使用echarts配置中国地图
-
首先要下载地图的geoJSON数据,有两个方式下载,一种是去echarts的github资源文件里面,一种是去阿里云的datav网站。
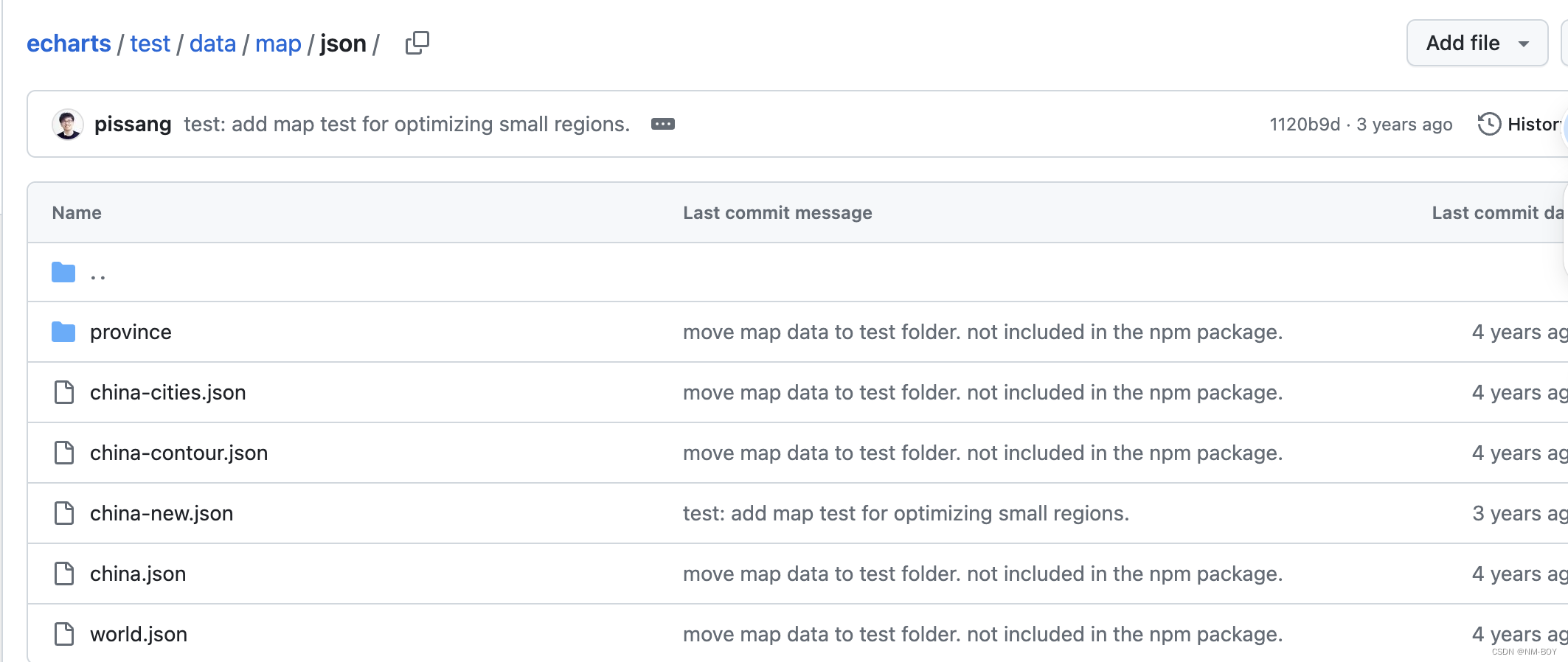
1.1 echarts文档下载中国地图json数据

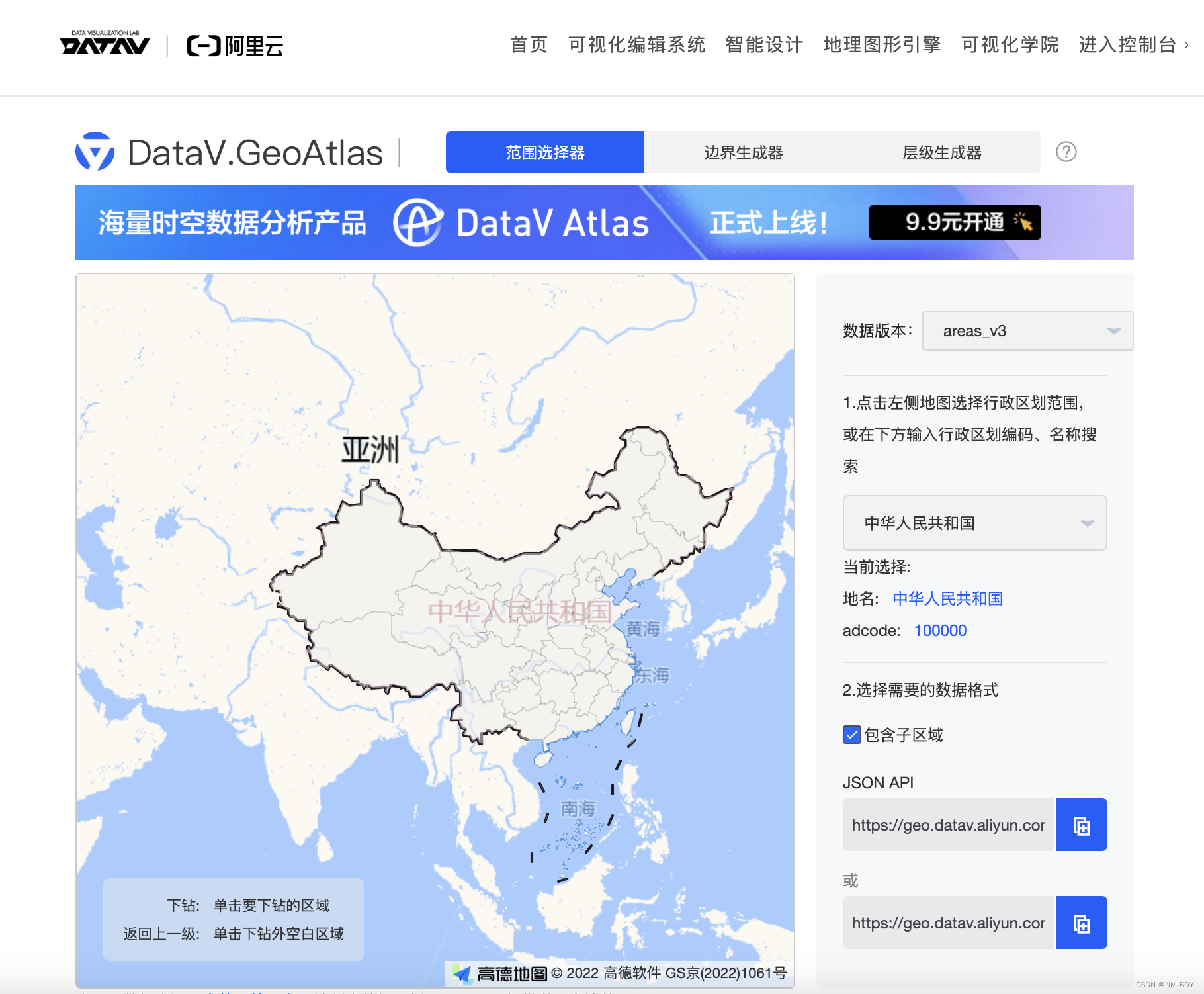
1.2 阿里云datav

-
新建项目,新建index.html,下载echarts依赖。
touch index.html;
npm init -y;
npm i echarts;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../node_modules/echarts//dist/echarts.js"></script>
<style>
#root {
--a: 500px;
width: var(--a);
height: var(--a);
border: 1px solid red;
}
</style>
</head>
<body>
<div id="root"></div>
</body>
<script type="module">
let echarts = window.echarts;
console.log(echarts);
</script>
</html>
这里可以打印出echarts对象了
3. 使用echarts.init()初始化DOM对象。
4. 导入china-new.json文件
5. 使用echarts.registerMap()注册中国地图
6. 配置option对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../node_modules/echarts//dist/echarts.js"></script>
<style>
#root {
--a: 500px;
width: var(--a);
height: var(--a);
border: 1px solid red;
}
</style>
</head>
<body>
<div id="root"></div>
</body>
<script type="module">
let echarts = window.echarts;
(async () => {
let instance = echarts.init(document.getElementById('root'))
const data = await fetch('./china-new.json').then(res => res.json())
console.log(data);
echarts.registerMap('china', data )
instance.setOption({
series: [{
name: '中国地图',
type: 'map',
map: 'china',
roam: true,
data: [
{ name: '北京', value: 1000 },
{ name: '上海', value: 2000 },
{ name: '安徽', value: 8000 },
],
label: {
show: true,
fontSize: 8,
color: "#999"
}
}],
tooltip: {
show: true,
},
visualMap: {
show: true,
min: 1,
max: 10000,
inRange: {
color: [
'#313695',
'#4575b4',
'#74add1',
'#abd9e9',
'#e0f3f8',
'#ffffbf',
'#fee090',
'#fdae61',
'#f46d43',
'#d73027',
'#a50026'
]
},
calculable: true
},
toolbox: {
show: true,
orient: 'horizontal',
left: 'right',
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}
}
})
})()
</script>
</html>





















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








