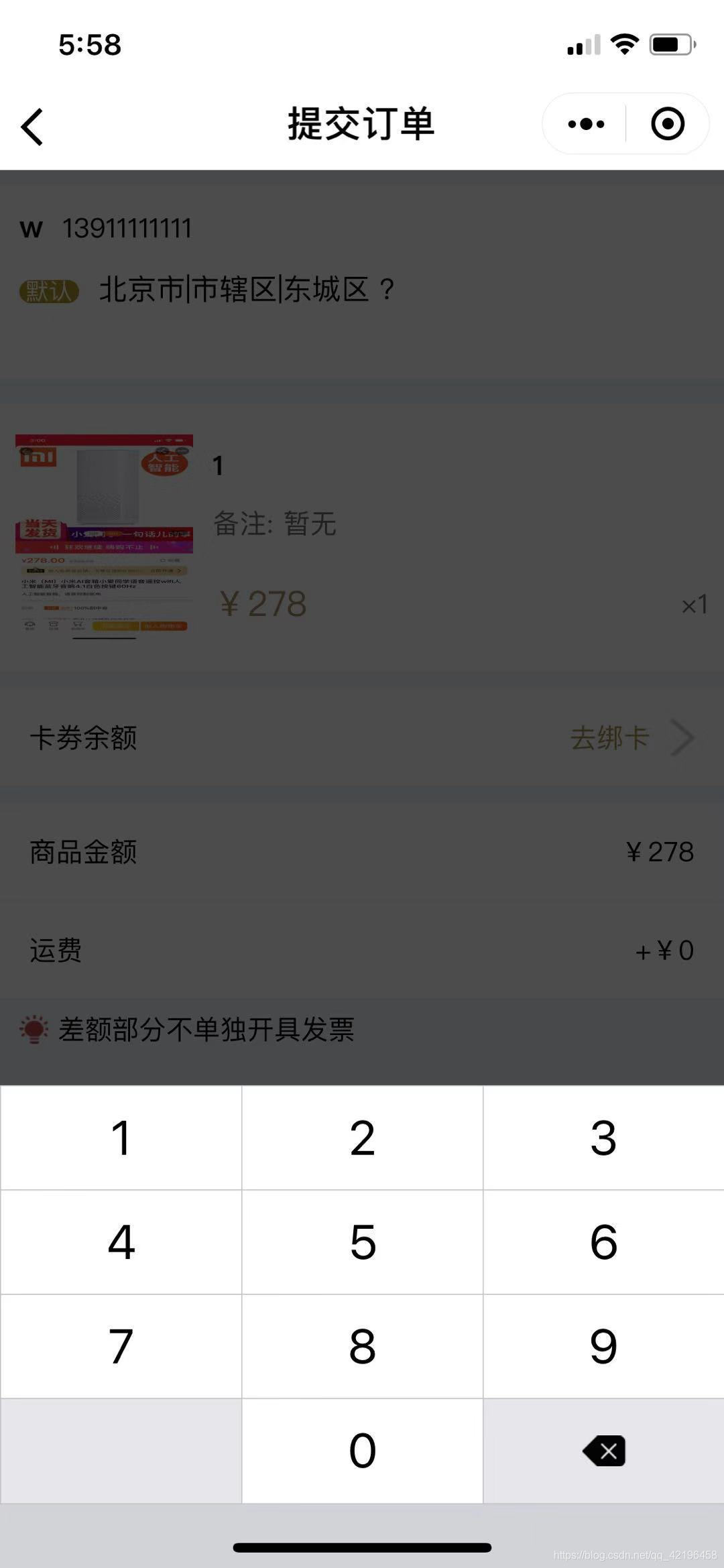
 Iphone XS 效果
Iphone XS 效果
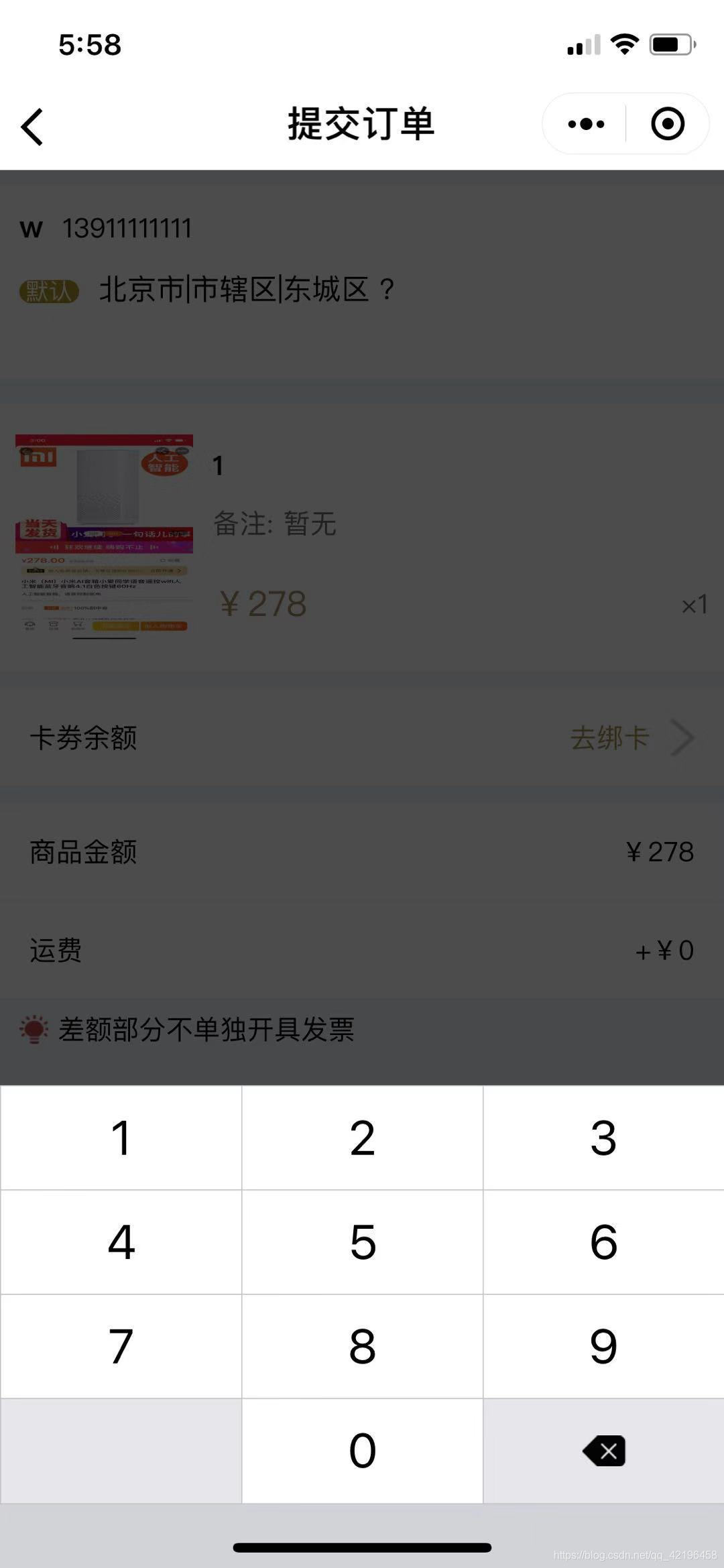
 Iphone 8效果
Iphone 8效果
微信官方自带键盘弹起时,自动上推页面的方法

解决方法
既然微信官方自带的方法有Bug,那我们就只能自己写一个了。
我的解决思路是,让输入密码的view浮动,设置隐藏时候的bottom的值是0;

当输入框获得焦点时候,也就是调用focus方法时候,
 e.detail.height官方方法,可以得到键盘的高度,将这个值动态的赋予bottom,就不会被盖住了。
e.detail.height官方方法,可以得到键盘的高度,将这个值动态的赋予bottom,就不会被盖住了。
 失去焦点时候在调用blur方法,在把bottom的值赋成 0.
失去焦点时候在调用blur方法,在把bottom的值赋成 0.

 Iphone XS 效果
Iphone XS 效果
 Iphone 8效果
Iphone 8效果
微信官方自带键盘弹起时,自动上推页面的方法

解决方法
既然微信官方自带的方法有Bug,那我们就只能自己写一个了。
我的解决思路是,让输入密码的view浮动,设置隐藏时候的bottom的值是0;

当输入框获得焦点时候,也就是调用focus方法时候,
 e.detail.height官方方法,可以得到键盘的高度,将这个值动态的赋予bottom,就不会被盖住了。
e.detail.height官方方法,可以得到键盘的高度,将这个值动态的赋予bottom,就不会被盖住了。
 失去焦点时候在调用blur方法,在把bottom的值赋成 0.
失去焦点时候在调用blur方法,在把bottom的值赋成 0.


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


