转载于:https://www.cnblogs.com/zhoulifeng/p/11690799.html
vue-cli脚手架4.0升级之路
关于Vue-cli 4.0
10月16日,官方发布消息称Vue-cli 4.0正式版发布,并且强烈建议升级;
Vue CLI v4提供了对Nightwatch、Jest和PWA的极大改进,以及对所有核心包的许多其他小调整。
很多基础的主要依赖已经升级:
core-js 3
Nightwatch 1.x
Jest 24
Mocha 6
workbox-webpack-plugin 4
And a lot more……
并且很贴心的提供了迁移方案 :https://cli.vuejs.org/migrating-from-v3/
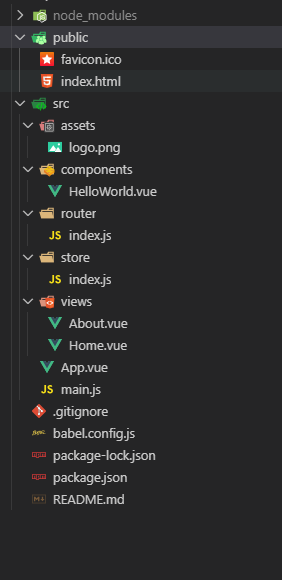
安装和vue-cli3.0的是一模一样的,对比了一下3.0的脚手架,除了目录发生变化一些,其他的都一样

版本升级
测试vue-cli 2.9 升级为 vue-cli 4.0
1. 卸载老版本vuecli(1.x, 2.x)
npm uninstall vue-cli -g
或者
yarn global remove vue-cli
卸载掉之前的老的版本的vuecli
2. node安装最新版本的(8.x)
3. 安装最新的vuecli
npm install -g @vue/cli
4. 查看已经安装的版本号
vue --version 或者 vue -V
5. 新建项目
1.创建项目
vue create project-name
default 是 使用默认配置
Manually select features 是 自定义配置
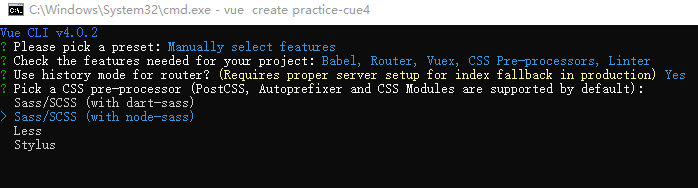
2.选择配置(自定义配置)

3.选择css预编译,这里我选择SCSS

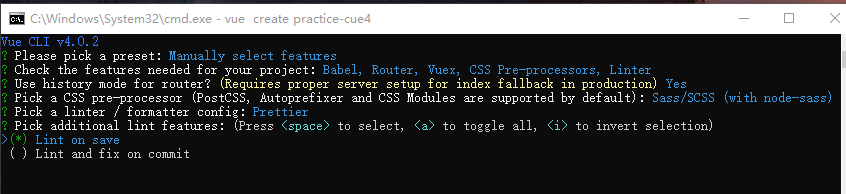
- 语法检测工具,这里我选择ESLint + Prettier

5.选择语法检查方式,这里我选择保存就检测

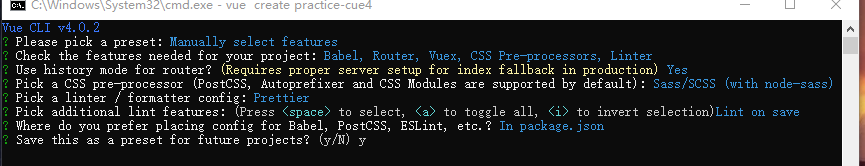
6.接下来会问你把babel,postcss,eslint这些配置文件放哪,这里随便选,

7.键入N不记录,如果键入Y需要输入保存名字

8.项目创建好后
cd project-name // 进入项目根目录
npm run serve // 运行项目
9.然后在浏览器输入http://localhost:8080,就可以看到运行的界面了

前端之路道阻且长,行则将至~ 祝各位早日成神。

























 8546
8546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








