原生小程序:
主要靠:

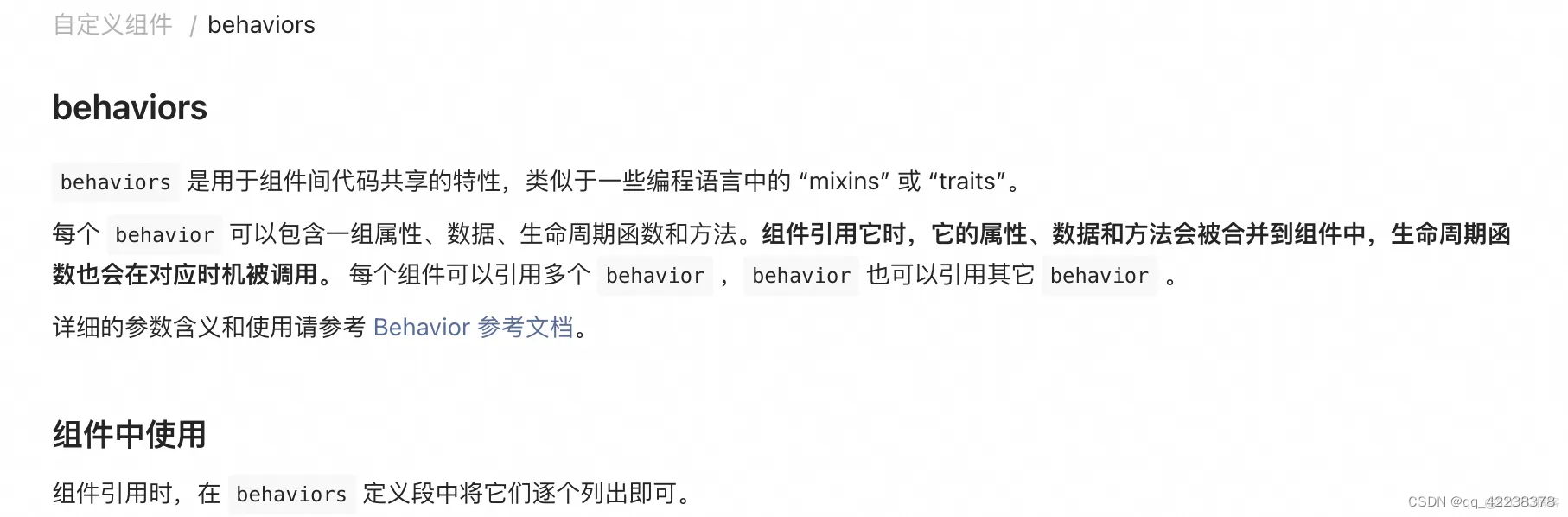
具体的使用,参考: https://developers.weixin.qq.com/miniprogram/dev/component/form.html中的使用内置 behaviors。
举个简单的例子:
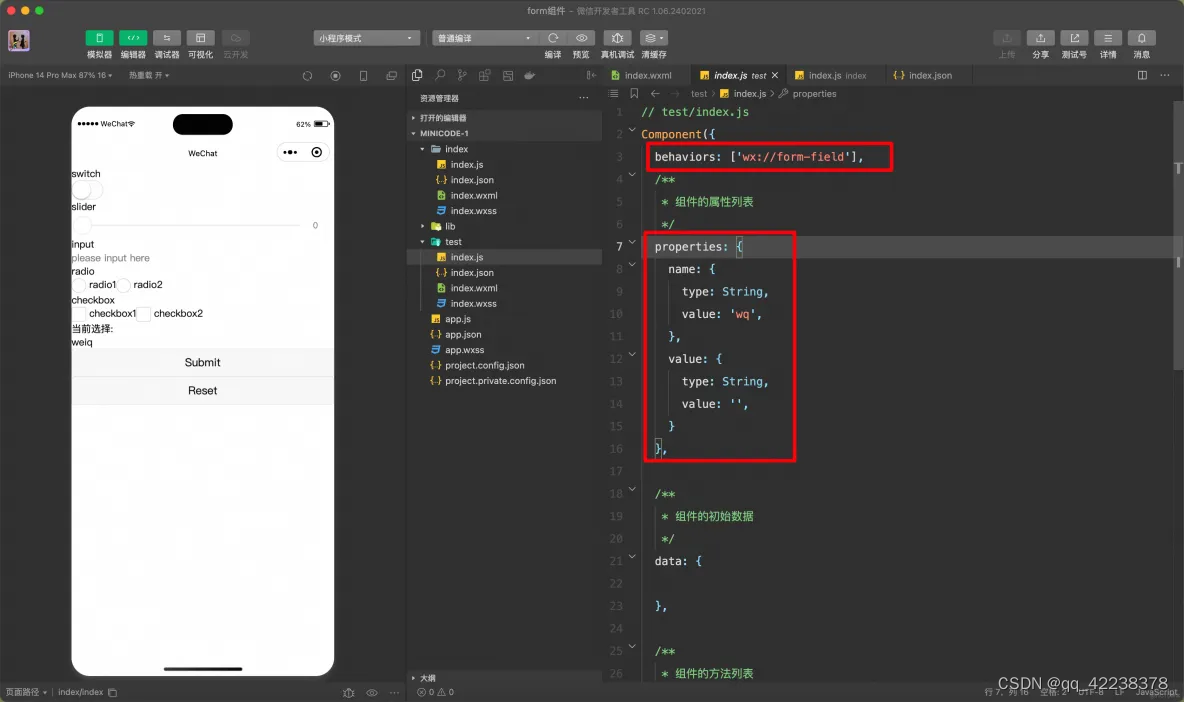
这里有一个简单的test组件,它有name、value属性:

在index页面中使用:注意test组件传递的name、value属性;
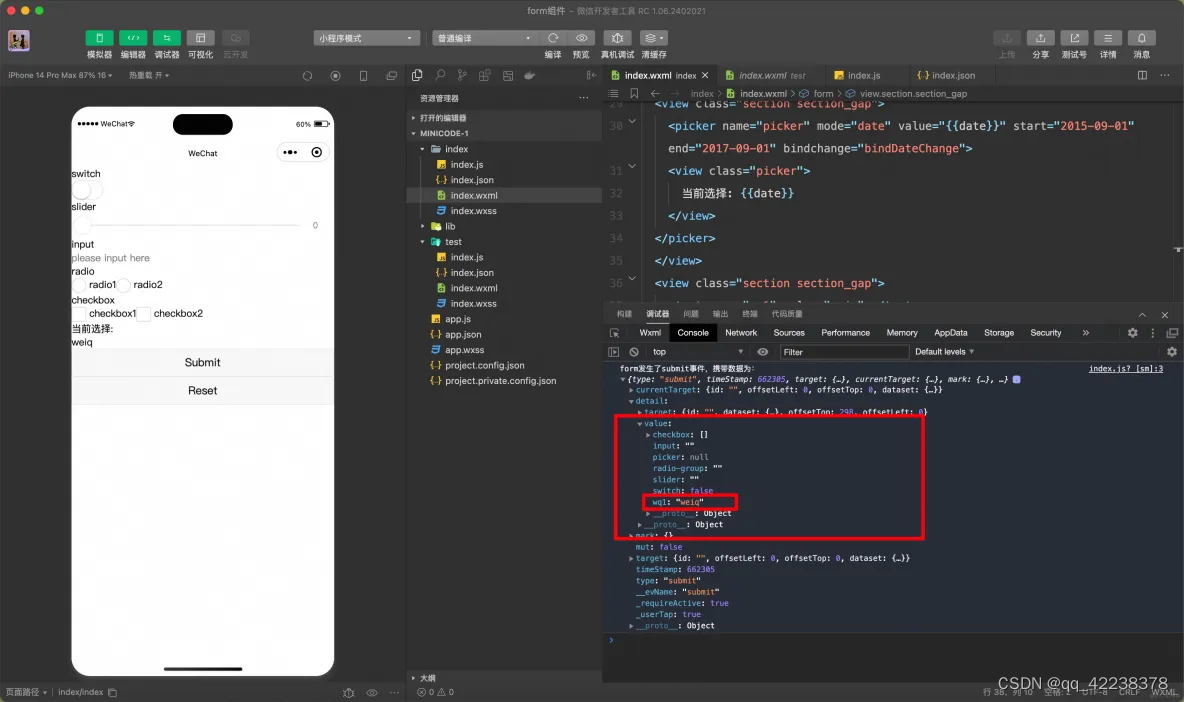
点击提交按钮,在submit提交事件中查看:

uniapp:
uniapp可以直接查看官方form表单的相关文档,与微信小程序文档中几乎一致:
https://uniapp.dcloud.net.cn/component/form.html#form
除此之外,uniapp还在form这一基础上,封装了uniForm组件,无非是提供了类似:form-item、rules等表单更加完善的功能(其实除了uniapp还有其他很多的组件库都有类似的封装,大家可以自行百度进行使用学习);
参考:
https://blog.csdn.net/weixin_43826681/article/details/107552206
https://uniapp.dcloud.net.cn/component/form.html#form
最后:
以上就是本次关于form表单的“难点”使用的小总结,后续也会总结一些很实用的组件库,组件进行分享。






















 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








