一、知识点整理
1、Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板。
2、Vue-cli提供了如下功能:
1)统一的目录结构
2)本地调试
3)热部署
4)单元测试
5)集成打包上线
3、需安装依赖环境NodeJS,见链接2
二、操作步骤
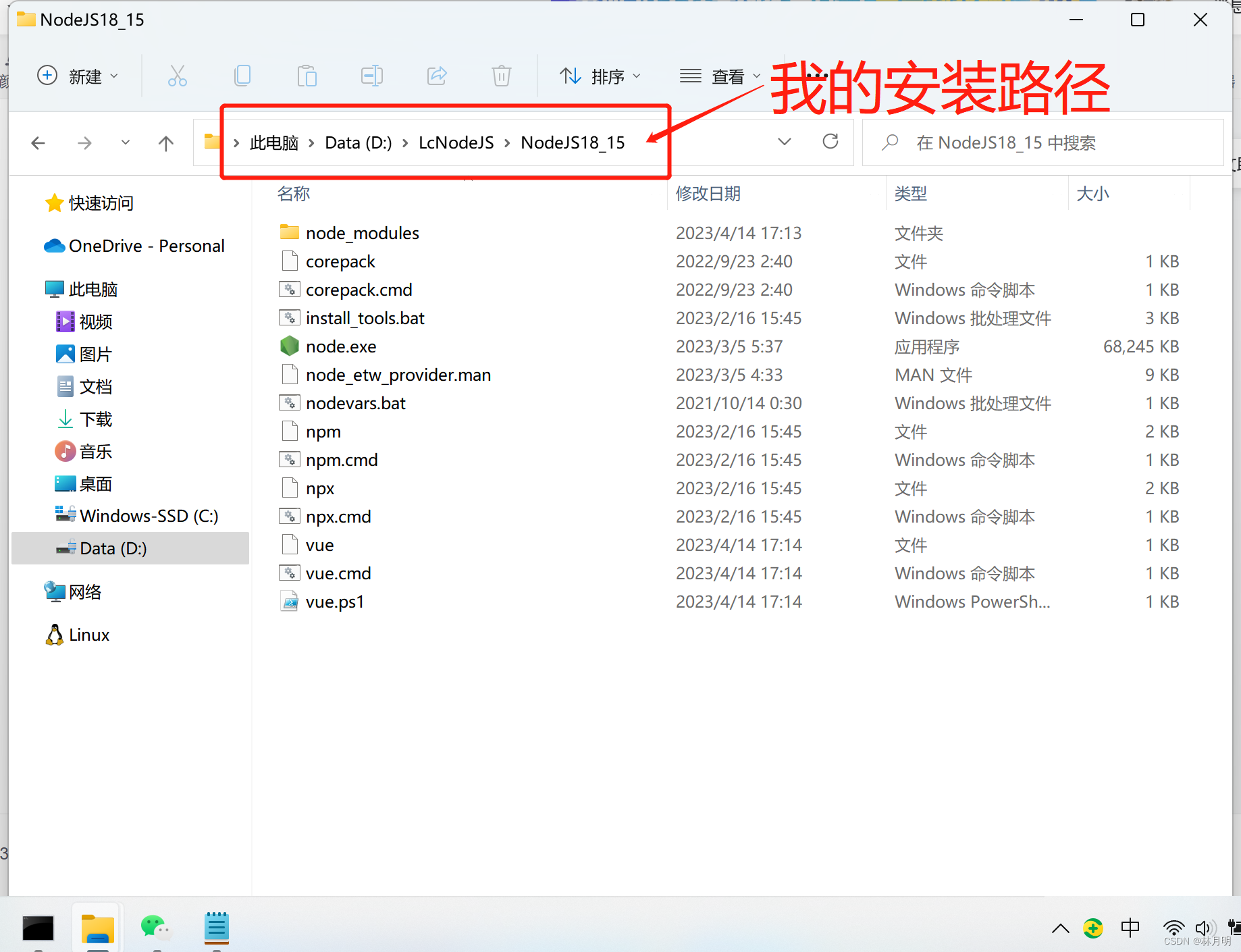
1、双击node-v18.15.0-x64安装,建议安装到你新建的文件中,方便查找
2、检查是否安装完成:
cmd打开终端,输入node -v指令出现版本则说明安装成功
3、配置npm的全局安装路径
1)以管理员方式运行cmd
2)输入指令npm config set prefix "安装路径",注意双引号不要省掉

3)验证是否配置成功
npm config get prefix
如果出现安装路径,则说明成功
4、切换npm的淘宝镜像
以管理员方式运行cmd,输入以下指令:
npm config set registry https://registry.npm.taobao.org
5、安装vue-cli脚手架
以管理员方式运行cmd,输入以下指令,注意需要联网!
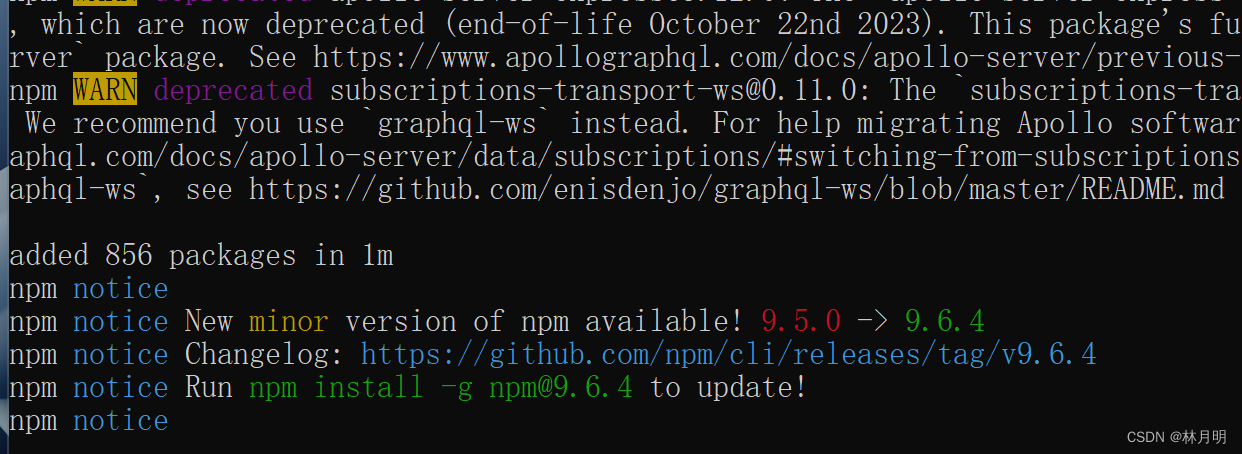
npm install -g @vue/cli
如果最后出现added 852 packsges in 25s这种则表明安装成功

验证是否安装成功,输入指令:
vue --version
能看到vue/cli的版本号则表明安装成功,我的是@vue/cli 5.0.8
三、参考链接
1、培训教程
2、NodeJS下载地址






















 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










