记录学习Express的第一天
1.安装express(版本为4.17.1)
![]()
之后执行“express -h”命令出现
![]()
执行“npm install express-generator -g”命令问题解决
2.建立一个express项目
![]()
路径转至“node_study”文件所在地方,执行命令“express -e express_study(项目名称)”
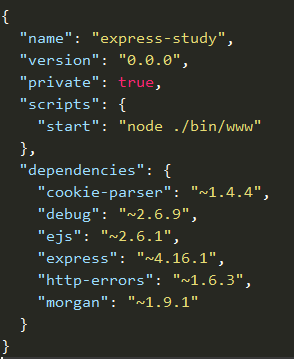
项目搭建成功,根据json包里标明的依赖,安装所需要的包

其实把路径转至项目内直接执行“npm install”,在该项目安装一个“node_modules”就ok啦!
3.执行新建的express项目
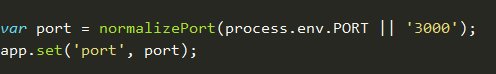
可以看见项目\bin\www文件里显示项目默认端口号为“3000”

然后在终端上执行“npm start”命令

在浏览器中访问“http://localhost:3000/”

Express欢迎页面出现,项目搭建成功。






















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








