ant design日历插件( a-calendar)改为中文显示
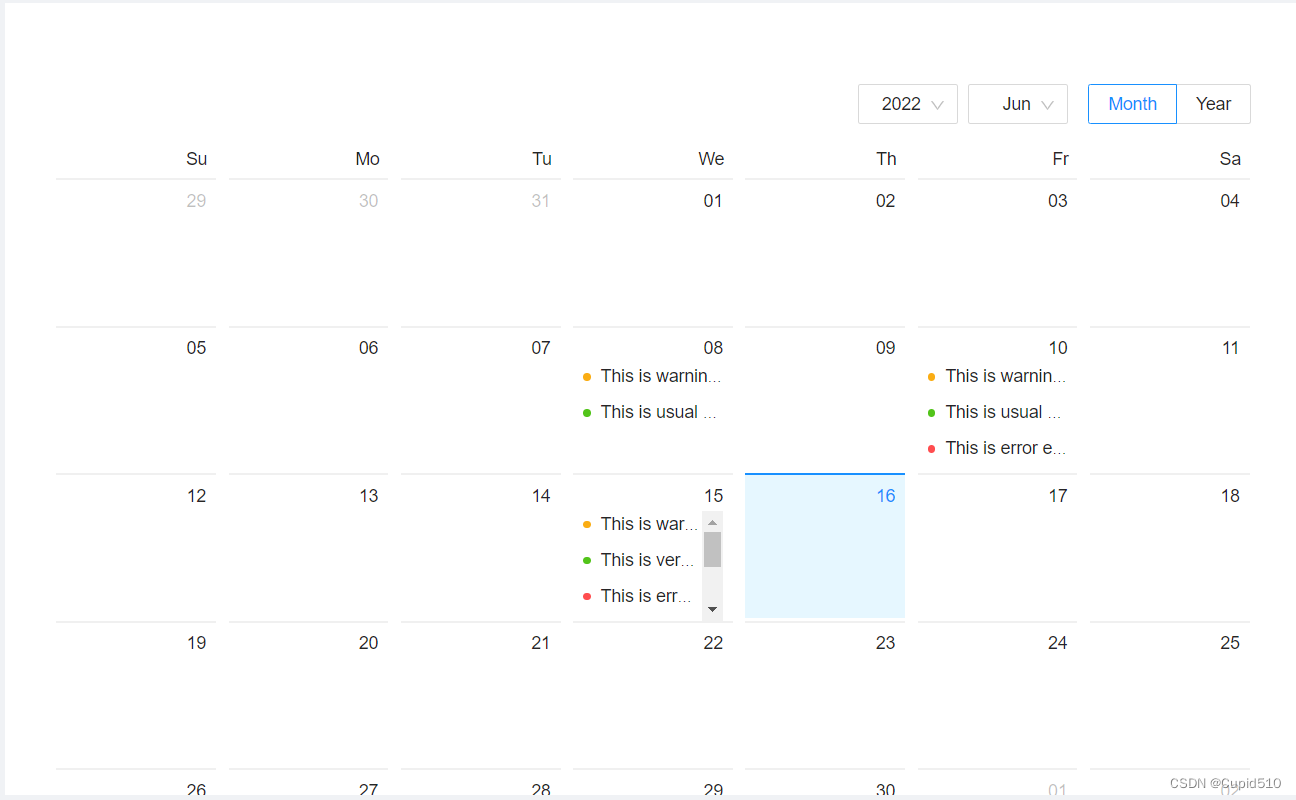
改之前
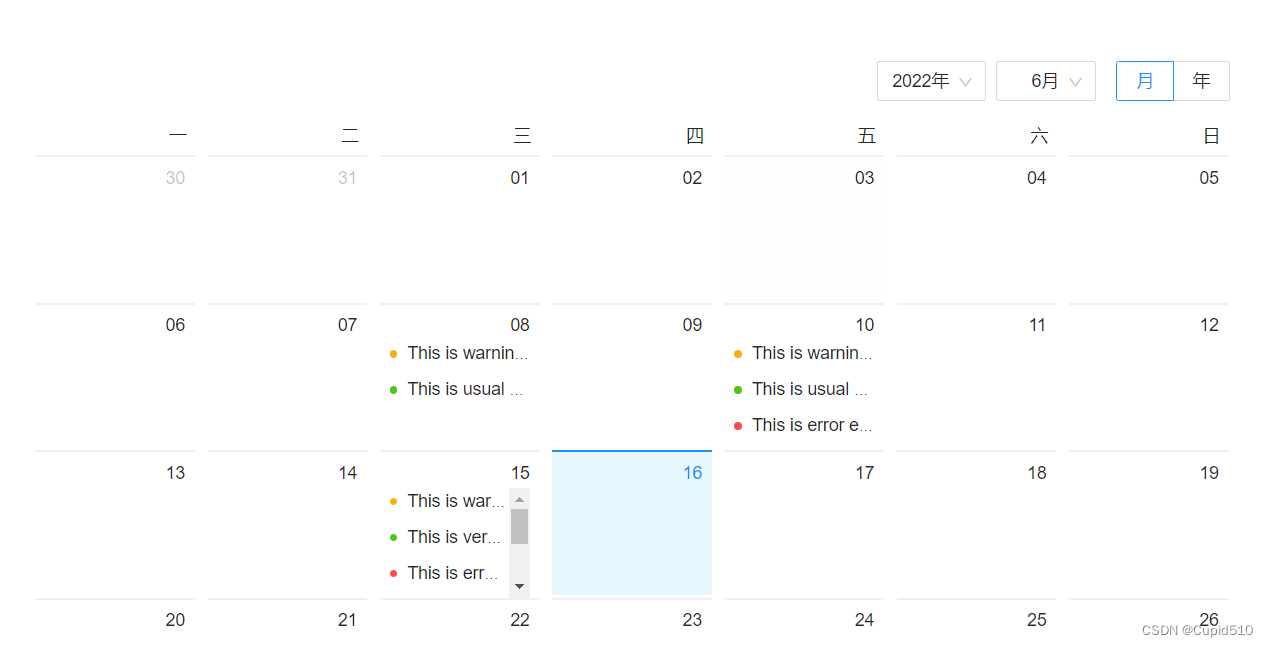
改之后:

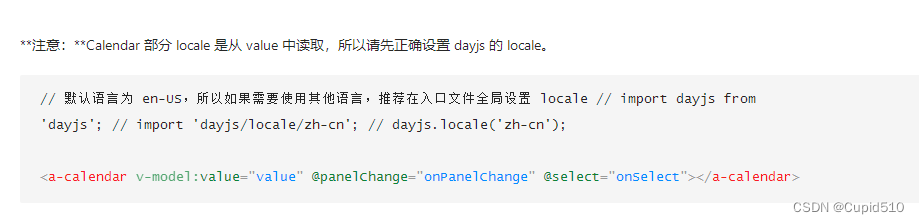
方法一:感觉官网设置的没生效

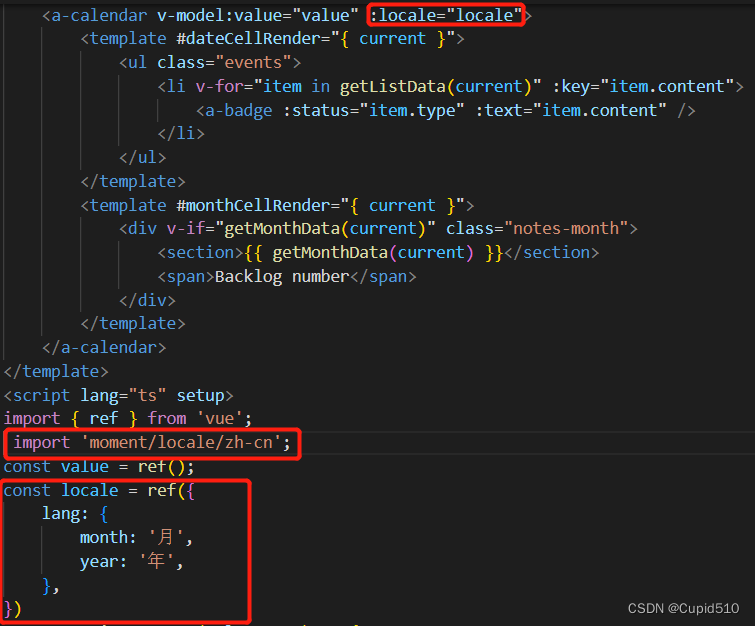
方法二:声明变量
<a-calendar v-model:value="value" :locale="locale"></a-calendar>
import 'moment/locale/zh-cn';
const locale = ref({
lang: {
month: '月',
year: '年',
},
})
























 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








