1、语法结构
<!-- datalist与input搭配使用 -->
<!-- 实现联动的条件:1、input上需设置list属性并赋值;2、list上的属性值与datalist上的id属性值保持一致 -->
<div class="row">
<input type="text" placeholder="请输入你喜欢的明星" list="star">
<datalist id="star">
<option>刘德华</option>
<option>刘晓庆</option>
<option>周星驰</option>
<option>周华健</option>
<option>郭富城</option>
</datalist>
</div>
<div class="row">
请输入你喜欢的明星:
<select>
<option>刘德华</option>
<option>刘晓庆</option>
<option>周星驰</option>
<option>周华健</option>
<option>郭富城</option>
</select>
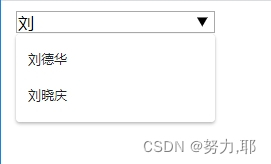
</div>2、效果展示
datalist


select























 4507
4507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








