实现功能
当页面某参数已经变化的时候,用户点击了返回(按键,框架的返回),前端拦截,询问是否确认关闭界面,用户确认再退出关闭界面。
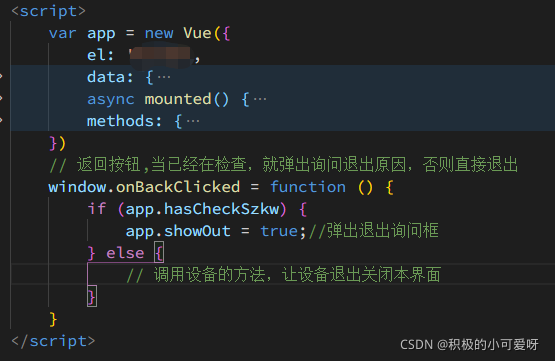
如果是使用html+vue.js这样写可以的

后来使用vue cli后,最大的问题就是怎么获取到data里的hasCheckSzkw和showOut参数呢

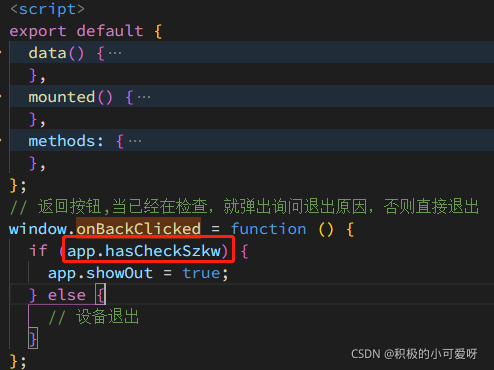
然后各种百度,有一篇是这样写的,好像很有道理

然后我也这样写,发现不行,一堆报错,路由都会给我弄没,就。。。
解决办法
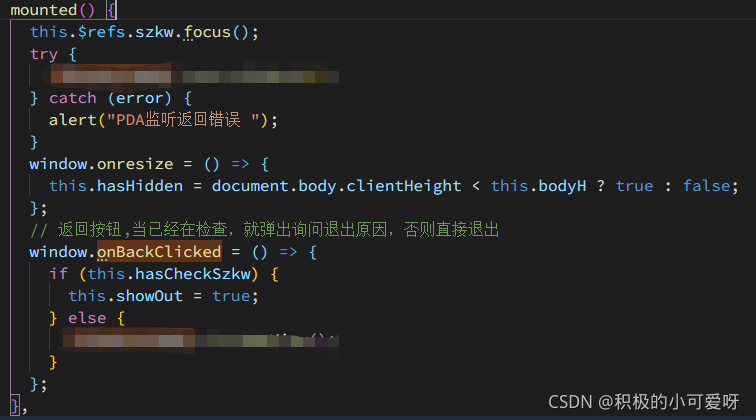
后来就看自己的代码,发现onresize都能在mounted里写,凭啥设备的全局调用方法不行。然后一试真的可以。

举一反三,那我html+vue.js应该也能这么写,再一试,也可以
呜呜呜呜呜,当时怎么没有想到呢
记录下记录下






















 1128
1128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








