相关网址
- 要使用NPM安装,必须先得安装Node.js;
- Vue.js安装|菜鸟教程
- Vue CLI
- Vue.js官网
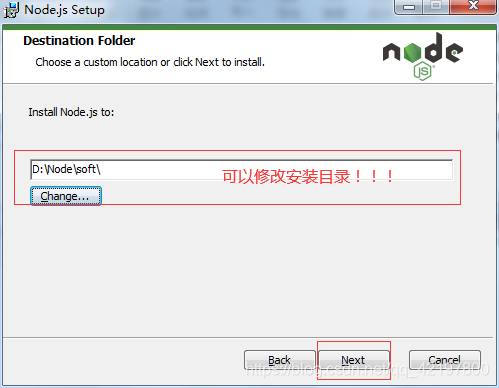
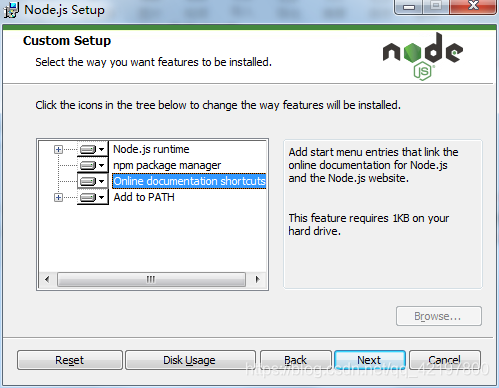
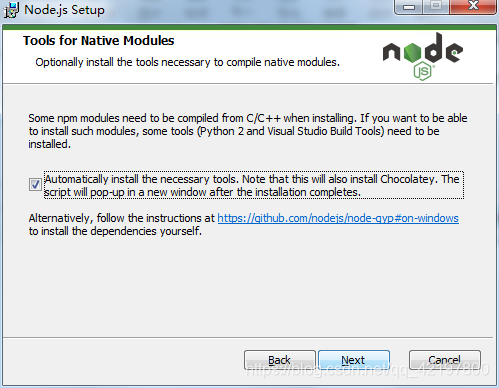
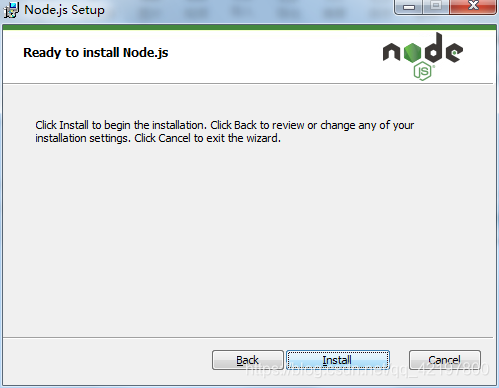
安装Node.js









验证是否安装成功:
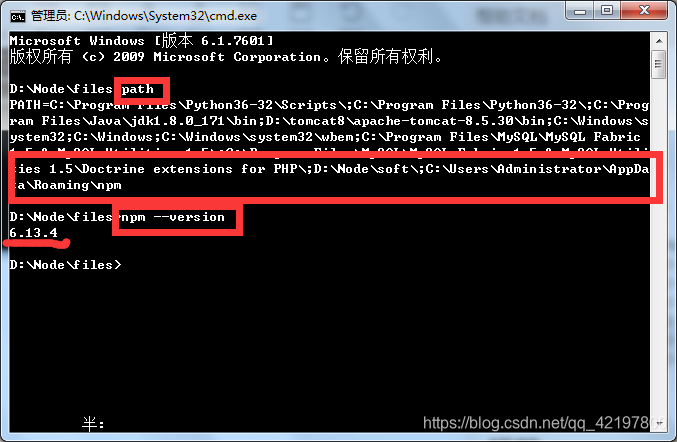
①输入
path查看环境变量中是否有npm;
②输入npm --version可以查看npm的版本信息;

安装Vue
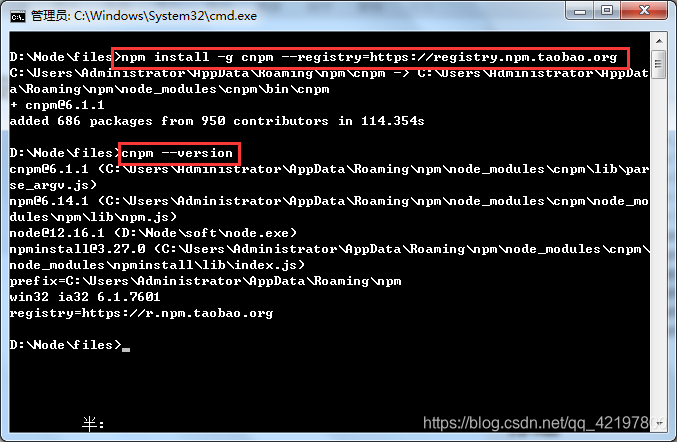
①由于 npm 安装速度慢,所以要使用淘宝的镜像及其命令 cnpm;
②安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org;

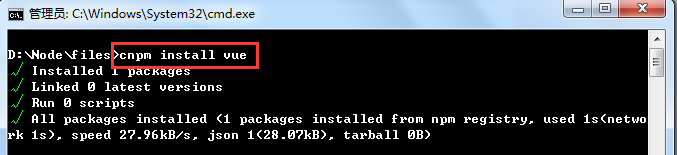
- 安装Vue

安装成功后会出现一个node_modules文件夹

注意
如果出现以下错误,可能是npm版本原因,需要将npm更新至最新版本:cnpm install npm -g
npm ERR! code EINTEGRITY
。。。
注意-end:更新完成后在继续安装!!!
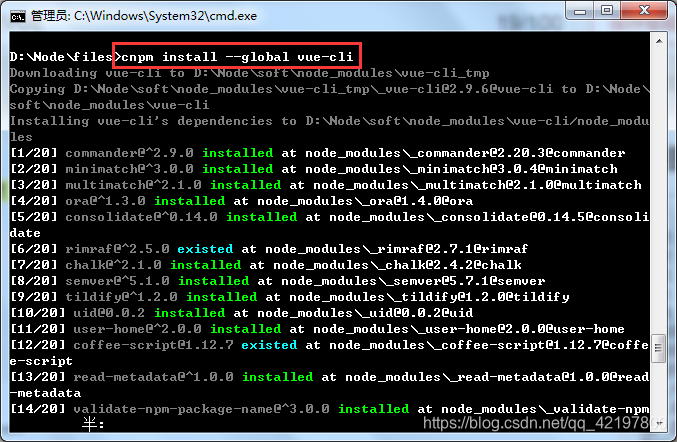
- 全局安装Vue-CLI工具
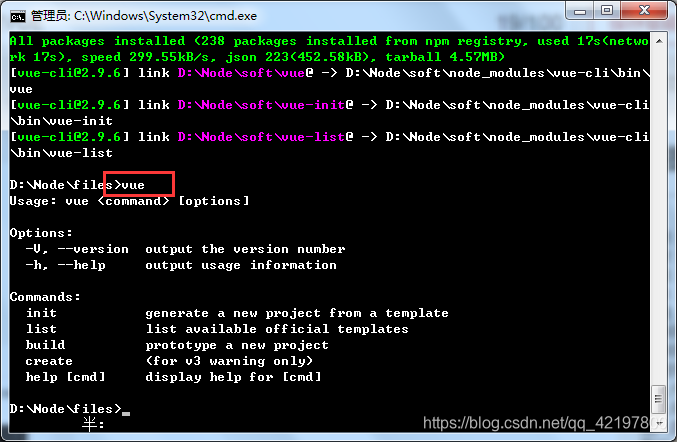
cnpm install --global vue-cli

使用vue命令查看是否安装成功

创建一个项目
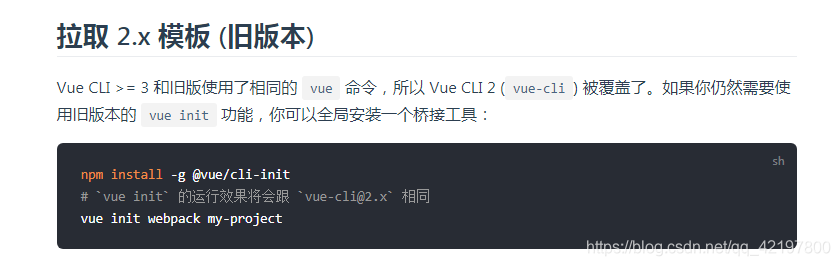
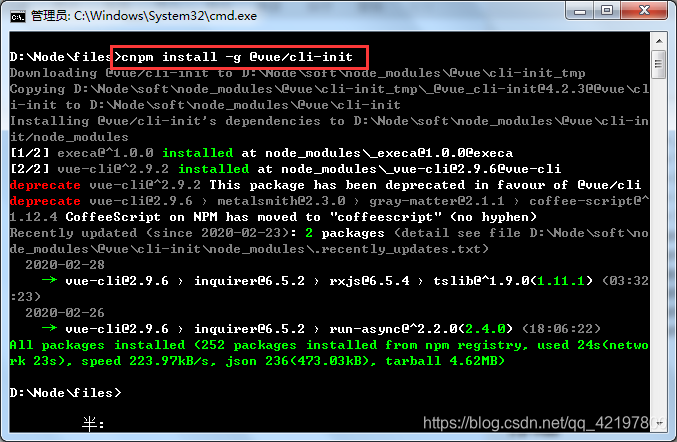
- 拉取模板
cnpm install -g @vue/cli-init


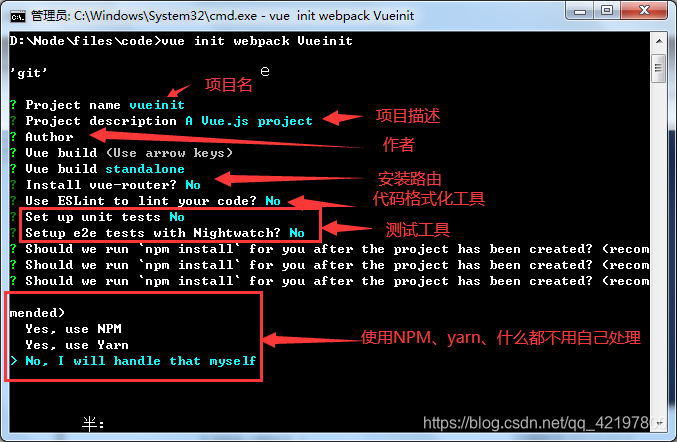
- 创建项目
vue init webpack 项目名
注意:想要在哪个文件夹中创建项目,就在哪个文件夹中打开命令行;

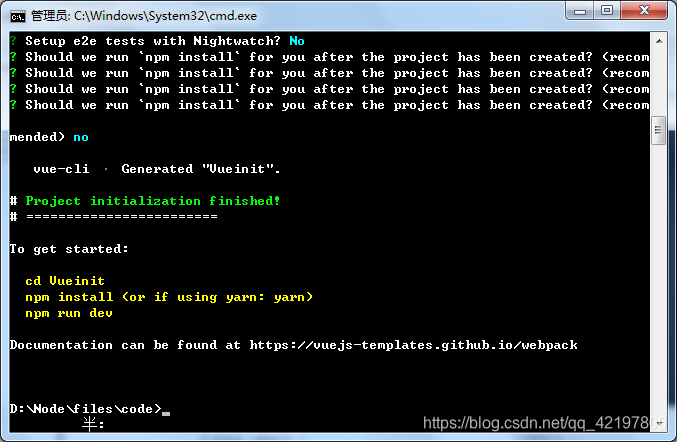
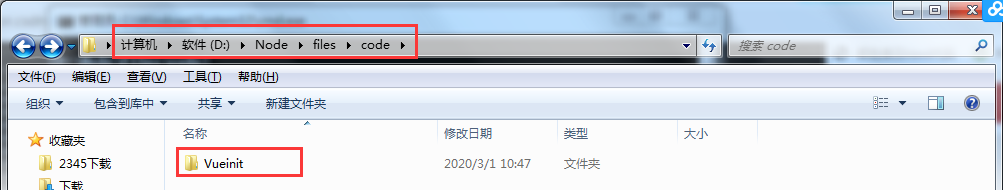
- 创建成功


- 进入项目,安装依赖
①
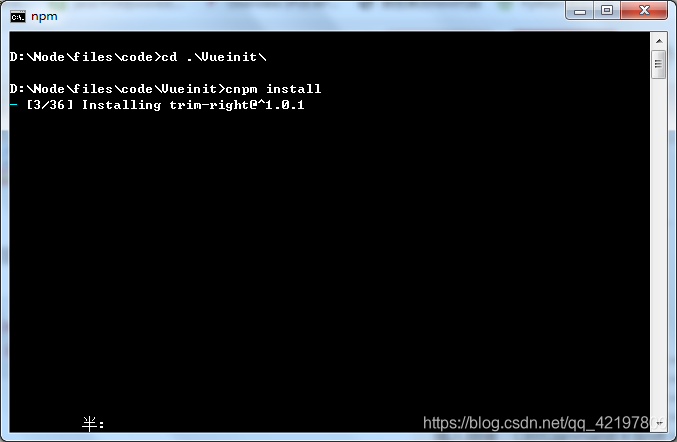
cd .\Vueinit\
②cnpm install

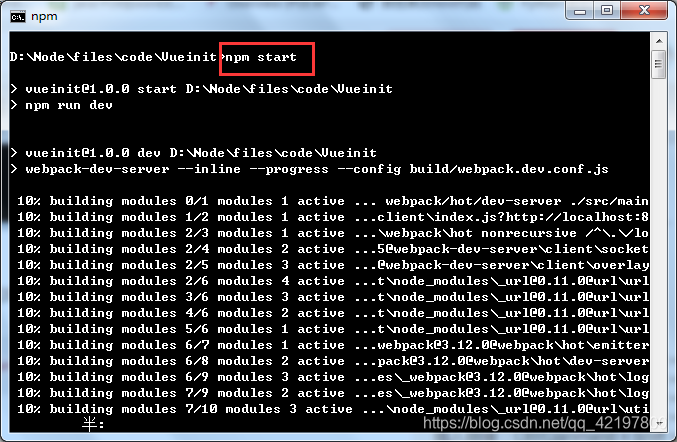
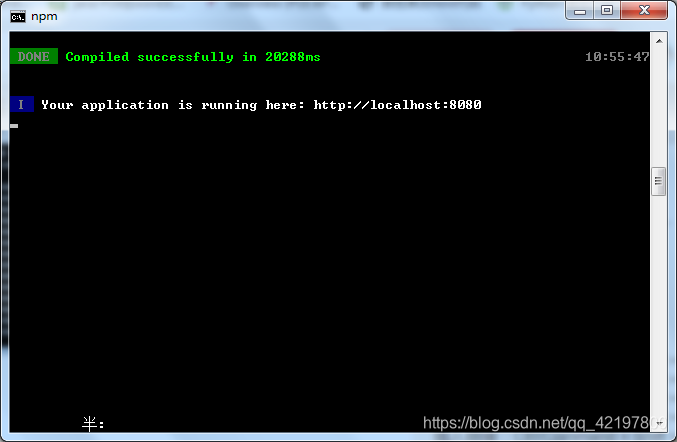
- 安装完成后,启动项目
npm start



- 以上就是vue安装以及简单项目创建的方法!!!





















 3114
3114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








