML文档中需要包含jquery.js、jquery.treeview.js、jquery.treeview.css几个文件,你可以从官网下载。
<ul id="browser" class="filetree treeview-famfamfam">
<li>
<span class="folder">Folder 1</span>
<ul>
<li>
<span class="folder">Item 1.1</span>
<ul>
<li>
<span class="file">Item 1.1.1</span>
</li>
</ul>
</li>
<li>
<span class="folder">Folder 2</span>
<ul>
<li>
<span class="folder">Subfolder 2.1</span>
<ul id="folder21">
<li>
<span class="file">File 2.1.1</span>
</li>
<li>
<span class="file">File 2.1.2</span>
</li>
</ul>
</li>
<li>
<span class="folder">Subfolder 2.2</span>
<ul>
<li>
<span class="file">File 2.2.1</span>
</li>
<li>
<span class="file">File 2.2.2</span>
</li>
</ul>
</li>
</ul>
</li>
<li class="closed">
<span class="folder">Folder 3 (closed at start)</span>
<ul>
<li>
<span class="file">File 3.1</span>
</li>
</ul>
</li>
<li>
<span class="file">File 4</span>
</li>
</ul>
</li>
</ul>






















 622
622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








