今天封装uniapp网络请求的时候 测试了uni.request是支持then方法的
所以简单的封装了一下
const dfUrl='http://www.********.xyz:3000'
function Request(options){
return uni.request({
url:dfUrl+options.url,
method:options.method||'get',
data:options.data||{},
timeout:10000
})
}
module.exports.Request=Request
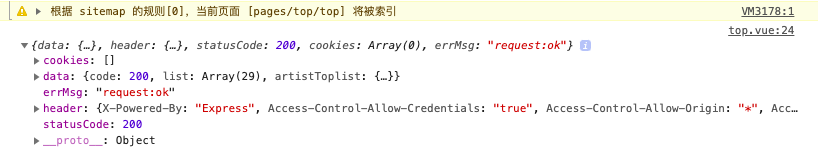
然后发现 每次请求到的数据 第一个都是null
如下图

本以为是接口问题
然后用postman测试了一下

然后感觉是封装请求的问题 就对请求进行 Promise封装
const defaultUrl = 'http://********.xyz:3000'
function Request(options) {
uni.showLoading({
title:"玩命加载中"
})
return new Promise((resolve, reject) => {
uni.request({
url: defaultUrl + options.url,
method: options.method || "get",
data: options.data || {},
header: options.header || {},
success: res=>{
resolve(res)
},
fail: err=>{
reject(err)
},
complete:()=>{
uni.hideLoading()
}
})
})
}
module.exports.Request = Request
再次测试

问题解决
虽然uniapp.request支持then方法,但我们也不要去偷懒 还是要进行promise封装一下
























 2382
2382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








