1.场景:在父组件中引入Drawer,Drawer包裹子组件,通过点击显示

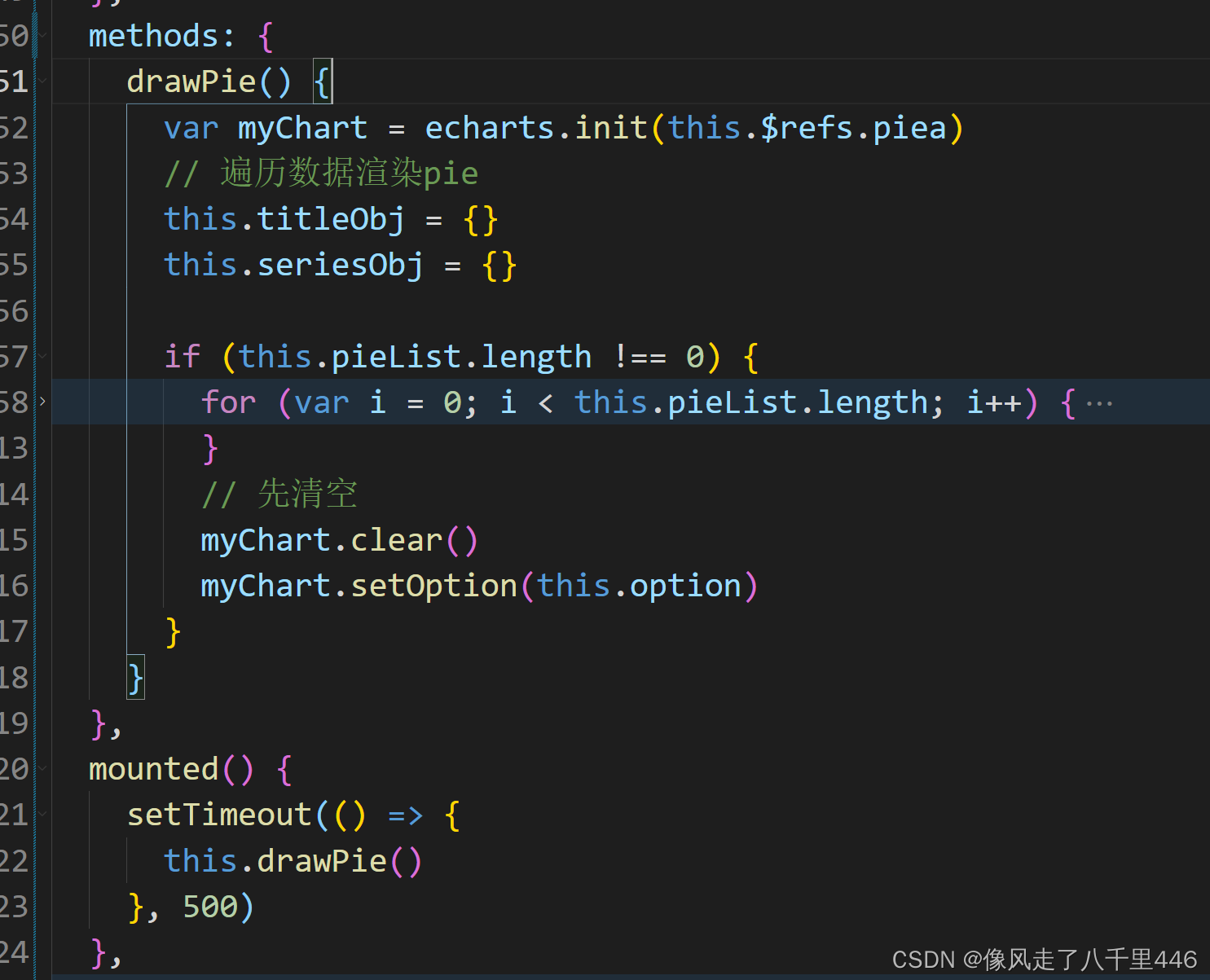
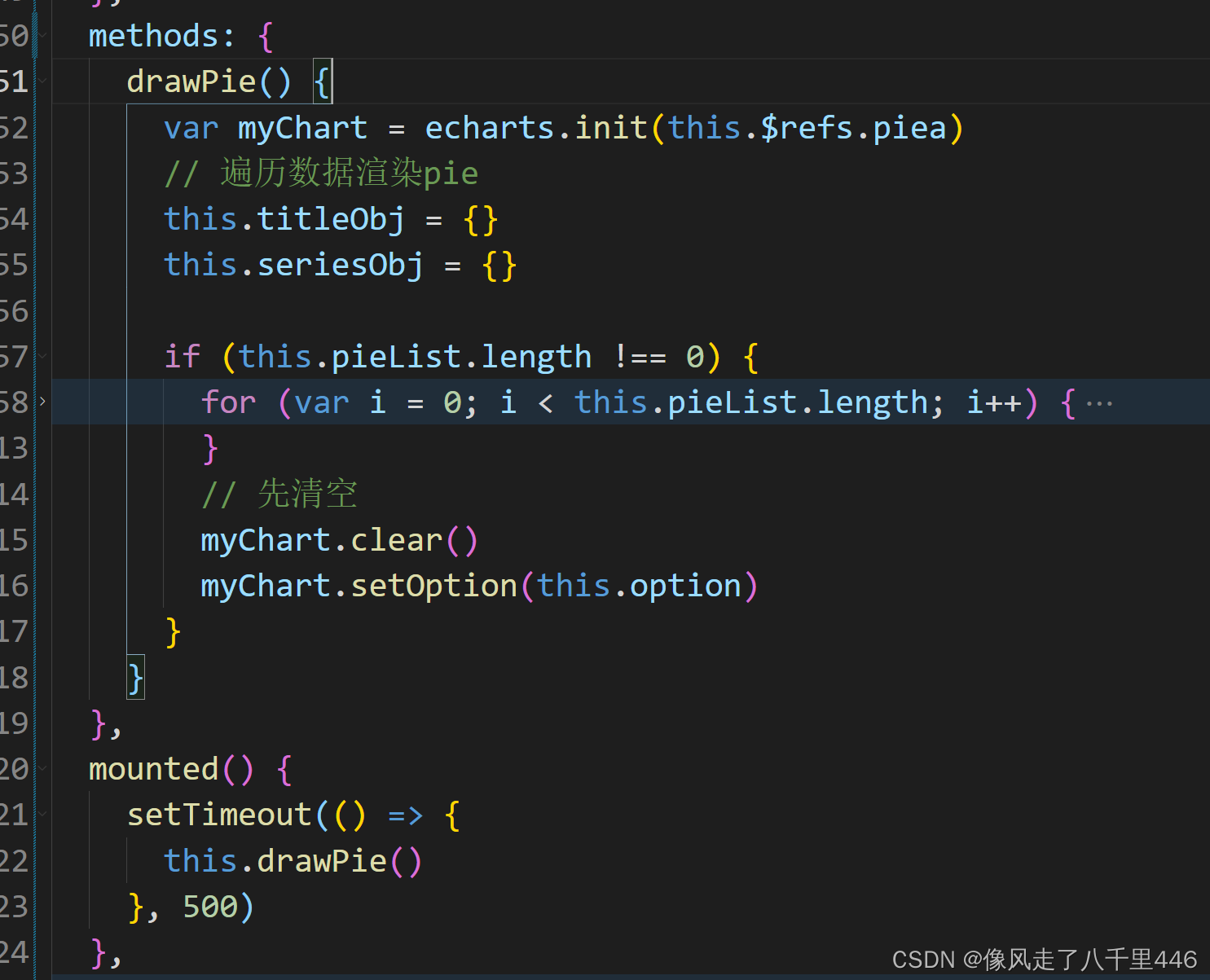
2.问题说明:在点击按钮的时候发送请求获取数据,将数据传入子组件。但此时Drawer中并没有图表渲染,通过控制台观察,子组件所有的执行全部生效。下图为子组件代码


上图中 for循环部分是option数据的编辑
3.解决方法:因为在组件加载的时候,mounted执行的 过程中先渲染了图表,但是此时我们date中的数据是空的,所以图表是渲染不出来的,解决办法非常简单,加上一个定时器延迟执行,完美渲染。
1.场景:在父组件中引入Drawer,Drawer包裹子组件,通过点击显示

2.问题说明:在点击按钮的时候发送请求获取数据,将数据传入子组件。但此时Drawer中并没有图表渲染,通过控制台观察,子组件所有的执行全部生效。下图为子组件代码


上图中 for循环部分是option数据的编辑
3.解决方法:因为在组件加载的时候,mounted执行的 过程中先渲染了图表,但是此时我们date中的数据是空的,所以图表是渲染不出来的,解决办法非常简单,加上一个定时器延迟执行,完美渲染。
 2802
2802
 1676
1676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


