Vue项目打包部署至阿里云ECS
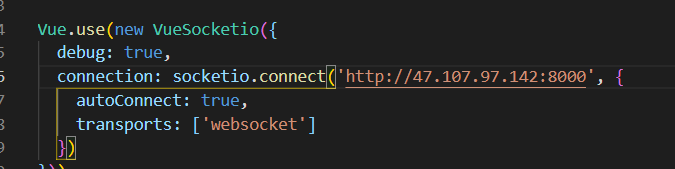
将项目入口文件中含有跨域连接的地址改为服务器地址
将Config目录下index.js中的build中的assetsPublicPath修改为’./‘
在build目录下util.js中添加publicPath
同样build目录下的webpack.prod.conf.js中添加publicPaht
终端输入npm run build打包得到dist文件夹
打开finalshell(xshell也行,只要能与云服务器建立连接传输文件就可以),在服务器下的任意目录中创建项目文件夹,并将除去node_modules以外的其他文件都上传进去
然后终端输入cd命令移动到项目文件夹下运行npm install下载依赖包(就是node_modules),最后移动到server目录下的入口文件,运行node命令即可在网页中利用网址打开自己的项目




























 935
935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








