验证方式
- 客户端验证
- 服务器端验证
作用:
- 防止漏洞注入,
- 防止网络攻击
- 确保数据安全性和合理性
- 防止垃圾数据
数据验证种类:
- jQuery
- AJAX
- 基于ASP.NET MVC框架的数据验证
等等
一 、客户端验证
减少服务器端的工作量和运算量,提高验证效率;
1.手写jquery验证
代码量太大,太繁琐了,效率低下!
<script src="~/Scripts/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("form").bind("submit", checkform);
})
function checkform() {
if (checkxh && checksm) {
return true;
}
return false;
}
function checkxh() {
if ($("#xh").val() == "") {
$("#ErrorMsg1").html("序号不能为空");
$("#xh").focus();
return false;
} else {
$("#ErrorMsg1").html("");
}
return true;
}
function checksm() {
checkxh();
if ($("#sm").val() == "") {
$("#ErrorMsg2").html("描述不能为空");
$("#sm").focus();
return false;
} else {
$("#ErrorMsg2").html("");
}
if ($("#xh").val() == $("#sm").val()) {
return true;
}
else {
$("#ErrorMsg2").html("序号和描述需要一致!")
$("#sm").focus();
return false;
}
return true;
}
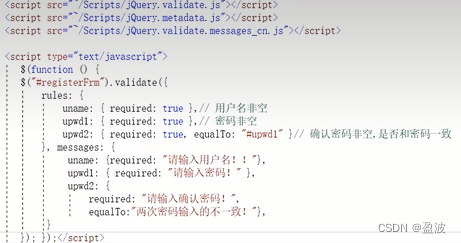
2.jquery的Validate插件验证
jquery的Validate插件封装了验证规则;
1.引入jQuery脚本和Validate插件脚本
<script src="~/Scripts/jquery-1.8.3.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.messages_cn.js">
或者,使用字节跳动提供的CDN
<script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/1.12.3/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery-validation@1.20.0/dist/jquery.validate.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery-validation@1.20.0/dist/localization/messages_zh.min.js"></script>
2.Validate插件脚本实施验证

3.Validate插件可提供的验证如下:
默认校验规则
| 序号 | 规则 | 描述 |
|---|---|---|
| 1 | required:true | 必须输入的字段。 |
| 2 | remote:“check.php” | 使用 ajax 方法调用 check.php 验证输入值。 |
| 3 | email:true | 必须输入正确格式的电子邮件。 |
| 4 | url:true | 必须输入正确格式的网址 |
| 5 | date:true | 必须输入正确格式的日期。日期校验 ie6 出错,慎用。 |
| 6 | dateISO:true | 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。 |
| 7 | number:true | 必须输入合法的数字(负数,小数)。 |
| 8 | digits:true | 必须输入整数。 |
| 9 | creditcard: | 必须输入合法的信用卡号。 |
| 10 | equalTo:“#field” | 输入值必须和 #field 相同。 |
| 11 | accept: | 输入拥有合法后缀名的字符串(上传文件的后缀)。 |
| 12 | maxlength:5 | 输入长度最多是 5 的字符串(汉字算一个字符)。 |
| 13 | minlength:10 | 输入长度最小是 10 的字符串(汉字算一个字符)。 |
| 14 | rangelength:[5,10] | 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。 |
| 15 | range:[5,10] | 输入值必须介于 5 和 10 之间。 |
| 16 | max:5 | 输入值不能大于 5。 |
| 17 | min:10 | 输入值不能小于 10。 |
默认提示:
messages: {
required: “This field is required.”,
remote: “Please fix this field.”,
email: “Please enter a valid email address.”,
url: “Please enter a valid URL.”,
date: “Please enter a valid date.”,
dateISO: “Please enter a valid date ( ISO ).”,
number: “Please enter a valid number.”,
digits: “Please enter only digits.”,
creditcard: “Please enter a valid credit card number.”,
equalTo: “Please enter the same value again.”,
maxlength: $.validator.format( “Please enter no more than {0} characters.” ),
minlength: $.validator.format( “Please enter at least {0} characters.” ),
rangelength: $.validator.format( “Please enter a value between {0} and {1} characters long.” ),
range: $.validator.format( “Please enter a value between {0} and {1}.” ),
max: $.validator.format( “Please enter a value less than or equal to {0}.” ),
min: $.validator.format( “Please enter a value greater than or equal to {0}.” )
}
jQuery Validate提供了中文信息提示包,位于下载包的 dist/localization/messages_zh.js,内容如下:
(function( factory ) {
if ( typeof define === "function" && define.amd ) {
define( ["jquery", "../jquery.validate"], factory );
} else { factory( jQuery ); }
}(function( $ ) {
$.extend($.validator.messages, {
required: "这是必填字段",
remote: "请修正此字段",
email: "请输入有效的电子邮件地址",
url: "请输入有效的网址",
date: "请输入有效的日期",
dateISO: "请输入有效的日期 (YYYY-MM-DD)",
number: "请输入有效的数字",
digits: "只能输入数字",
creditcard: "请输入有效的信用卡号码",
equalTo: "你的输入不相同",
extension: "请输入有效的后缀",
maxlength: $.validator.format("最多可以输入 {0} 个字符"),
minlength: $.validator.format("最少要输入 {0} 个字符"),
rangelength: $.validator.format("请输入长度在 {0} 到 {1} 之间的字符串"),
range: $.validator.format("请输入范围在 {0} 到 {1} 之间的数值"),
max: $.validator.format("请输入不大于 {0} 的数值"),
min: $.validator.format("请输入不小于 {0} 的数值")
});
}));
二 、模型注解验证(服务器端验证)
1.基于ASP.NET MVC框架的内置数据验证
1.1验证方式:
| 基于ASP.NET MVC框架的数据验证 | |||
|---|---|---|---|
| 1 | Requried | 必填,属性值必须费控或者不能只是空格 | 如果允许全空格Requried(“AllowEmpty = ture”) |
| 2 | StringLength | 验证长度 | StringLength(10,MinimunLength=2) |
| 3 | RegularExpression | 指定规则验证,如邮箱等;正则表达式 | RegularExpression(" 正则表达式") |
| 4 | Range | 验证范围,如时间,年龄等 | [Range(10,20)] |
| 5 | Compare | 验证比较,如验证两次输入是否相同 | [Compare(“AnotherProperty”)] |
| 6 | Remote | 验证回调,如数据库中的重复用户名,客户名等 | |
| 7 | Display | 提示时,展示的中文名字 | [Display(Name=“密码”)] |
1.2 用法:
//正则表达式验证邮箱格式
[RegularExpression(@“[A-Za-z0-9._%±]+@[A-Za-z0-9.-]+.[A-Za-z0-9]{2,4}”)]
//1.必填,
//2.长度在6位和20位之间
[Required]
[StringLength(20,ErrorMessage="密码长度应该在6位到20位之间!",MinimumLength=6)]
[Display(Name="密码")]
public string Password{set,get}
//正则表达式验证邮箱格式
[Required]
[Display(Name="邮箱")]
[RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z0-9]{2,4}")]
public string Email{set,get}
1.3 控制器提交验证
控制器提交验证的方法:
public ActionResult IsValid(bm_dw dw)
{
if (ModelState.IsValid)
{
return View("show2",dw);
}
}




















 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








