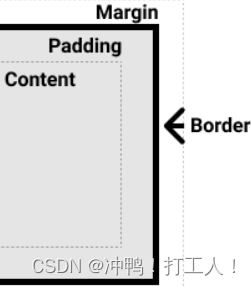
标准盒模型,默认浏览器会使用标准模型
浅理解一下,标准盒模型就像一个快递,content就是你买的物品,padding就是物品外面的泡沫,border就是你的快递盒子,margin就是快递盒子上的透明胶带。
所以盒子的大小=content+padding+border

举个栗子
.box {
width: 350px;
height: 150px;
margin: 25px;
padding: 25px;
border: 5px solid black;
}盒子的宽度 = 410px (350 + 25 + 25 + 5 + 5),高度 = 210px (150 + 25 + 25 + 5 + 5)





















 6410
6410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








