
1.1 html概述及html文档基本结构
html概述
HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。
html文档基本结构
一个html的基本结构如下:

第一行是文档声明,第二行“”标签和最后一行“”定义html文档的整体,“”标签和“”标签是它的第一层子元素,“”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“”内编写网页上显示的内容。
一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。
html文档快速创建
新建一个html文档后,可以用快捷键的方式快速创建html文档。快捷键:!+tab键,或者 html:5+tab键
1.2 html标签入门
标签语法:
学习html语言就是学习标签的用法,html常用的标签有20多个,学会这些标签的使用,就基本上学会了HTML的使用。
标签的的使用方法:

块元素标签(行元素)和内联元素标签(行内元素)
标签在页面上会显示成一个方块。除了显示成方块,它们一般分为下面两类:
块元素:在布局中默认会独占一行,块元素后的元素需换行排列,块元素默认宽度等于父元素的宽度,即使设置了很小宽度,也占用一行。
内联元素:元素之间可以排列在一行,设置宽高无效,它的宽高由内容撑开,内联元素之间默认会有小间距。
常用块元素标签
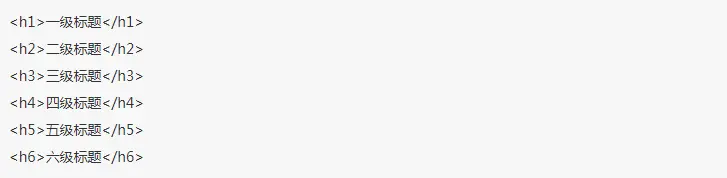
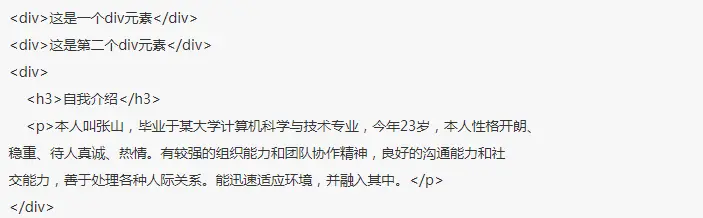
1、标题标签,表示文档的标题,除了具有块元素基本特性外,还含有默认的外边距和字体大小

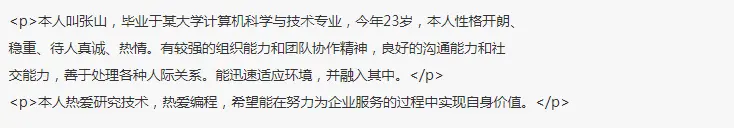
2、段落标签,表示文档中的一个文字段落,除了具有块元素基本特性外,还含有默认的外边距

3、通用块容器标签,表示文档中一块内容,具有块元素基本特性,没有其他默认样式

常用内联元素标签
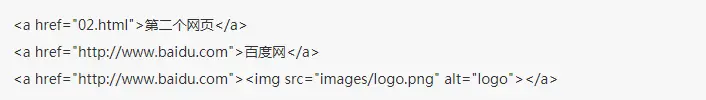
1、超链接标签,链接到另外一个网页,具有内联元素基本特性,默认文字蓝色,有下划线

2、通用内联容器标签,具有内联元素基本特性,没有其他默认样式

3、图片标签,在网页中插入图片,具有内联元素基本特性,但是它支持宽高设置。






















 686
686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








