avue 自定义列字段 事件、样式
<avue-crud
:option="option"
v-model="search"
:data="data"
:page="page"
:cell-style="{ 'text-align': 'center' }" //设置avue表格内容居中 此处也至此 一个函数
>
<!-- avue 自定义字段 事件、样式 -->
<template
slot-scope="scope"
slot="pfk"
>
<div>
<el-link
@click.stop="startTest"
style="color:#4968D1;"
>{{ scope.row.pfk }}
</el-link>
</div>
</template>
</avue-crud>
```
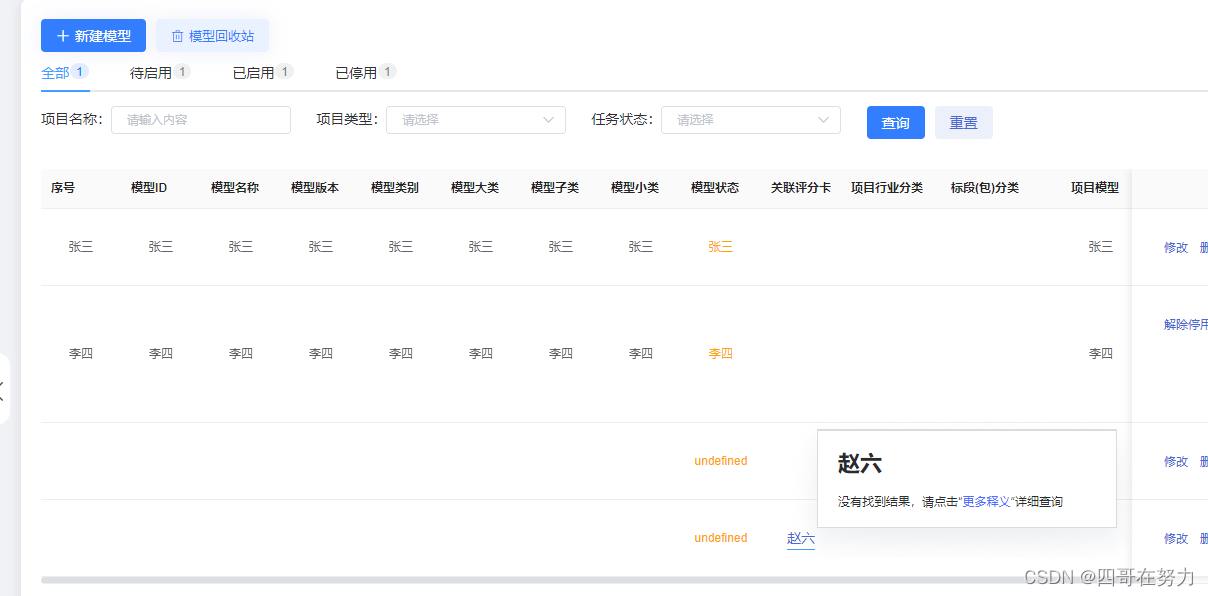
效果预览
在这里插入图片描述























 1358
1358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








