前言
本篇开始将带大家正式入门Web开发,俗话说”工欲利其事必先利其器“,而开发环境与开发工具就是我们的利器。
本篇文章先带大家搭建环境与使用IDE。为什么呢?因为IDE里跑的代码需要开发环境的支持,开发环境里提供了一系列的API和基本的库供代码使用。
前端配置
前篇说过,我们采用Vue.js进行前端的开发,首先需要安装node.js,通过它,我们可以很简单的安装各类需要的依赖,有兴趣了解Node.js的胖友戳——node.js用来做什么(反正我是没兴趣(狗头))。
搭建安装环境与工具
-
安装Node.js环境
进入Node.js官网——Node.js。

左边的是长期支持版本,右边的是当前版本,可以选择下载。我一般选择左边。
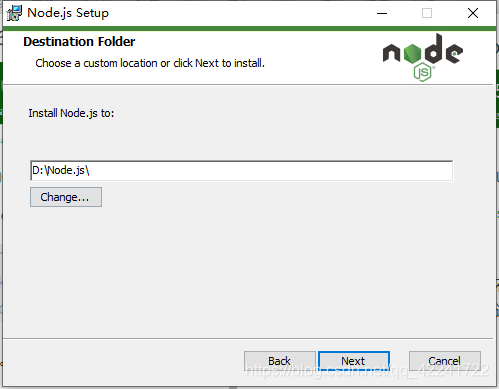
下载好后,根据安装步骤进行安装。

选择文件位置时建议找一个比较容易找到的位置,这样以后可以快速找到。
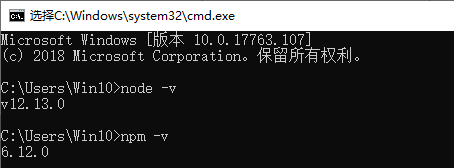
安装完后,进入命令行(Windows+R键),输入cmd,输入node -v,npm -v。

如果出现了Node.js的版本以及npm的版本说明已经安装成功。
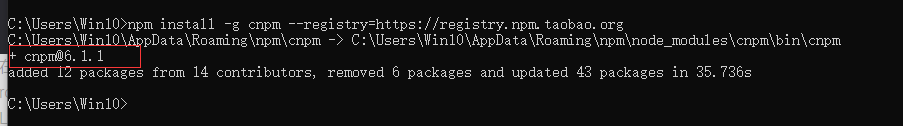
为了以后npm安装依赖的速度更快,可以选择安装淘宝的镜像源,打开命令行输入npm install -g cnpm --registry=https://registry.npm.taobao.org
-
搭建Vue-Cli
Vue-Cli称为Vue项目的脚手架,可以更快的进行Vue项目的搭建
打开命令行,直接输入:npm install -g vue-cli
出现+vue-cli代表安装成功了。 -
安装VScode
进入官网——VScode

下载后依然根据安装提示一步一步进行安装。之后在你桌面上应该出现VSCode。
搭建Vue项目
进入VScode

新建终端——假设我们在桌面创建项目,那么先进入Desktop:

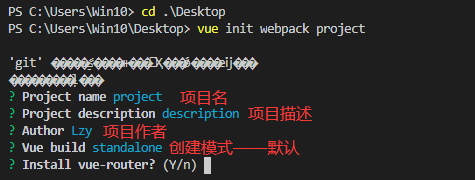
之后采用Vue-Cli初始化搭建我们的项目——在终端输入:
vue init webpack project
(project为项目名,可以自定义,注意项目名不能有大写字母)

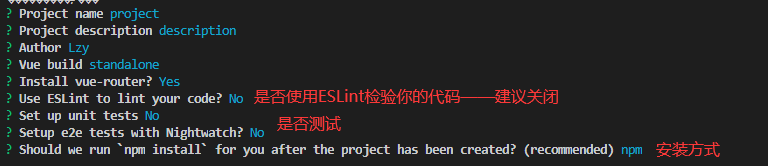
之后询问是否使用vue路由,一定选是(输入Y)


项目创建完成,在命令行输入:
cd project
npm run dev
在浏览器打开:http://localhost:8080

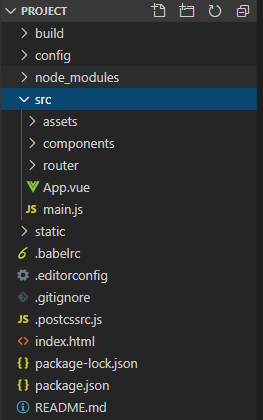
项目结构如下:(之后我们了解各个文件夹下的作用)

恭喜你,前端项目搭建完成!
后端配置
下载安装jdk
进入jdk官网——jdk


根据系统配置下载安装,Oracle可能还需要账号登陆:
账号:2696671285@qq.com
密码:Oracle123
下载后根据提示逐步安装,记得所放jdk的位置,例如安装在D盘下,安装后可以看到jdk的文件夹:

配置jdk环境
进入bin文件夹,复制所在路径,例如上图为:
D:\jdk\bin
右键我的电脑——属性——高级系统设置——环境变量

找到path——编辑——插入jdk的bin所在目录

编辑后保存,确定,重启。
开机后进入命令行输入:
java
java -version
能正确显示jdk信息与版本信息代表配置成功!
- 安装IDEA
进入官网——IDEA下载界面

左边为旗舰版,右边为社区版,左边相比右边具有更多的功能,点击左边Download,之后根据安装指引逐步安装IDEA。
创建Springboot项目
进入IDEA



勾选项目需要的依赖:

等待加载完毕,项目结构如下:

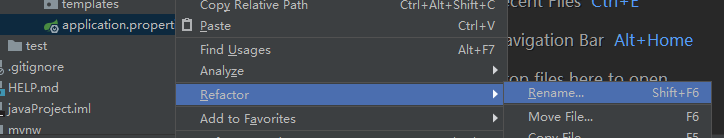
(这里建议把application.properties改为application.yml,yml采用树状结构,可以更清晰的看结构。)

恭喜你,后端项目搭建完成!
结语
本篇主要进行了一些基本开发环境的配置,以及IDE工具的下载安装使用,搭建了基本的项目结构,跟着做应该是可以完美运行的,有疑问可以在评论区回复哦。





















 1808
1808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








