快速搭建react项目
创建文件夹,mkdir 是命令,myapp是文件命名
mkdir myapp
cd直接到指定文件夹
cd myapp
运行就直接下载umi并且执行运行脚手架创建,选择项目脚手架类型。
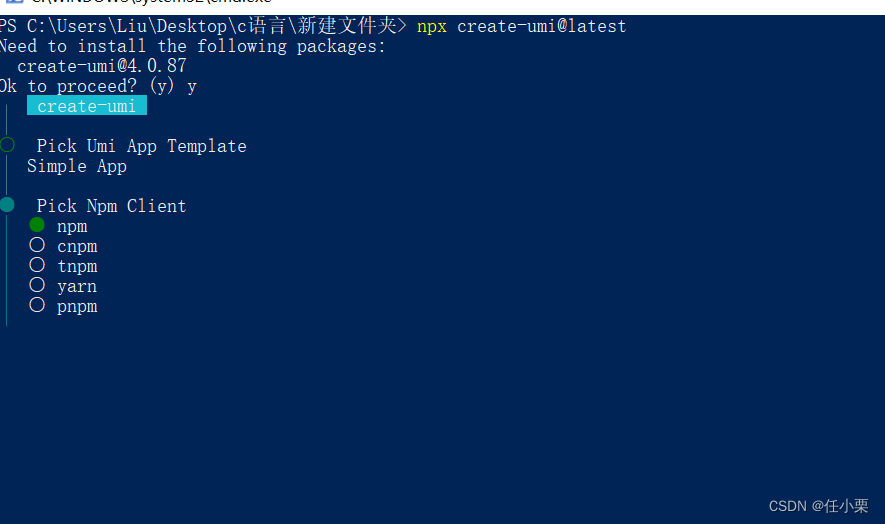
npx create-umi@latest
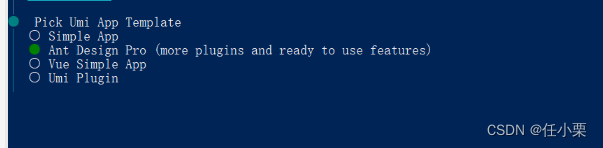
这里会选择项目脚手架类型,建议选择ant,上下键盘就可以选择。
│ ○ Ant Design Pro
│ ○ Vue简单应用程序
│ ○ Umi插件

选择安装依赖类型,建议选择yarn

第二种创建项目是已经安装了umi然后就可以使用create 方式创建项目
如果没按照umi就先安装一下
npm install -g umi
yarn global add umi
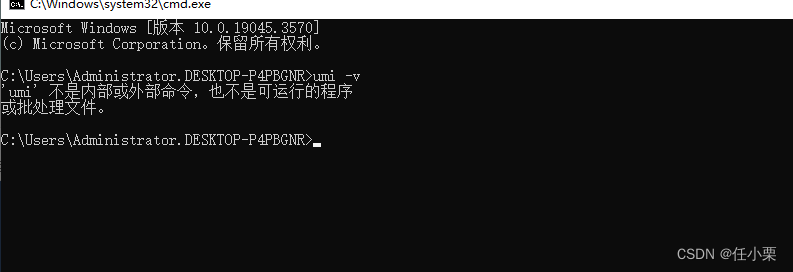
umi -v
umi -v报错就先安装一下

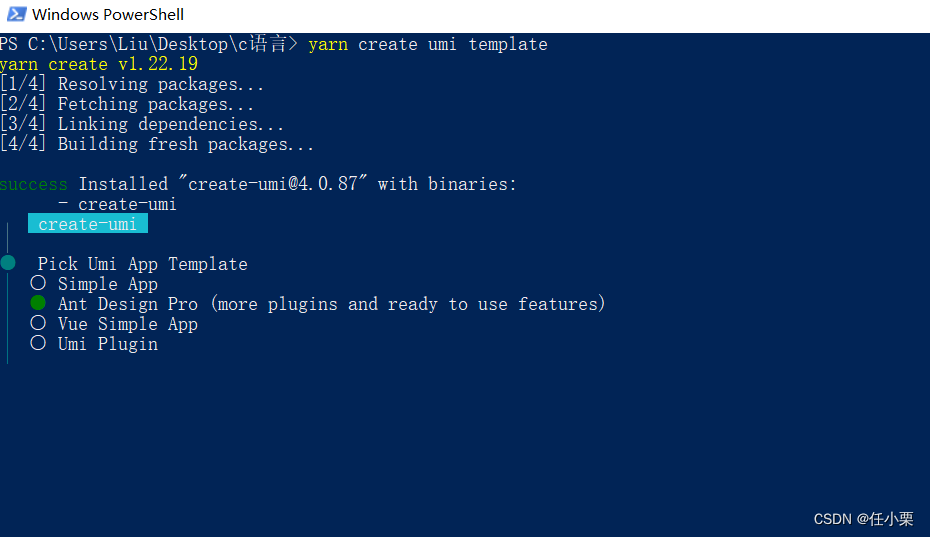
yarn create umi 文项目件夹名称
yarn create umi template

打开shell命令窗口的快捷方式可以通过以下方法之一来实现:
-
使用键盘快捷键:按下Win + R键打开运行窗口,然后输入"cmd"并按下Enter键即可打开命令提示符窗口。
-
powerhsell 在空文件夹里使用shift+鼠标右键就会出现powerhsell





















 1538
1538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








