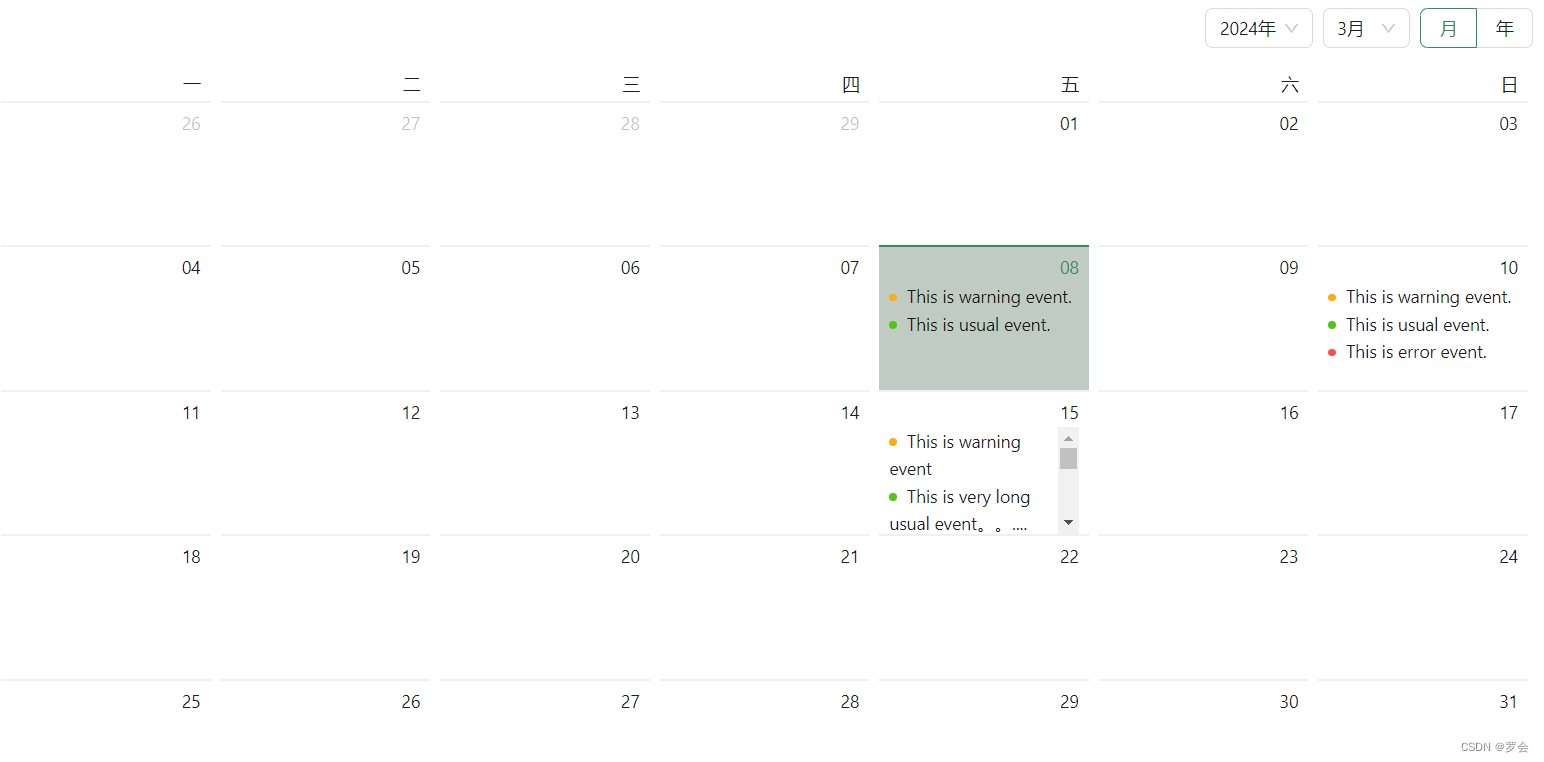
ant design中的日历默认拿来用时英文的,如何汉化,如下操作,在日历组件外面包一个<a-config-provider></a-config-provider> ,如下操作:
<template>
<a-config-provider :locale="zhCN">
<a-calendar v-model:value="value">
<template #dateCellRender="{ current }">
<ul class="events">
<li v-for="item in getListData(current)" :key="item.content">
<a-badge :status="item.type" :text="item.content" />
</li>
</ul>
</template>
<template #monthCellRender="{ current }">
<div v-if="getMonthData(current)" class="notes-month">
<section>{{ getMonthData(current) }}</section>
<span>Backlog number</span>
</div>
</template>
</a-calendar>
</a-config-provider>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import dayjs from 'dayjs'
import 'dayjs/locale/zh-cn'
import zhCN from 'ant-design-vue/es/locale/zh_CN'
dayjs.locale('zh-cn')
</script>





















 3840
3840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








