前言:
该博客主要书写的是Vue3项目的启动教程,包括后端的启动。
文件介绍:
源码介绍,我们的项目因为是前后端分离的,所以我们可以看到会有两个源码,所以大家一定要注意区分项目,前后端的启动命令是不同的。以下面两个项目为例,带vue的就是前端的项目,没有带vue的就是后端的项目。大家一定要看清楚项目。
![]()
一、前端项目启动
1、首先在界面找到带有idea的样式的图标,我们双击打开。

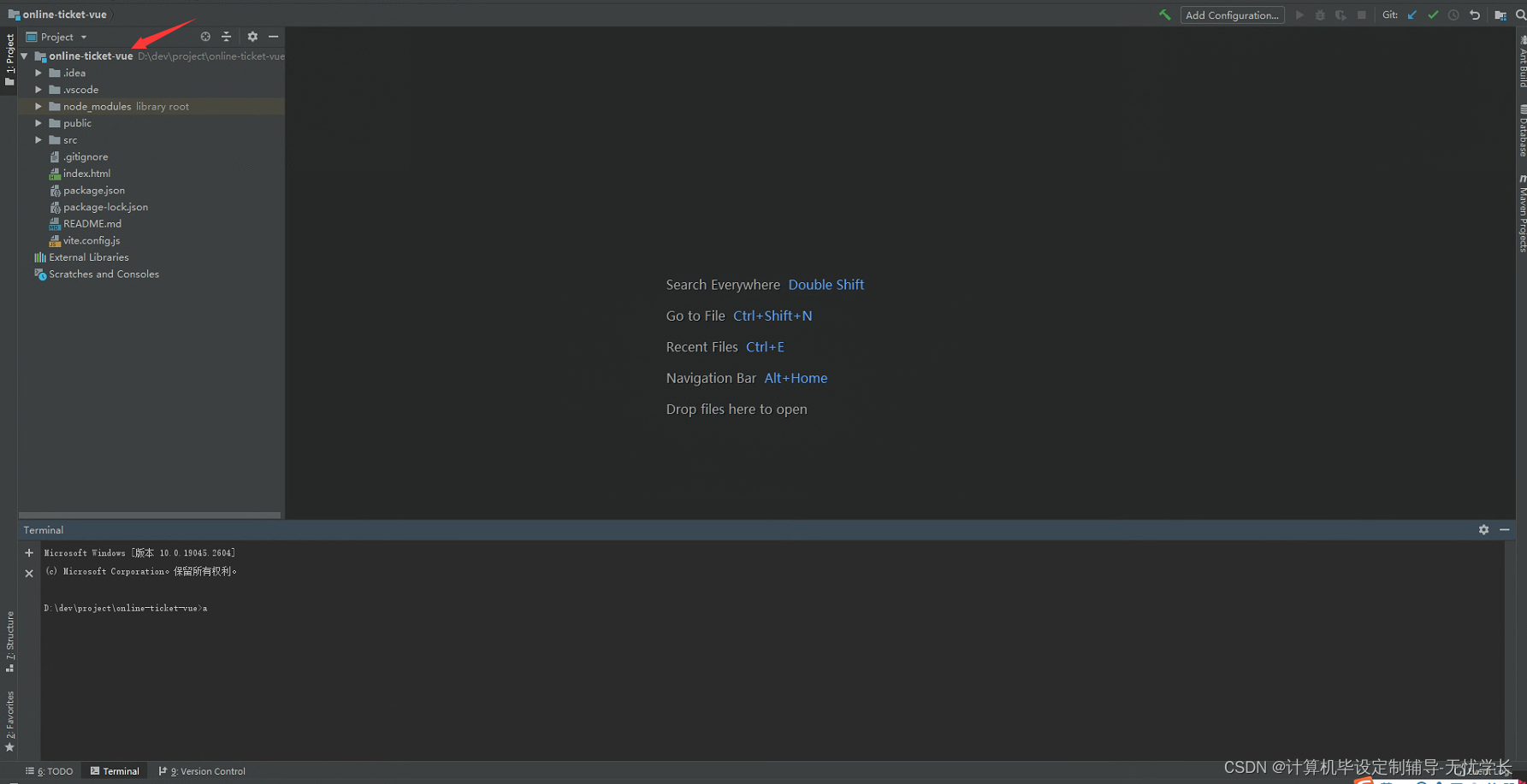
2、打开后的效果就类似下方大图效果。我们先观察项目的名称,就是第一个红色标识,如果是带有vue的,那就代表是vue项目,所以我们采用vue的启动方式。

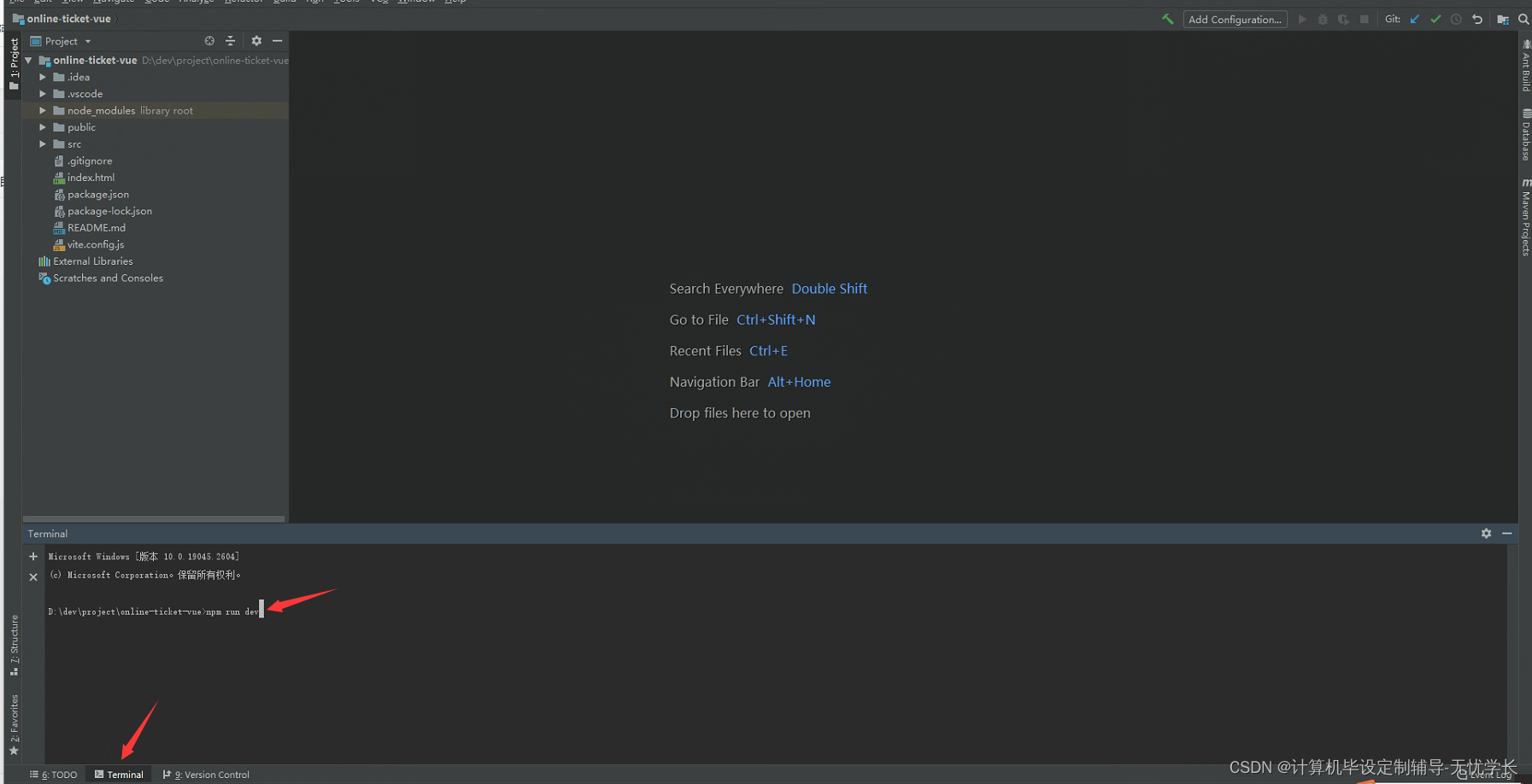
3、接下来我们再vue项目中,点击左下角Terminal,输入npm run dev,然后按回车键

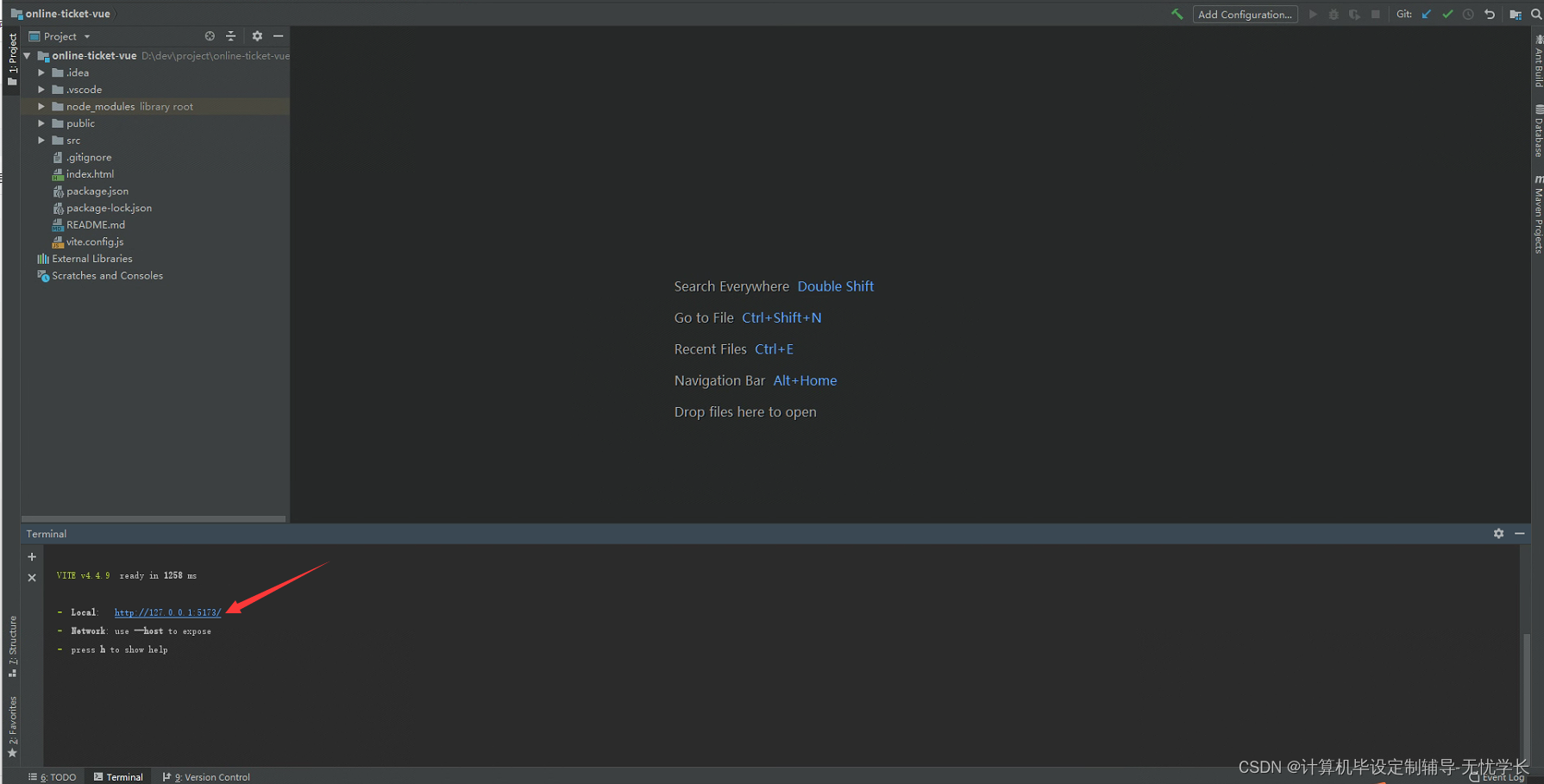
4、出现下面的链接代表项目启动成功。

5、然后在浏览器打开该链接即可
http://127.0.0.1:5173/
二、后端项目启动
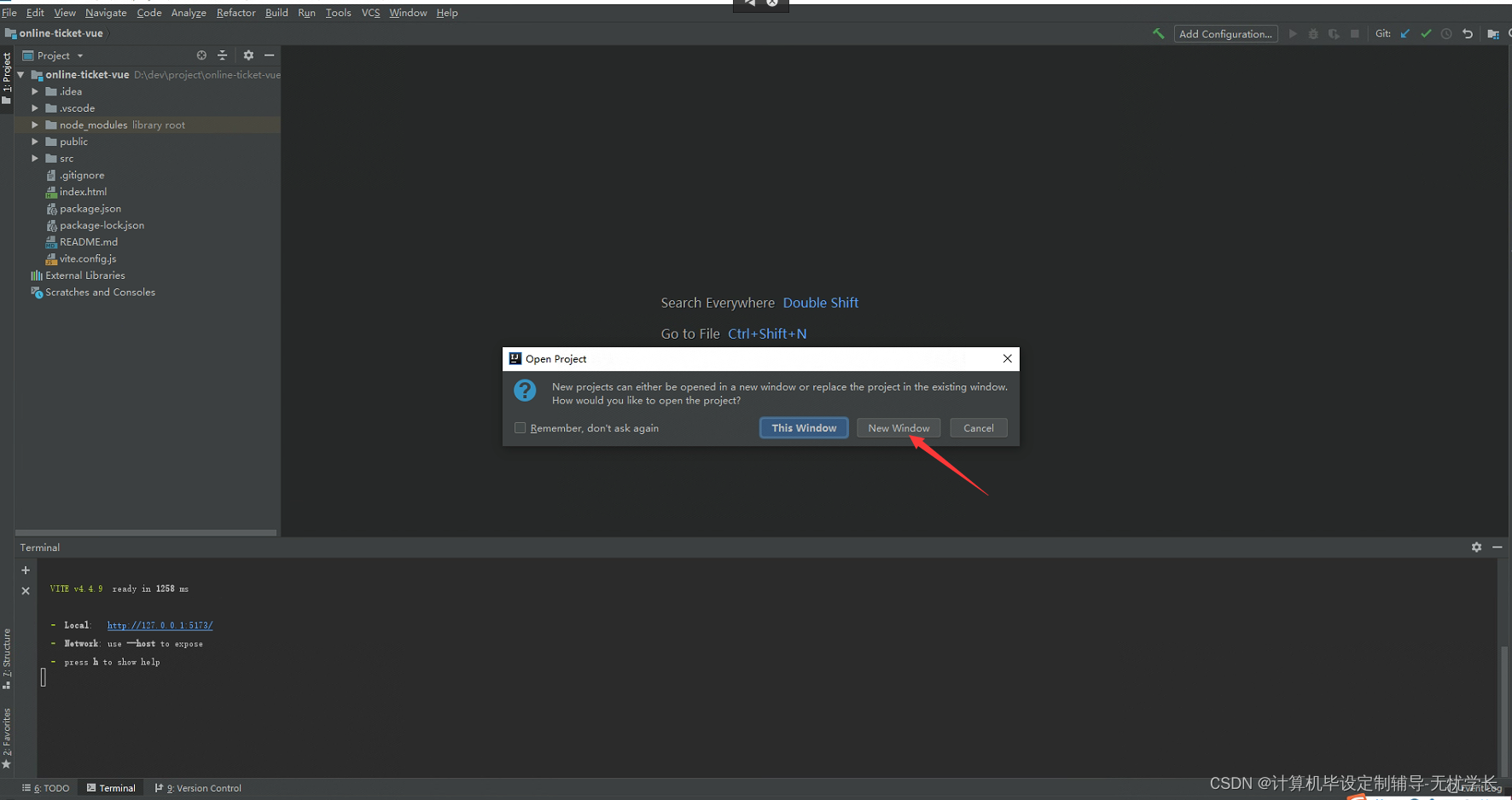
1、启动请外一个项目,我们使用idea的功能,直接再打开咱们的另外一个项目。

2、选中我们的后端项目,选中New Window。

3、这就是我们打开的后端项目,后端项目启动比较简单,直接点击红色箭头指向的按钮。

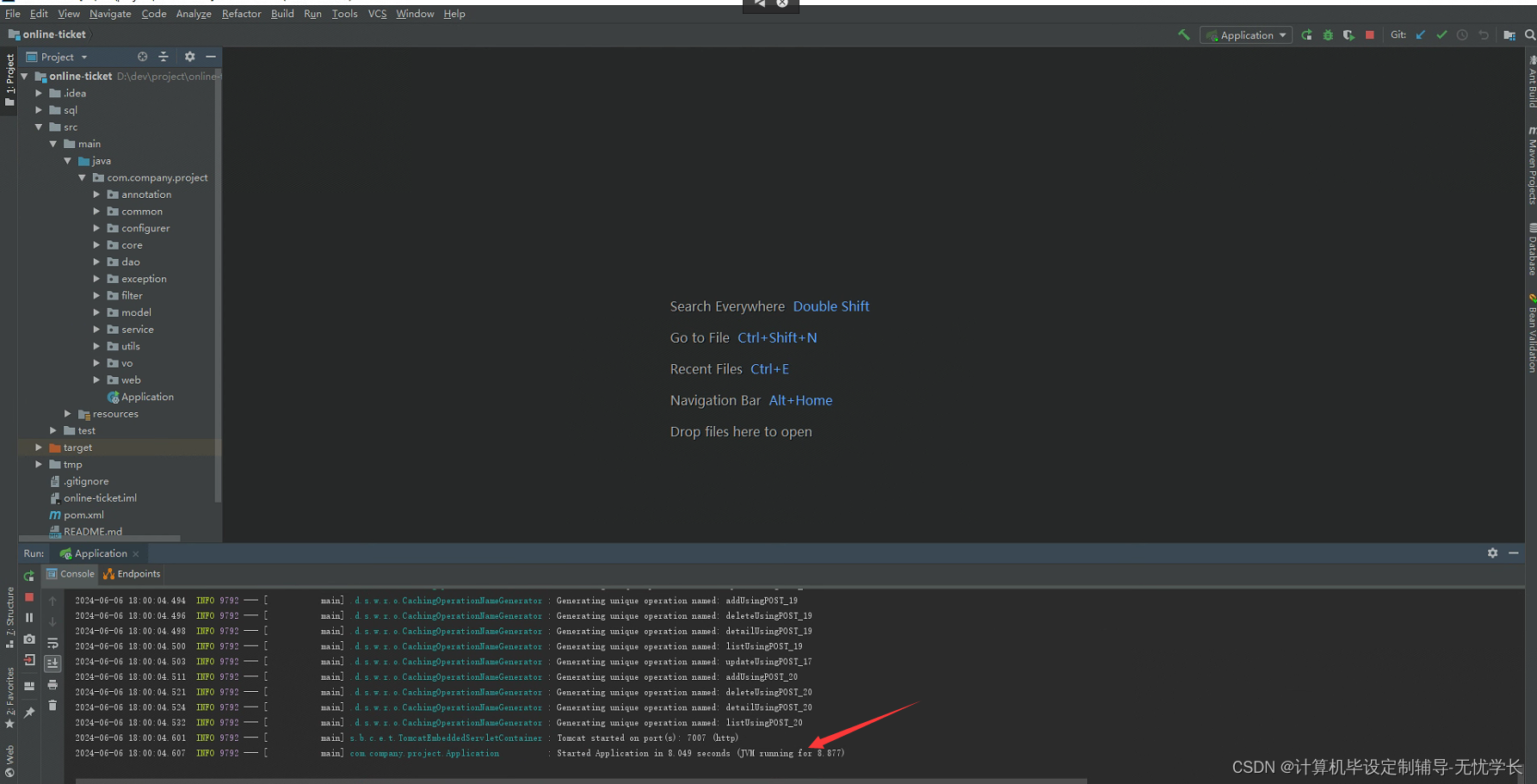
4、出现这样的提示代表启动成功,大家就可以开始使用自己的系统了。






















 3347
3347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








