实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue声明式渲染</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<div id="app-2">
<span :title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<div id="app-5">
<p>{{ message }}</p>
<button @click="reverseMessage">反转消息</button>
</div>
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
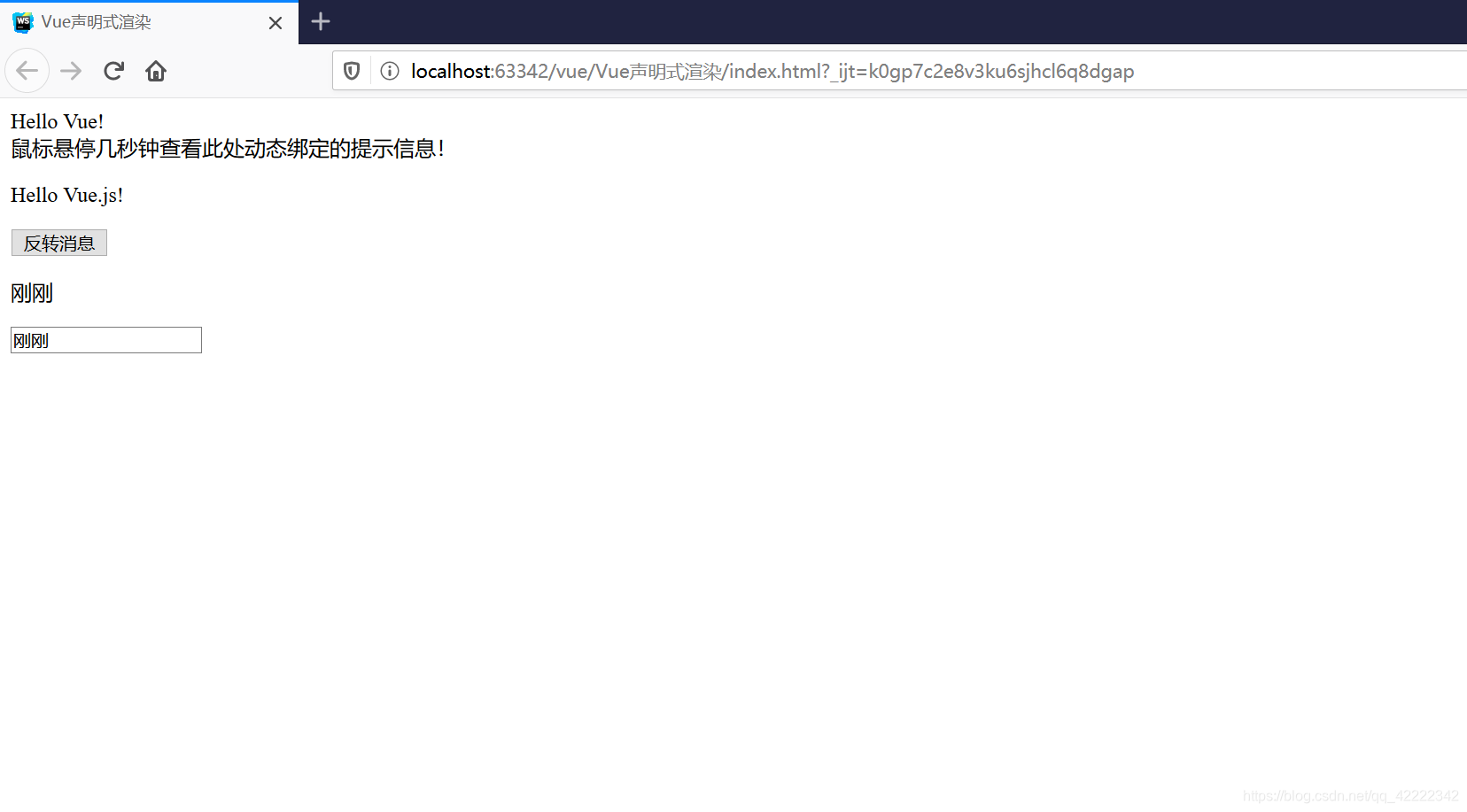
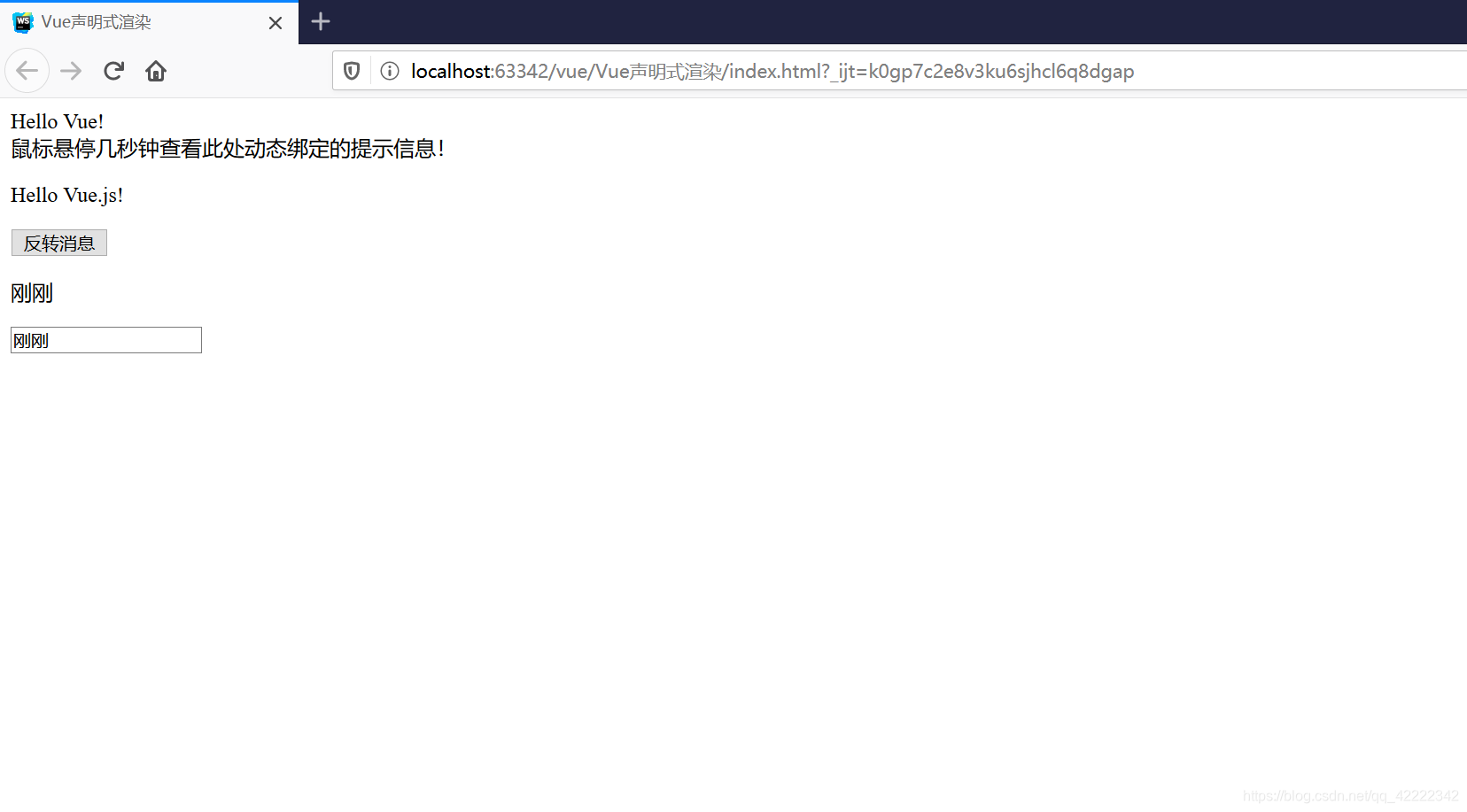
效果图

























 1644
1644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










