什么是TypeScript?
- TypeScript是JavaScript的超集,具有可选的类型并可以编译为纯JavaScript。从技术上讲TypeScript就是具有静态类型的JavaScript 。
- TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的
JavaScript 可以运行在任何浏览器上。 - TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
- TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
- TypeScript中的类型是可选的,并且每个JavaScript文件都是有效的类型脚本文件。尽管如果初始文件中存在类型错误,编译器会发出警告,但编译器仍然会给您返回一个正常的JavaScript文件。
语言特性
TypeScript 是一种给 JavaScript 添加特性的语言扩展。增加的功能包括:
- 类型批注和编译时
- 类型检查
- 类型推断
- 类型擦除
- 接口
- 枚举
- Mixin
- 泛型编程
- 名字空间
- 元组
- Await
安装
我们可以使用npm方式安装,命令如下:
npm install -g typescript
安装完成后,我们可以查看ts的版本

如何使用ts编译成js文件
我们先编写一个a.ts文件。然后找到文件所在的位置,打开shell窗口,在命令行中输入:
tsc a.ts
此时当前目录会生成一个a.js文件,我们就可以使用了。
也可以同时编译多个文件,如下:
tsc a.ts b.ts c.ts他们会生成对应的a.js,b.js,c.js
例如
现在文件a.ts:
const str:string="hello"
console.log(str)
然后进入到a.ts所在的文件夹目录,执行命令tsc a.ts
此时在当前目录中会生成一个a.js文件
代码如下:
var str = "hello";
console.log(str);
在Vscode中使用TypeScript(ts生成js文件)
1.在命令中输入tsc --init会生成一个tsconfig.json文件,它是一个TypeScript项目的配置文件,可以通过读取它来设置TypeScript编译器的编译参数。(当前的文件最好生成在和package.json一个目录中。)

这是我当前的目录:

此时我们在js文件夹里面新建一个a.ts文件,然后输入代码如下:

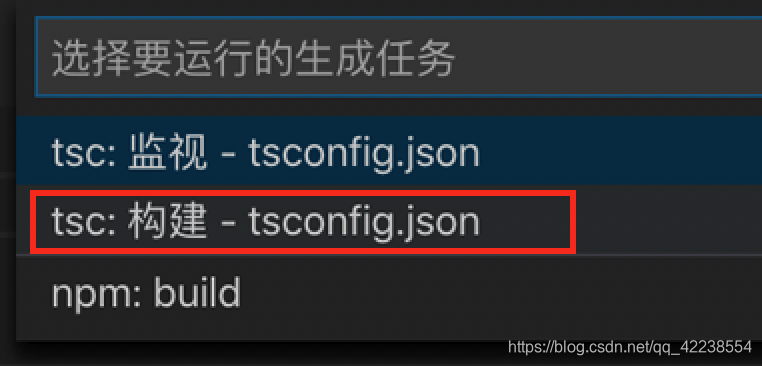
然后在菜单中选择“终端>运行生成任务”:

然后选择"构建-tsconfig.json"

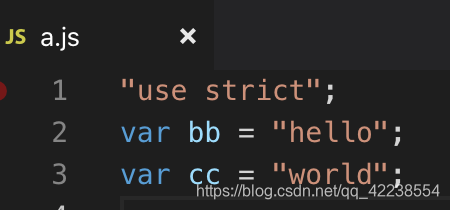
此时js文件夹中会生成一个a.js文件,如下:

js代码如下:

如何在vscode中运行ts文件
我们全局安装了typescript后,再执行npm install -g ts-node安装ts-node
如果是mac系统,则在前面加sudo,如npm install -g ts-node
1.在vscode中安装code runner插件

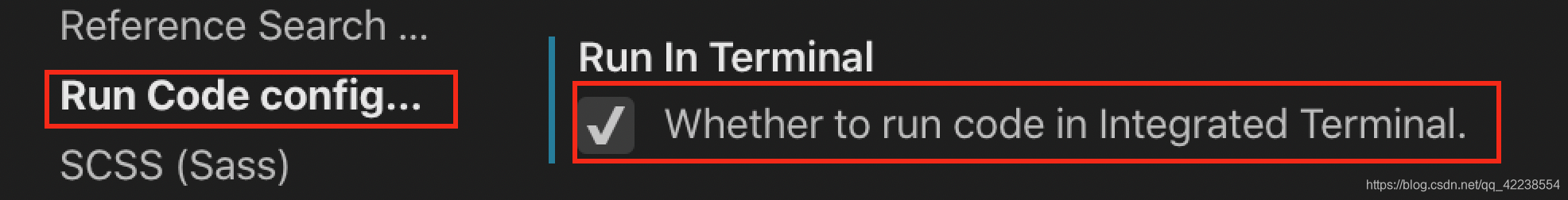
2.在菜单栏中选择“设置”里面的"用户设置>扩展>Run Code config",勾选Run In Terminal选项。

3.安装完成后,点击右上角的“运行”按钮即可。

实例
我们现在有一个文件a.ts,代码如下:
const str:string="hello"
console.log(str)
然后点击右上角“运行”图标,执行结果如下:






















 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








