解决Vue中根据字符串的长度控制显示数字部分显示省略号
问题:

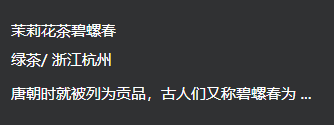
例如上面的简介的字太多,只要一行其他的显省略号
解决方法:
利用Vue中过滤器filter处理
1、设计过滤器
<span>{{ item.abs | handleText }}
item.abs 显示的文字
handleText 设置的过滤器
2、定义过滤器
filters: {
handleText(value){
if(!value) return ''
if(value.length > 20){
return value.slice(0,20) + '...'
}
}
}
结果显示:

中…(img-THj4zOQC-1613837233120)].jpg)






















 1490
1490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








