文章目录
前言:一些需要注意的小细节
网页三要素:结构、表现、行为。
结构由HTML,表现由CSS,行为由JAVASCIPTR OR JSP
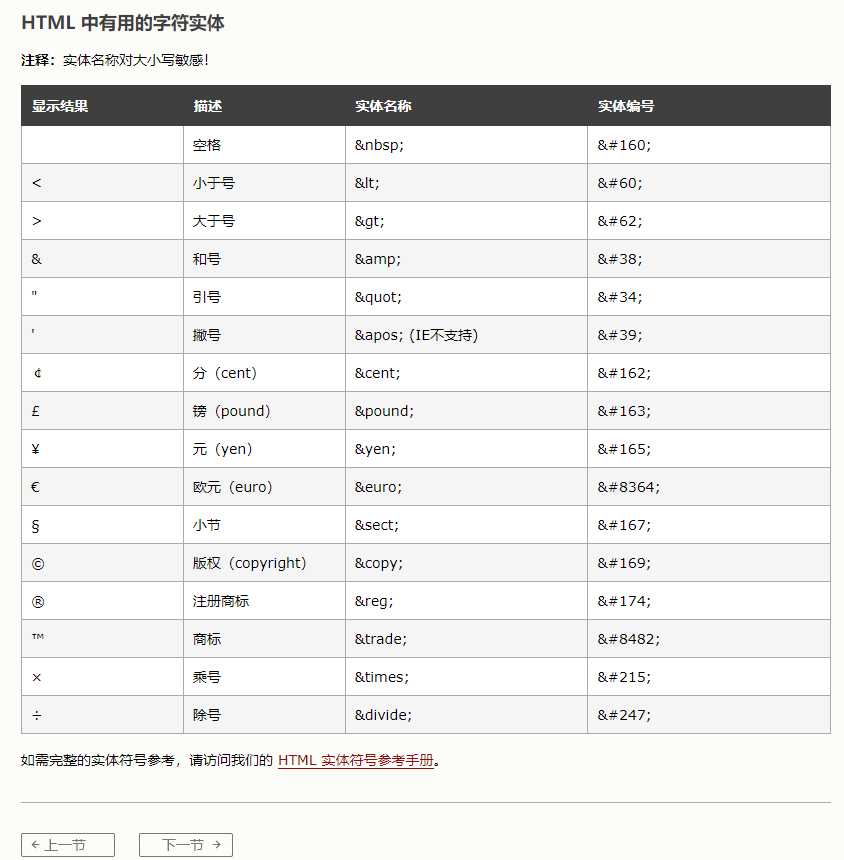
在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格在HTML中有些时候,我们不能直接书写一些特殊符号
比如。多个连续的空格,比如字母两侧的大于和小于号
如果我们需要在网页中书写这些特殊的符号,则需要使用html中的实体转义字符)实体的语法,
&实体的名字;
>大于号
<小于号
©版权符号!

1.meta标签
meta主要用于设置网页中的一些元数据,元数据不是给用户看 charset**指定网页的字符集** name**指定的数据的名称** content**指定的数据的内容** keywords表示网站的关键字,可以同时指定多个关键字,关键字间**使用,**隔开 description用于**指定网站的描述** 网站的措述会显示在搜索引擎的搜索的结果中 title标签的内容会作为**搜素结果的超链接上的文字显示**代码举例:
<meta http-equiv=“refresh” content=“3”;url=“yb945.top”>
2.块元素
从h1~h6重要性递减,h1最重要,h6最不重要
h1在网页中的重要性仅次于title标签,一般情况下一个页面中只会有一个h1
一般情况下标题标签只会使用到h1~h3,h4–h6很少用
在页面中独占一行的元素称为块元素(block element)
标题标签都是块元素
p标签表示页面中的一个段落p也是一个块元素
在网页中一般通过块元素进行布局。
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>

<!--
hgroup标签用来为标题分组,可以将一组相关的标题同时放入到hgroup
-->
<hgroup>
<h1>基于web的外卖大数据分析</h1>
<h2>以XX宿舍为例</h2>
</hgroup>
<!--
em标签用于表示语音语调的一个加重
在页面中不会独占一行的元素称为行内元素(inline element)
-->
<p>今天天气<em>真</em>不错!</p>
<!--
<!--
strong表示强调,重要内容!|
<p>你今天必须要<strong>完成作业</strong>!</P>
-->
鲁迅说。
<!-- blockquote 表示一个长引用-->
<blockquote>
这句话我是从来没有说过的!</blockquote>
<!--
q表示一个短引用 -->
子曰<q>学而时习之,乐呵乐呵!</q>
在网页的现实效果如下:
今天天气真不错!
你今天必须要完成作业!
鲁迅说。
这句话我是从来没有说过的!
3.行内元素 inline element
主要用来包裹文字
一般情况下会在块元素中放行内元素而不会在行内元素中放块元素
p元素中不能放任何的块元素
浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正
比如,
标签写在了根元素的外部p元素中嵌套了块元素
根元素中出现了除head和body以外的子元素
…
一、列表
HTML 支持有序、无序和定义列表三种。
①无序列表:
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
如下:
<ul>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
....
</ul>
在网页的显示效果:
- 星期一
- 星期二
- 星期三
- ....
②有序列表:
有序列表也是一列项目,列表项目使用数字进行标记。
如下:
- 星期一
- 星期二
- 星期三
…
在网页的显示效果:
- 星期一
- 星期二
- 星期三
…
③定义列表:
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
如下:
<dl>
<dt>星期一</dt>
<dd>今天是晴天,并且要上课</dd>
<dt>星期二</dt>
<dd>今天下雨,体育老师轻请假,体育课改成数学课</dd>
</dl>
在网页的显示效果:
星期一
今天是晴天,并且要上课
星期二
今天下雨,体育老师轻请假,体育课改成数学课
列表之间可以互相嵌套。
二、HTML 链接
HTML 链接是通过 <a> 标签进行定义的。
超链接可以让我们从一个页面跳转到其他页面,
或者是当前页面的其他的位置
超链接是也是一个行内元素,在a标签中可以嵌套除它自身外的任何元素
属性,
href指定跳转的目标路径
-值可以是一个外部网站的地址
-也可以写一个内部页面的地址
<a href="https://www.baidu.com">百度一下</a>
在网页中的显示效果
百度一下
当我们需要跳转一个服务器内部的页面时,一般我们都会使用相对路径
相对路径都会使用**./或…/**开头
./可以省略不写,如果不写。/也不写…/则就相当于写了./
./同一级目录,…/上一级目录…以此类推。
target属性,用来指定超链接打开的位置
可选值,
_self默认值在当前页面中打开超链接
_blank在一个新的要么中打开超链接
<a href="https://www.baidu.com" target="_blank">百度一下</a>
可以直接将超髓接的href属性设置为#,这样点击超性接以后
页面不会发生跳转,而是转到当前页面的顶部的位置
<a href="#" >回到顶部</a>
三、结构化语义标签(布局标签)
以下标签是HTML5新增的标签
header表示网页的头部
main表示网页的主体部分(一个页面中只会有一个main)
footer表示网页的底部
nav表示网页中的导航
aside和主体相关的其他内容(侧边栏)
sectior表示一个独立的区块,上边的标签都不能表示时使用section
div没有语义,就用来表示一个区块,目前来讲div还是我们庄要的布局元素
span行内元素,没有任何的语义,一般用于在网页中选中文字。
<header></header>
<main></main>
<footer></footer>
<nav></nav>
<aside></aside>
<article></article>
<section></section>
<div></div>
<span></span>
四、图片标签
图片标签用于向当前页面中引入一个外部图片
使用img标签来引入外部图片,img标签是一个自结束标签属性,
img元素这种元素属于替换元素(基于行内元素和块内元素之间,具有两种元素的特点)
src属性:
指定的是外部图片的路径(路径规则和超链接是一样的)
alt属性:
图片的描述,这个描述默认情况下不会显示,有些浏览器会图片无法加载时显示
搜索引擎会根据alt中的内容来识别图片
width图片的宽度(单位是像素)
height图片的高度
-宽度和高度中如果只修改了一个,则另一个会等比例缩放
注意,
一般情况在pc端,不建议修改图片的大小,但是在移动端,经常需要对图片进行缩放(大图缩小)
<img src="01.png" alt="作业截屏">
<img src="https://img2.baidu.com/it/u=3557752011,2289111637&fm=26&fmt=auto" alt="MJ">
显示效果:
web开发中常见的图片格式:
jpeg(jpg)
-支持的颜色比较丰富,不支持透明效果,不支持动图
-一般用来显示照片
gif
-支持的颜色比较少,支持简单透明,支持动图
-颜色单一的图片,动图
png
-支持的颜色丰富,支持复杂透明,不支持动图
-颜色丰富,复杂透明图片(专为网页而生)
webp
-这种格式是谷歌新推出的专门用来表示网页中的图片的一种格式
-它具备其他图片格式的所有优点,而且文件还特别的小
-缺点:兼容性不好
base64
-将图片使用base64编码,这样可以将图片转换为字符,通过字符的形式来引入图片
-一般都是一些需要和网页一起加载的图片才会使用base64
效果一样时,用小的
效果不一样,用效果好的
五、内联框架
内联框架,用于向当前页面中引入一个其他页面
src指定要引入的网页的路径
<iframe src="https://www.baidu.com" frameborder="0"></iframe>
<!-- 0表示不显示边框线,不加frameborder属性默认显示-->
六、在网页中引入音视频
audio标签用来向页面中引入一个外部的音频文件的
音视频文件引入时,默认情况下不允许用户自己控制播放停止
属性:
controls是否允许用户控制播放
autoplay音频文件是否自动指放
-如果设置了autoplay则音乐在打开页面时会自动播放
但是目前来讲大部分浏览器都不会自动对音乐进行播放
loop:音乐是否循环播放
<audio src="" autoplay controls></audio>
<audio >
<source src=""></source>
</audio>
<!--两种方法指定文件路径都可以-->
除了通过src来指定外部文件的路径以外,还可以通过source来指定文件
第二种引用方式可以在source标签前写上提示文字,比如在用户浏览器版本过低不能播放音频是可以提示对方“对不起,您的浏览器不支持播放音频!请升级浏览器!”。
如:
对不起,您的浏览器不支持播放音频!请升级浏览器!
还可以采用embed标签
<!--在ie8以下的浏览器中播放音视频 -->
<embed src=""></embed>
视频把audio标签给成video即可。如:
<video>
对不起,您的浏览器不支持播放视频!请升级浏览器!
<source src=""></source>
</video>























 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








