参考链接:
emementUI官方介绍
element-china-area-data参考链接
安装
npm install element-china-area-data -S
使用
regionData是省市区三级联动数据(不带“全部”选项)
CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText[‘110000’]输出北京市
import { regionData, CodeToText } from "element-china-area-data";
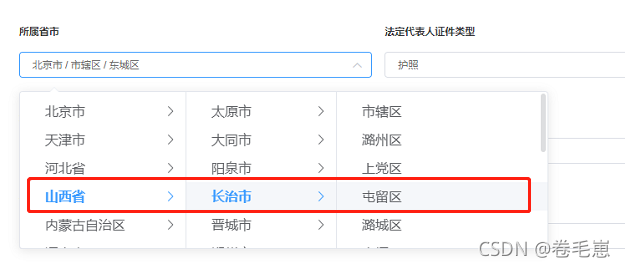
省市区三级联动(不带“全部”选项)
先创建对象用于接收
return {
options: regionData,
selectedOptions: [],
}
页面使用el-cascader实现联动
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange"
:placeholder="infoForm.province + infoForm.city"
>
</el-cascader>
触发函数
handleChange() {
var loc = "";
for (let i = 0; i < this.selectedOptions.length; i++) {
loc += CodeToText[this.selectedOptions[i]] + "-";
}
this.infoForm.province = loc.split("-")[0];
this.infoForm.city = loc.split("-")[1];
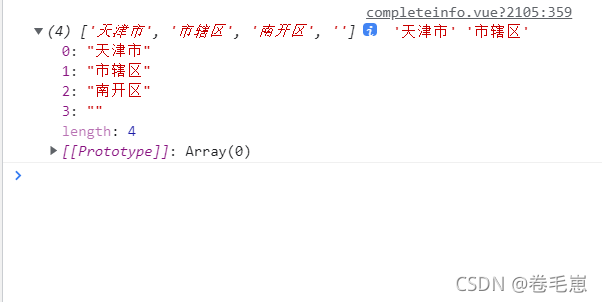
console.log(loc.split("-"),this.infoForm.province,this.infoForm.city)
},
绑定selectedOptions,当发生变化时,触发函数,省市区分别对应的【0】、【1】、【2】
进行输出查看

这一部分是对最终的数据进行截取
this.infoForm.province = loc.split("-")[0];
this.infoForm.city = loc.split("-")[1];
console.log(loc.split("-"),this.infoForm.province,this.infoForm.city)
效果:三级联动选择省市

输出效果
























 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








