一 代码
<template>
<el-dialog
:title="!dataForm.id ? '新增' : !disabled ? '修改' : '查看'"
:close-on-click-modal="false"
:visible.sync="visible">
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()"
label-width="80px">
<el-form-item label="编码" prop="code">
<el-input v-model="dataForm.code" :disabled="disabled" placeholder="公司编码"></el-input>
</el-form-item>
<el-form-item label="名称" prop="name">
<el-input v-model="dataForm.name" :disabled="disabled" placeholder="公司名称"></el-input>
</el-form-item>
<!-- 省/市/区级联选择控件-->
<el-form-item label="省/市/区">
<el-cascader
ref="cas"
expand-trigger="hover"
v-model="selectedOptions"
:options="options"
style="width: 100%;
@change="handleChange">
</el-cascader>
</el-form-item>
<!-- 显示选择的省/市/区-->
<el-form-item label="所在省" prop="province">
<el-input v-model="dataForm.province" :disabled="disabled" placeholder="所在省"></el-input>
</el-form-item>
<el-form-item label="所在市" prop="city">
<el-input v-model="dataForm.city" :disabled="disabled" placeholder="所在市"></el-input>
</el-form-item>
<el-form-item label="所在区县" prop="district">
<el-input v-model="dataForm.district" :disabled="disabled" placeholder="所在区县"></el-input>
</el-form-item>
<el-form-item label="所在街道" prop="address">
<el-input v-model="dataForm.address" :disabled="disabled" placeholder="所在街道"></el-input>
</el-form-item>
<el-form-item label="法人" prop="legalPerson">
<el-input v-model="dataForm.legalPerson" :disabled="disabled" placeholder="法人"></el-input>
</el-form-item>
<el-form-item label="联系人" prop="contactPerson">
<el-input v-model="dataForm.contactPerson" :disabled="disabled" placeholder="联系人"></el-input>
</el-form-item>
<el-form-item label="联系电话" prop="contactPhone">
<el-input v-model="dataForm.contactPhone" :disabled="disabled" placeholder="联系电话"></el-input>
</el-form-item>
<el-form-item label="签约名称" prop="signatureName">
<el-input v-model="dataForm.signatureName" :disabled="disabled" placeholder="签约名称"></el-input>
</el-form-item>
<el-form-item label="是否测试" size="mini" prop="test">
<el-radio-group v-model="dataForm.test">
<el-radio :label="0">是</el-radio>
<el-radio :label="1">否</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="visible = false">取消</el-button>
<el-button v-if="!disabled" type="primary" @click="dataFormSubmit()">确定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
data () {
return {
selectedOptions: [], // 省/市/区级联选择控件用此数据
options: [], // 省/市/区级联选择控件用此数据
visible: false,
dataForm: {
id: 0,
code: '',
name: '',
province: '', // 省
city: '', // 市
district: '', // 区
address: '',
legalPerson: '',
contactPerson: '',
contactPhone: '',
test: '',
switch1: '',
switch2: '',
switch3: '',
visitDurationMax: '',
switch4: '',
switch5: '',
switch6: '',
medicalRepresentativeFilingCheckSwitch: '',
photoSwitch: '',
doctorAnonymousSwitch: '',
onePageTemplateOption: '',
locationCheckSwitch: '',
invoiceMoney: '',
checkUser: '',
checkTime: '',
checkState: '',
checkRemark: '',
createUser: '',
createTime: '',
updateUser: '',
updateTime: '',
bankCardNumber: '',
bankName: '',
dailyProductCustomerVisitCountMax: '',
monthlyProductCustomerVisitCountMax: '',
dataInputDelayDay: '',
isAllowOffSiteInputVisit: '',
dailyVisitCustomerActivityMax: '',
signatureName: '',
loginNames: '',
switch8: '',
visitMoveTime: '',
monthlyAmountQuotaReminder: '',
monthlyAmountQuotaMaximum: '',
visitStyles: '',
visitTypes: '',
index1MaxCount: '',
index2MaxCount: '',
index3MaxCount: '',
index4MaxCount: '',
researchStyles: '',
researchTypes: '',
businessTypeList: '',
isOverdue: '',
annualAmountQuota: ''
},
dataRule: {
name: [
{required: true, message: '名称不能为空', trigger: 'blur'}
]
}
}
},
methods: {
init (id, disabled) {
this.disabled = disabled
this.dataForm.id = id || ''
this.visible = true
this.$nextTick(() => {
this.$refs['dataForm'].resetFields()
if (this.dataForm.id) {
this.$http({
url: `/base/company/info/${this.dataForm.id}`,
method: 'get'
}).then(({data}) => {
if (data && data.code === 0) {
this.dataForm = data.company
}
})
}
// 获取省市区树型列表
this.$http({
url: `/base/division/pcd`,
method: 'get'
}).then(({data}) => {
if (data && data.code === 0) {
// eslint-disable-next-line no-useless-escape
this.options = JSON.parse(JSON.stringify(data.options).replace(/\"children"\:\[]/g, '"no":0'))
}
})
})
},
// 表单提交
dataFormSubmit () {
this.$refs['dataForm']
.validate((valid) => {
if (valid) {
this.$http({
url: `/base/company/${!this.dataForm.id ? 'save' : 'update'}`,
method: 'post',
data: this.dataForm
}).then(({data}) => {
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500
})
this.visible = false
this.$emit('refreshDataList')
}
})
}
})
},
// 省市区选择处理
handleChange (value) {
let areaName = this.$refs.cas.getCheckedNodes()[0].pathLabels
this.dataForm.province = areaName[0]
this.dataForm.city = areaName[1]
this.dataForm.district = areaName[2]
}
}
}
</script>二 测试
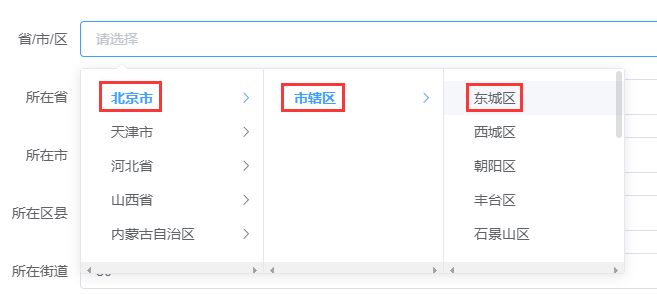
1 选择省市区

2 填充所在省、所在省、所在区,点击确定后,就可把选择的省市区存到后端数据库

三 参考
开发过程中遇到的形形色色的问题,可参考下面案例。
1 <elselect> 无法回显问题
2 前端使用elementui的级联选择器去显示省市区
https://blog.csdn.net/fortunate_leixin/article/details/120891798
3 el-cascader级联展开时,无法定位到子节点,去除末节点的children
https://blog.csdn.net/m0_38004177/article/details/107014243
4 el-cascader样式错乱
https://www.cnblogs.com/yuedy/articles/13235739.html
https://blog.csdn.net/liubangbo/article/details/125640914
5 el-cascader 显示 label 的值
https://blog.csdn.net/qq_53755493/article/details/127868836























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








