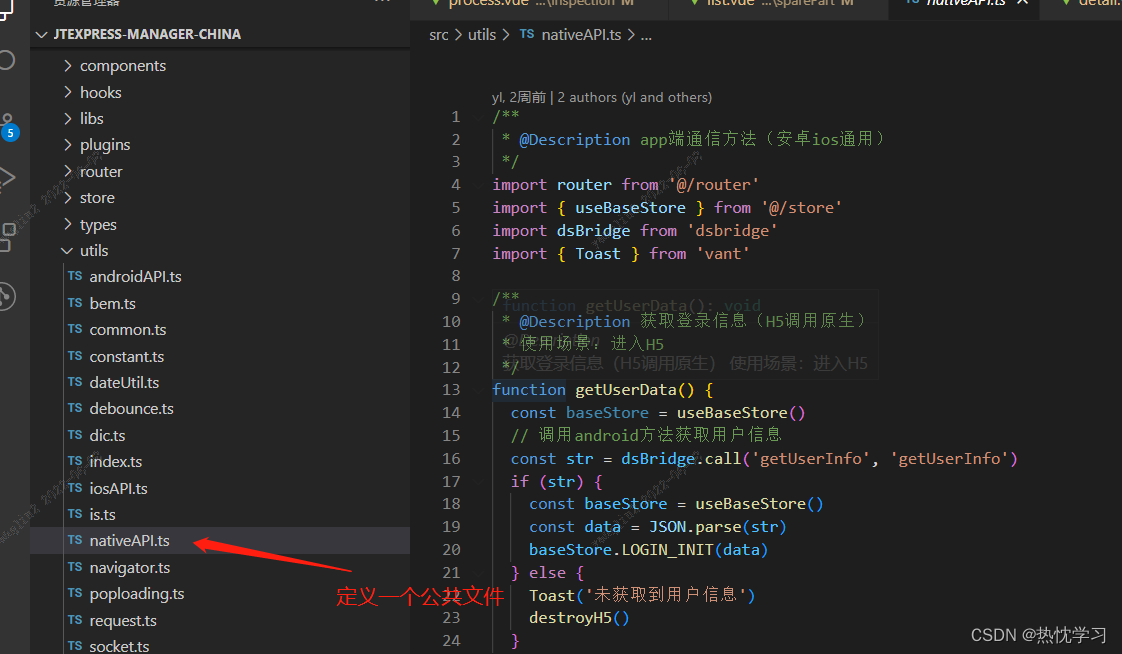
最近的项目是vant3+ts 做的h5 嵌套在app里面,有扫码和拍照的功能需要与原生app 交互
用到的插件是dsBridge

在
/**
* @Description 调用相机扫码,异步调用
* 返回参数:就是扫码返回的值
scanCode 是APP那变定义的方法名,str 就是返回的参数
*/
function getScanCode(callback: any) {
let res = ''
dsBridge.call('scanCode', function (str: any) {
res = str
callback(res)
})
return res
}
/**
* @Description 调用相机拍照和选取图片
* 返回参数:就是扫码返回的值
takePhoto 是APP那变定义的方法名 ,size是限制的选择的张数,返回的是项目名称和base64字符串
*/
function getPhoto(callback: any) {
let res = ''
dsBridge.call('takePhoto', {size:4}, function (_res) {
res = _res
callback(res)
})
return res
}
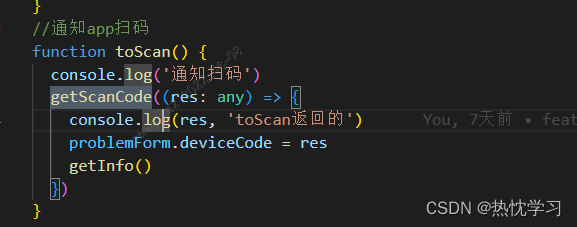
在需要调用页面的地方 这样写,处理自己想要的逻辑

























 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








