liu.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>刘</title>
<link rel = "stylesheet" type = "text/css"
href = "MyHtml.css">
<style type = "css/text">
</style>
</head>
<body>
<div class = "wrapper">
<div class = "box">
<div class = "content1">
<div class = "content">
</div>
</div>
</div>
</div>
</body>
</html>
myhtml.css
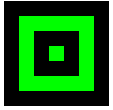
.content{
height:10px;
width:10px;
background-color:#0f0;
}
.content1{
width:10px;
height:10px;
background-color:#000;
padding:10px;
}
.box{
width:30px;
height:30px;
background-color:#0f0;
padding:10px;
}
.wrapper{
width:50px;
height:50px;
background-color:#000;
padding:10px;
}























 1252
1252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








