添加小程序,兑换各种视频教程/数据资源。


1..html书写注意事项:
(1)双标记结束那个必须写/杠(即</p>)。
(2)html中不区分大小写。
(3)html中标记之间的内容回车键和空格键没有起作用。但是可以在不同标本之间回车空格区分。
(4)标签分为单标签和双标签。可以在任意可编译的软件上编译,包括记事本,editplus,Dw,webStorm。
1.1页面元素<meta>:通过有关的页面信息;
(1)指定页面的文本编码格式——如<meta http-quiv="Content-Type"content="text/html;charset=UTF-8">。
(2)页面5秒钟后跳转到某网页——如<meta http-quiv="Conten-Type"content="5;Url=www.baidu.com">。
(3)浏览器缓存本页内容到一个指定的时期——如<meta http-equiv="Ex-pires"content="Web,23 Feb 2011 18:00:00 GTM">。
(4)设置网页的关键字——如<meta name="Keywords" content="关键字1,关键字 2----">。
(5)设置网页的简介——如<meta name="Description " content="网页简述">。
(6)设置网页作者——如<meta name="Author" content="作者个人或公司">。
2.html中body标记的属性:
(1)text=颜色值;表示整个页面文字的颜色。
(2)bgcolor=颜色值;表示背景颜色。
(3)background=url;表示背景图片的路径。
(4)link,vlink,alink=颜色值;表示链接的字体被单价前,中,后的字体颜色。
(5)topmargin,leftmargin=距离值;表示网页内容距离浏览器上或左边的距离。
3.文本标记:
(1)换行<br>; 换行 。
(2)分段<p align="center,left,right">内容</p>;分段。
(3)居中对齐<center>内容<center>; 表示居中对齐内容。
(4)分割线<hr align="right,width,color,noshade(3D阴影)">;分割线。
(5)特殊字符;<-< >-> 空格-$nbsp; ¥-¥ ©-© ®(注册商标) -® "-" &-&
(6)标题<h# align="center,left,right">标题</h#>;内容种#为6个等级的标题,字体加粗,上下垂直空白,独立成段。
(7)字体<font color=颜色值 size=字体大小 face=字体类型>字体设置</font>;字体设置。
(8)文字修饰;<b>加粗</b>,<i>斜体</i>,<u>下划线</u>,<s>删除线</s>,<sup>上标</sup>,<sub>下标</sub><big>放大</big>。
(9)无序列表<ul type="disc,cricle,square,none" >无序列表</ul>。
(10)有序列表<ol type="数字,字母" start="开始的数字" >有序数列</ol>。
(11)序列项<li>序列项<li>。
(12)图像<img src="路径url" width="数值" alt="鼠标在上面的提示文字" align="right,left,top,bottom,middle 表示图片与前或后接的文字的位置关系"border="边框" >内容;——表示图片后面接文字内容,可以形成图片后面接文字的布局,图片的相对路径地址不能用来做条件if(条件)判断,颜色值也别拿来做判断,有很大的兼容性问题,innerHTML的值也不能用来做判断,兼容性的题。
(13)滚动字幕/图片<marquee width="" height="" scrollamount="滚动速度"direction="滚动方向right/up/down/left" bgcolor="">滚动字幕/图片</marquee>。
(14)预格式化<pre>内容保留空格回车效果</pre>。
(15)分区元素,块级<div></div>,行内分区<span></span>。
4.超链接:
(1)标记<a href="压缩文件.zip .rar,邮箱,返回顶部,链接JS代码"target="_self,_blank,打开页面的方式">文字或图片<img src="url"></a>;超链接或链接锚点。
(2)锚点:定义锚点,链接锚点。
5.表格:
(1)表格标记<table border="边框线" width="宽度" height="高度" align="对齐方式"bgcolor="背景颜色" background="背景图片url"cellspacing="外边距离" cellpadding="内边距">行和列</table>。
(2)表格组成;
1.<caption align="水平对齐方式" valign="top,bottom垂直对齐方式">表格标题表格下第一个子元素</caption>。
2.<tr height="" align="" valign="top.middle,bottom" bgcolor=""bordercolor="某行边框颜色">行</tr>。
3.<td width="" height="" align="" valign="" bgcolor="" background="'colspan="" rowspan="">列</td>。
6.框架:
(1)固定框架<frameset cols="值1,值2,---,*剩余值" rows="值1,值2,---,*剩余值" border="边框宽度"bordercolor="边框颜色" frameborder="是否设置边框(0或1)"><frame src="url" frameborder="是否设置边框(0或1)" srcolling="是否显示滚动条(yes.no.auto)"noresize (无值,表示不允许自行改变框架大小) marginwidth="边框内容与边框边的左右离"marginheight="边框内容与边框边高度的距离"></frameset> 代替<body></body> 标记。
(2)浮动边框<iframe src="url" width=""height=""frameborder=""></iframe>;存在于<body></body>标记里面。
(3)类控件分组<fieldset><legend>标题</legend></fieldset>;类型登录的边框。
(4)关联文本和控件<label for ="控件的id"><label>。
7.表单的设计:
(1)标记<form action="要提交到的url" method="get,post提交方法" name=""entype="application/x-www-form-urlencoded,text/plain,multipart/form-data.指定表单编码方式"></form>。
(2)控件元素<input type="" name="" value="" disabled禁用无值>。
type取值:
1).文本框(text)和密码框(password);包括value="框内的初始值",size="框的长度",maxlenth="允许输入的最大长度"。readonly无值,只读。placeholder="控件上显示给客户看的默认内容"。
2).提交按钮(submit),重置按钮(reset)和普通按钮(button);value="按钮的名称"。
3).单选(radio)和复选框(checkbox);一组复选框的name必须相同,checked无值,默认被选中。
4).文件选择框(file)和隐藏域(hidden);文件选择框时要求表单method="post",enctype="multipart/form-data" 。
(3)多行文本域<textarea name="" cols="" rows="" wrap="off,virtual,physical分别表示不会,会单提交服务器不会换行,会" readyonly无值,只读></textarea>。
(4)下拉或滚动列表<select name="" size="大于1为滚动列表否则为下拉列表"><option value="" selected无值,被选中multiple无值多选>内容</option></select>。
8.多媒体网页效果:
(1)滚动字幕<marquee direction="left,right,up,down文字滚动方向" behavior="滚动文字的移动效果scroll(循环),slide(从前到后滚动一次),alternate(从前到后在到前滚动一次)" loop="设置滚动循环的次数,未指定或取值为infinite则循环不止" scrollamount="调整文字滚动速度" scrolldelay="文字滚动的每次间隔时间毫秒"align="对齐方式top,middle,bottom" bgcolor="背景颜色" height=""width="">滚动字幕</marquee>。
(2)嵌入多媒体<embed src="音乐,视频,flash动画url" height="" width="" loop="循环次数true为无限循环 no为循环一次">。
(3)背景音乐<bgsound src="url" loop="循环次数">。
HTML5:
0.HTML5不区分大小写,不区分单引号或双引号。分三类,不允许写结束标签,可写可不写结束标签,必须写结束标签。当属性值不包括空字符串,<,>,=,单双引号时,属性值两边的引号可以省略。
1.H5新特性——表单;
(1).新表单控件类型;
h4: text;button;password;submit;reset;checkbox;radio;hidden;file;
h5: email;url;number;tel;search;range;color;date;month;week;
(2).新表单元素;
h4: input;button;textarea;select/optin;label;
h5: datalist;progress;meter;output;
(3).新表单控件属性;<input ?>
h4: type;name;value;id;class;style;readonly;disabled;
h5: 1)placeholder:占位符
<input type="text"placeholder="请输入用户名" />
2).autofocus:自动获取焦点<input autofocus>;
3).multiple:允许输入框中出现多个输入(用逗号分隔);
<input type="email" multiple />
4).form:用于把输入域放在FORM外部;
<form id="f4"></form>
<input type="" form="f4" />
============输入验证相关新属性
5).required:必填项,内容不能为空 <input required>;
6).maxlength:字符中最大长度;
7).minlength:字符串最小长度;
8).max:指定数字最大值;
9).min:指定数字最小值;
10).pattern:指定必需符合正则表达式;
11).autocomplete="on/off":表示开启或关闭,用户输入后自动保存下次在输入时呈现历史输入记录。
12).list:如<datalist id="id"><option>...</option></datalist> ,在<input list="id">表示在input中显示下拉菜单datalist的内容。
2.H5新元素;
(1)datalist;
<datalist id="list3"> datalist本身不可见
<option>XX</option>
<option>YYY</option>
</datalist>
<input type="text" list="list3" />
datalist为input提供输入的建议列表 ,用户选取也可以输入。
(2)progress;进度条。
<progress></progress> 左右晃动进度条
<progress value="0.7"></progress> value 范围0~1
(3)meter; 刻度尺,用于标识一个值所处范围,不可接受(红色),可以接受(黄色),非常优秀(绿色);
<meter min="可取最小值" max="可取最大值" low="合理下限" high="合理上限" optimum="最佳值" value="当前值"/>
(4)语义化结构元素;<header/nav/section/article/aside/main/figure/footer>双标记。以及相互之间的嵌套使用。
(5) <hgroup></hgroup>;对整个页面或某部分内容的标题进行组合。
(6) embeb;用来插入各种多媒体,格式如midi,wav,aiff,au,mp3等,<embeb src="url/.mp3">。
(7) dialog;定义对话框或窗口,<dialog open>这是对话窗口</dialog>;
(8) mark;表示对里面的内容进行背景默认黄色的选中状态。<mark>内容</mark>;
(9) time;定义时间或时期。
(10) output;相当于span;
(11) menu菜单;菜单列表,如<menu><li>列表</li></menu>;类似ul;
(12) H5全局属性;实用于任何html标签。
1).contentEditable="true/false";允许用户在线编辑元素中的内容。
(13) H5新增事件;window的15个事件,form的5个事件,mouse的9个事件,media的21个事件。
3.H5新特性--视频播放, 它本身是一个300*150的inline-block元素。
(1).<video src="视频路径"></video>
<video>
<source src="res/x.mp4" />
<source src="res/x.ogg" />
<source src="res/x.webm" />
您的浏览器不支持video播放
</video>
(2). video :元素属性
autoplay:false 是否自动播放
controls:false 是否显示播放控件
loop:false 是否循环播放
muted:false 是否静音播放
poster: 在播放第一帧之前,显示海报
preload 视频的预加载策略
auto: 预加载一段视频及元数据
metadata: 只加载元数据(时长, 第一帧画面)
none: 不加载任何数据
(2).JS对象属性:
currentTime: 当前播放时长
duration: 总时长
paused:true 当前视频是否处理暂停状态
volume:1 当前音量 0~1
playbackRate:播放速率 大于1快播 小于1慢放
(3).成员方法:
play() 播放视频
pause() 暂停播放
(4).成员事件:
onplay 当视频开始播放时触发事件
onplause 当视频暂停时触发事件
4.H5新特性--音频播放, 它默认一个300*30的inline-block;但若没有controls属,则 display:none;
(1).H5提供一个新的标签播放音频
<audio src="res/x.mp3"></audio>
<audio>
<source src="res/x.mp3" />
<source src="res/x.wav" />
<source src="res/x.ogg" />
</audio>
(2).元素属性
autoplay:false 是否自动播放
controls:false 是否显示播放控件
loop:false 是否循环播放
muted:false 是否静音播放
preload 视频的预加载策略
auto: 预加载一段视频及元数据
metadata: 只加载元数据(时长, 第一帧画面)
none: 不加载任何数据
(3).JS对象属性
currentTime: 当前播放时长
duration: 总时长
paused:true 当前视频是否处理暂停状态
volume:1 当前音量 0~1
playbackRate:播放速率 大于1快播 小于1慢放
(4).成员方法:
play() 播放视频
pause() 暂停播放
(5).成员事件:
onplay 当视频开始播放时触发事件
onplause 当视频暂停时触发事件
5.Canvas绘图(重点-难点); 网页中实时走势图,统计图,在线画板,网页游戏,地图应用都要使用绘图技术。必须定义canvas的id以便js中用document.getElementById("id")调用。
(1) Canvas:画布; canvas标签在浏览器中默认300*150 inline-block,画布宽和高只能使用 html属性或者js修改,不要用css赋值。
<canvas width="500" height="300">
您的浏览器版本太低请升级,如果不支持就显示这个话或者这里面的代码。
</canvas>
var ctx = canvas.getContext("2d");使用方法依据画布获取2d画笔。
var ctx=canvas.getContent("3d");使用方法依据画布获取3d画笔。
(2) Canvas绘图--矩形,矩形的定点在自己左上角。
ctx.lineWidth = 1 //边框宽度(描边宽度)。
ctx.fillStyle = "#f00" //填充样式。
ctx.strokeStyle="#fff"; //描边样式(边框颜色) 。
ctx.fillRect(x,y,w,h) //填充一个矩形。
ctx.strokeRect(x,y,w,h) //描边一个矩形。
ctx.clearRect(x,y,w,h); //清除一个矩形范围内所有元素。
(3) Canvas绘图技术--文本,一段文本的定位点在其文本基线起点。
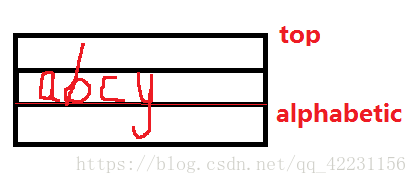
ctx.textBaseline = "";???? 基线。
ctx.font = "12px sans-serif"; 文本大小与字体。
ctx.textAlign=start/center/end/left/right;测试文字的对齐方式。
ctx.fillText(str,x,y[,maxWidth]); 填充文本(实心)。x,y表示开始坐标和最大文本宽度。
ctx.strokeText(str,x,y); 空心文本。默认黑色字体。
ctx.measureText(str); 测试文本宽度,方法返回对象如{width:200}。
(4) Canvas绘图技术--渐变对象;
线性渐变对象:linearGradient
var g = ctx.creatLinearGradient(x1,y1,x2,y2);x1,y1起始坐标 x2,y2结束坐标。
g.addColorStop(offset,color); offset表示0~1表示相对开始 /终点的位置值。
ctx.fillStyle = g;
ctx.strokeStyle = g;
ctx.fillText("tarena",0,0);
径向渐变对象:createRadiaGradient
var g=ctx.createRadiaGradient(x1,y1,r1,x2,y2,r2); 表示初始/终点圆的圆心和半径。
g.addColorStop(offset,color); offset表示0~1表示相对开始 /终点的位置值。可以输出多条该语句,参数不同。
ctx.fillStyle = g;
ctx.strokeStyle = g;
ctx.fillText("tarena",0,0);
(5) Canvas绘图技术--路径;如直线或圆,多边形等。
Path: 由多个坐标点组成任间形状,路径不可见,可用于"描边"或"填充"。
ctx.beginPath(); 开始一条新路径 。
ctx.closePath(); 闭合当前路径。
ctx.moveTo(x,y); 光标移到指定的起点。
ctx.lineTo(x,y); 从指定起点到当前点画一条直线。然后光标也开始移动到此。
ctx.arc(cx,cy,r,start,end); 绘制圆拱路径。Start/end=n*Math.PI/180,弧度表示。
ctx.arcTo(x1,y1,x2,y2,r); 绘制曲线,表示起点/终点位置和弧半径r;
cx,cy 圆心坐标。
r 半径。
start 开始角度(弧度)。
end 结束角度(弧度)。
ctx.fill(); 填充。
ctx.stroke(); 描边。
(6) Canvas绘图技术--图像;
Canvas属于客户端技术,图片在服务器中,所以浏览器载图片,等待图片下载完成,则绘制图像。可以通过页面图像id获得图像元素,也可用new Image新建一个图像元素,
var img = new Image(); //创建图片对象。
img.src = "img/p3.png"; //发送异步请求下载图片。
img.onload = function(){ //图片下载完成(加载)。
ctx.drawImage(img,x,y); //绘制原始大小图片,x,y为启动绘制坐标。
ctx.drawImage(img,x,y,w,h);//绘制拉伸图片。W.h为绘制的图像的宽高。
ctx.drawImage(img,sx,sy,swidth,sheight,x,y[,width,height]);
//sx,sy表示开始剪切图片的开始位置,swidth,sheight表示被剪切
图像的宽高,x,y表示图像在画布的坐标位置,widht,height表示画
出来的原图像的宽高,可对原图宽高拉伸。
ctx.createPattern(image,type);//表示图片的平铺方式,type的取值有
repeat,no-repeat,repeat-x,repeat-y;
};
(7) canvas绘图-->(重点)-->变形操作
CSS中有变形相关样式:transform;rotate...这些变形只能作用于某个HTML元素.
Canvas绘图中也有变形技术,可以针对某一个图像/图形绘制过程中进形变形: rotate;scale;translate
ctx.rotate(弧度); 旋转画笔,轴点是画布的原点
ctx.translate(x,y); 将整个画布原点平移到指定点
ctx.save(); 保存画笔当前所有变形状态值
ctx.restore(); 恢复画笔状态到最近一次保存
ctx.scale(x,y); 缩放,x,y值大于1为放大,否则缩小。
Ctx.transform(xr,xs,ys,yr,xl,yl);分别表示水平缩放/水平倾斜/垂直倾斜/垂直缩放/水平移动/水平缩放;
Ctx.globalCompositeOperation="值";表示多个图形重叠之后显示的状态包括12个状态值。
ctx.clip(); 没有参数表示将以上的开始路径到此裁切路径,一旦裁切某个区域,之后的所有绘图都会再这个被裁切的区域里。
(8) canvas绘图-->(重点)--> 贝塞尔曲线
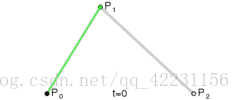
二次贝赛尔曲线
ctx.quadraticCurveTo(cpx,cpy,x,y);
cpx,cpy 控制点
x,y 终点坐标
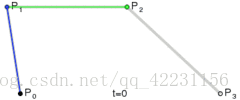
三次贝赛尔曲线
ctx.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
cp1x,cp1y 控制点1
cp2x,cp2y 控制点2
x,y 终点坐标
(9) canvas绘图-->绘制图形
ctx.createPattern(image,"repeat/no-repeat/repeat-x/repeat-y");表示 使用规则的图片/画布或视频元素,在选择是否重复平铺整个canvas面。可 以通过rgba(,,,)颜色值来设置透明度。
ctx.shadowColor="颜色值";
ctx.shadowBlur=5; 表示模糊级别;
ctx.shadowOffsetX=2; 表示水平偏移距离。
ctx.shadowOffsetY=3; 表示垂直偏移距离。
6.svg 绘图;<svg x>
(1)使用SVG进制绘图--文本:
<text alignment-baseline="before-edge"font-size="" fill="" stroke="" x,y>文本内容</text>
(2)使用SVG进制绘图--图片/矩形/圆/椭圆/多边形/折线/直线/路径:
<image xlink:href="x.jpg" x="" y="" width="" height="">;
<rect x,y,rx,ry,w,h[,fill/stroke-width/stroke]> ;矩形及其变种;分别表示矩形左上角的x,y轴坐标,x,y轴半径rx,ry,以及矩形的w和h;
<circle x,y,r>;表示圆的圆心和半径;
<ellipse cx,cy,rx,ry>;表示椭圆的x,y坐标,x,y轴的半径;
<polygon points="x1,y1 x2,y2 x3,y3.. ">;表示多边形每个点的坐标;
<line x1,y1,x2,y2>; 表示直线的起点和终点坐标;
<polyline points="x1.y1 x2,y2 ... ">;表示多段折线的的点的坐标;
<path d="M150 0 L75 20 Z">;路径,d里面的指令有M(moveTo),L(lineTo), A(elliptical Arc),Z(closepath);
(3)使用SVG进制绘图--渐变对象:
<defs> 定义特效对象:渐变对象属于一种特效对象
<linearGradient id="g3" x1="" y1="" x2="" y2="">
<stop offset="0%" stop-color="red" />
<stop offset="50%" stop-color="yellow" />
<stop offset="100%" stop-color="green" />
</ linearGradient >
</defs>
<ANY fill="url(#g3)" stroke="url(#g3)"></ANY>
(4)使用SVG进制绘图--滤镜: 模糊程度;
<defs>
<filter id="f2">
<feGaussianBlur stdDeviation="3" />
</filter>
<defs>
<ANY filter="url(#f2)">
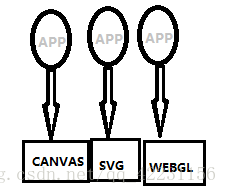
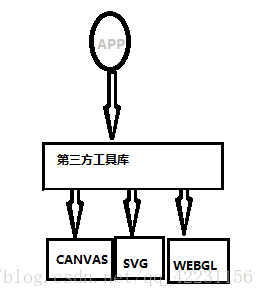
(5)第三方绘图工具库
(6)two.js :http://two.js.org ,是一个2D绘图函数库,提供一套API,可用 于不同技术下的绘图SVG/CANVAS/WEBGL;
使用方法:
1)创建html引用js文件;
2)创建对象:var two = new Two({}).appendTo(box);
3)绘制图形:
var c = two.makeCircle(200,200,100);
var r = two.makeRectangle(x,y,w,h);
4)把绘图内容绘制DOM树:two.update(); https://two.js.org/
(7) echarts.js;
(8)html5新特性---地理定位(开网);Geololcation:地理定位,使用js获取当前浏览器所在地理坐标,(经度,维度,海拨,速度)数据,用于实应用:饿了么,高德导航...
手机浏览器如何获取定位信息:
1)首选手机中GPS芯片与卫星通信,定位精度在米;
2)次选手机通信基站定位获取,定位精度在公里;
PC浏览器如何获取定位信息:
1)通过ip地址进行反向解析,定位精度于ip地址库大小;
2)HTML5中提供新的对象: geolocation 用于获取浏览器定位信息。
(9)html5新特性---百度地图
1)通过手机注册百度开发者帐户:http://lbsyun.baidu.com/;
2)创建一个网站:登录百度地图,为你的网站申请AccessKey,创建应用[aaa] 生成AK ;
3)在自己网页中嵌入百度地图;
(10) 拖放API-->(重点);HTML5为拖放操作提供7个事件,分为2组。
1) 拖动源对象(会动):整个拖动过程: dragstart*1+drag*n+dragend*1;
dragstart 拖动开始
drag 拖动中
dragend 拖动结果
2) 拖动目标对象(静止)
dragenter 拖动着进入
dragover 拖动悬停
dragleave 拖动离开
drop 在上放释放
注意:必须阻止dragover的默认行为,drop可能触发;


























 3802
3802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








