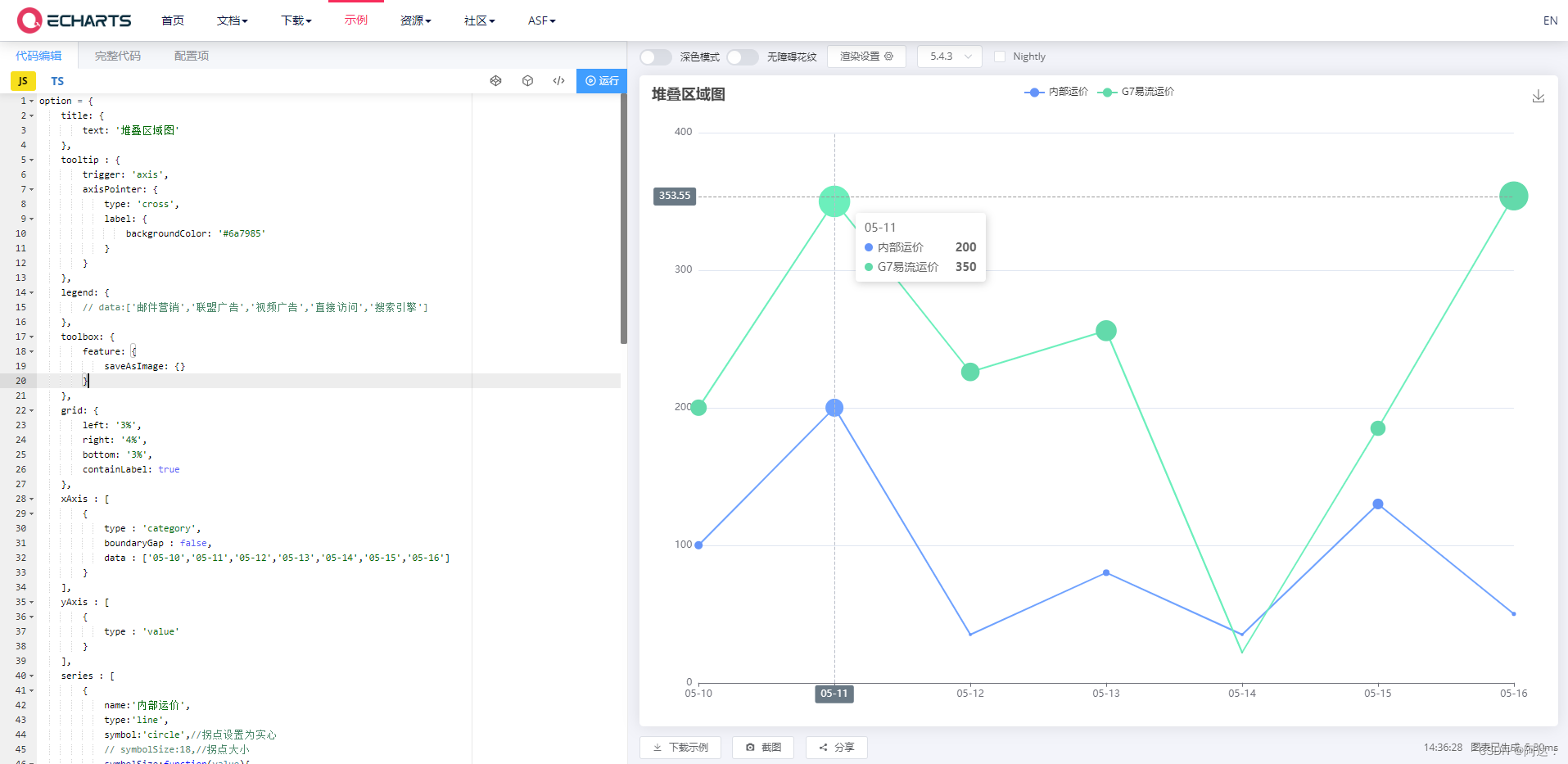
预览图:

代码实现:可直接复用
option = {
title: {
text: '堆叠区域图'
},
tooltip : {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
// data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['05-10','05-11','05-12','05-13','05-14','05-15','05-16']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'内部运价',
type:'line',
symbol:'circle',//拐点设置为实心
// symbolSize:18,//拐点大小
symbolSize:function(value){
//可自定义数据范围
return value / 10
},//拐点大小
// stack: '总量',
animation:true,//false: hover圆点不缩放 .true:hover圆点默认缩放
lineStyle:{
normal:{
// color:'RGB(101,148,249)',//折线的颜色
width:'2'//折线粗细
}
},
itemStyle:{
normal:{
color:'RGB(101,148,249)',//拐点颜色
// borderColor:'RGB(101,148,249)',//拐点边框颜色
// borderWidth:3//拐点边框大小
},
// emphasis: {
// color: 'RGB(101,148,249)'//hover拐点颜色定义
// }
},
// areaStyle: {normal: {
// color:'#ffffff'//折线下面区块的颜色
// }},
data:[100, 200, 35, 80, 35, 130, 50]
},
{
name:'G7易流运价',
type:'line',
symbol:'circle',//拐点设置为实心
// symbolSize:18,//拐点大小
symbolSize:function(value){
//可自定义数据范围
return value
},//拐点大小
// stack: '总量',
animation:true,//false: hover圆点不缩放 .true:hover圆点默认缩放
lineStyle:{
normal:{
// color:'RGB(99,218,171)',//折线的颜色
width:'2'//折线粗细
}
},
itemStyle:{
normal:{
color:'RGB(99,218,171)',//拐点颜色
// borderColor:'RGB(99,218,171)',//拐点边框颜色
// borderWidth:3//拐点边框大小
},
// emphasis: {
// color: 'RGB(99,218,171)'//hover拐点颜色定义
// }
},
// areaStyle: {normal: {
// color:'#ffffff'//折线下面区块的颜色
// }},
data:[200, 350, 226, 256, 22, 185, 354]
}
]
};






















 1340
1340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








