UnityWebGL端在使用HTTP协议请求公网资源时会出现跨域问题,需要在客户端及服务器做相应配置。
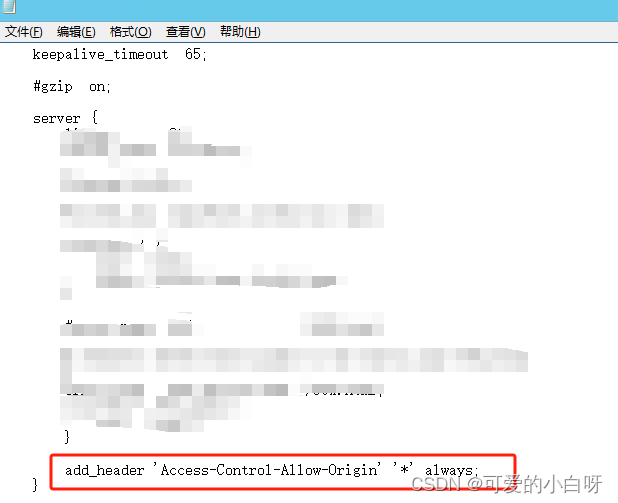
1.服务器使用的nginx部署,需要在nginx文件中的server块添加 "add_header 'Access-Control-Allow-Origin' '*' always;"


2.在发布的UnityWebGL根目录下添加配置文件 命名为web.config即可。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<!-- 允许跨域配置 -->
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="X-Requested-With,Content-Type,Authorization" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE,OPTIONS" />
<add name="Access-Control-Allow-Credentials" value="true" />
</customHeaders>
</httpProtocol>
<staticContent>
<remove fileExtension=".mem" />
<remove fileExtension=".data" />
<remove fileExtension=".unity3d" />
<remove fileExtension=".jsbr" />
<remove fileExtension=".membr" />
<remove fileExtension=".databr" />
<remove fileExtension=".unity3dbr" />
<remove fileExtension=".jsgz" />
<remove fileExtension=".memgz" />
<remove fileExtension=".datagz" />
<remove fileExtension=".unity3dgz" />
<remove fileExtension=".json" />
<remove fileExtension=".unityweb" />
<mimeMap fileExtension=".mem" mimeType="application/octet-stream" />
<mimeMap fileExtension=".data" mimeType="application/octet-stream" />
<mimeMap fileExtension=".unity3d" mimeType="application/octet-stream" />
<mimeMap fileExtension=".jsbr" mimeType="application/octet-stream" />
<mimeMap fileExtension=".membr" mimeType="application/octet-stream" />
<mimeMap fileExtension=".databr" mimeType="application/octet-stream" />
<mimeMap fileExtension=".unity3dbr" mimeType="application/octet-stream" />
<mimeMap fileExtension=".jsgz" mimeType="application/x-javascript; charset=UTF-8" />
<mimeMap fileExtension=".memgz" mimeType="application/octet-stream" />
<mimeMap fileExtension=".datagz" mimeType="application/octet-stream" />
<mimeMap fileExtension=".unity3dgz" mimeType="application/octet-stream" />
<mimeMap fileExtension=".json" mimeType="application/json; charset=UTF-8" />
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
</staticContent>
</system.webServer>
</configuration>部署在公网上的全景视频资源,就通过UnityWeb端获取到了。







 本文介绍了如何在UnityWebGL项目中处理HTTP跨域问题,包括在Nginx服务器上添加Access-Control-Allow-Origin头部配置,以及在UnityWebGL根目录下添加web.config文件进行相应的静态内容配置。
本文介绍了如何在UnityWebGL项目中处理HTTP跨域问题,包括在Nginx服务器上添加Access-Control-Allow-Origin头部配置,以及在UnityWebGL根目录下添加web.config文件进行相应的静态内容配置。














 3105
3105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








