1.安装tomcat
2. 创建vue.config.js文件
在项目根目录下创建一个文件,命名为vue.config.js

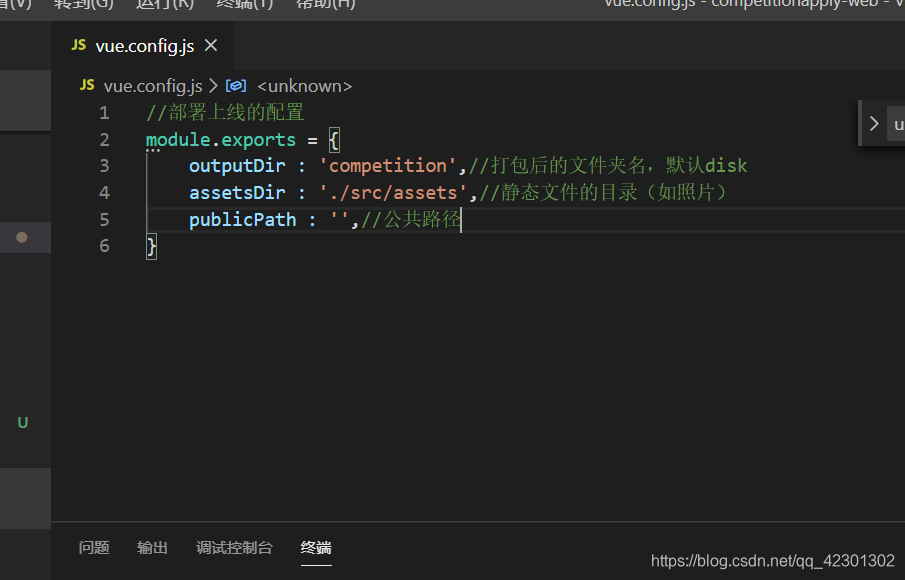
3.编写vue.config.js的内容
//部署上线的配置
module.exports = {
outputDir : 'competition',//打包后的文件夹名,默认disk
assetsDir : './src/assets',//静态文件的目录(如照片)
publicPath : '',//公共路径
}

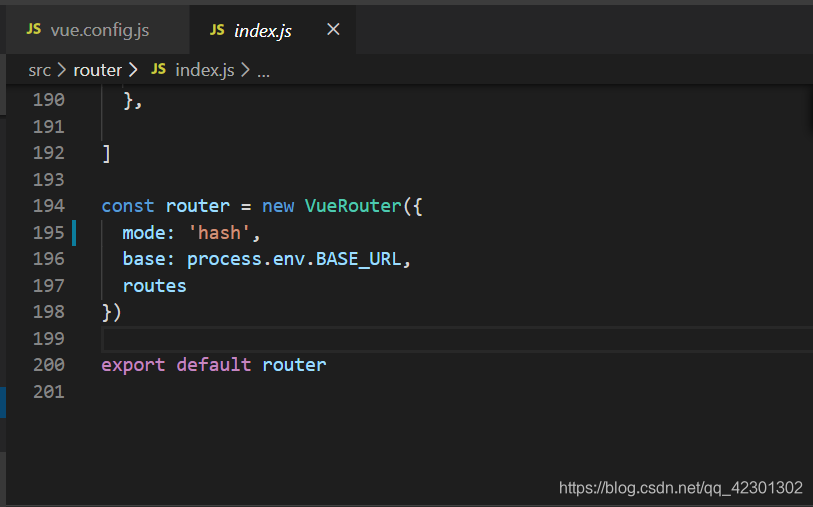
4.修改src/router/index.js的路由方式
history方式需要在服务器配置额外的,hash则不需要

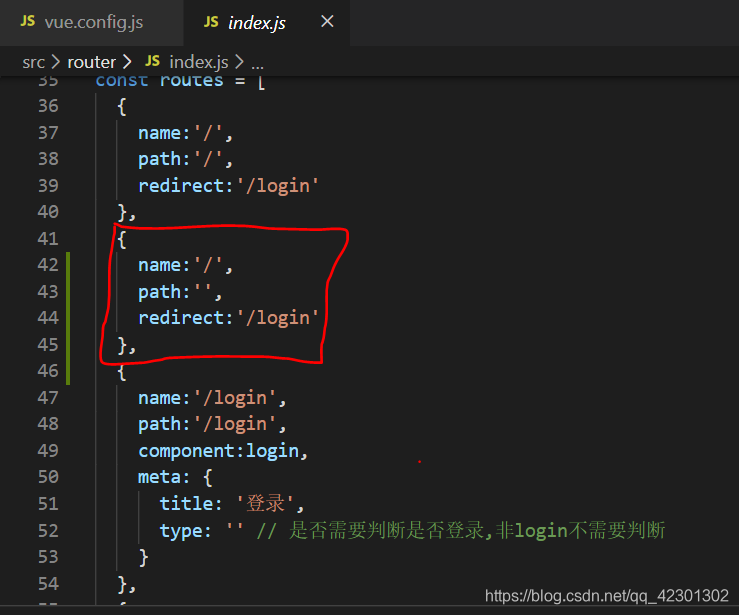
5.src/router/index.js增加空path的跳转,即访问项目默认跳转登录界面(或首页)

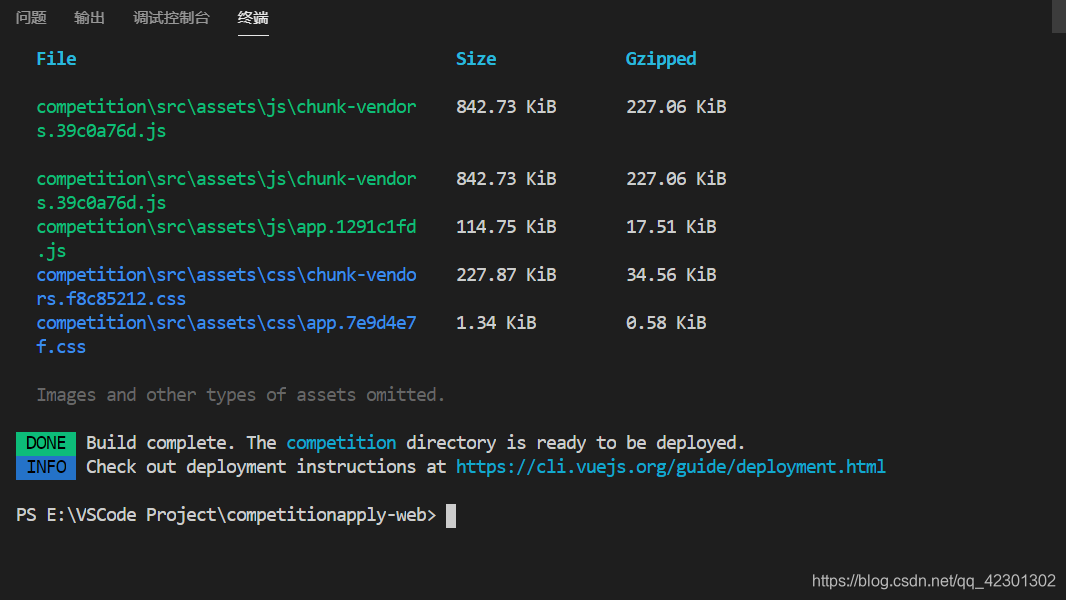
6.打包部署
运行命令npm run build

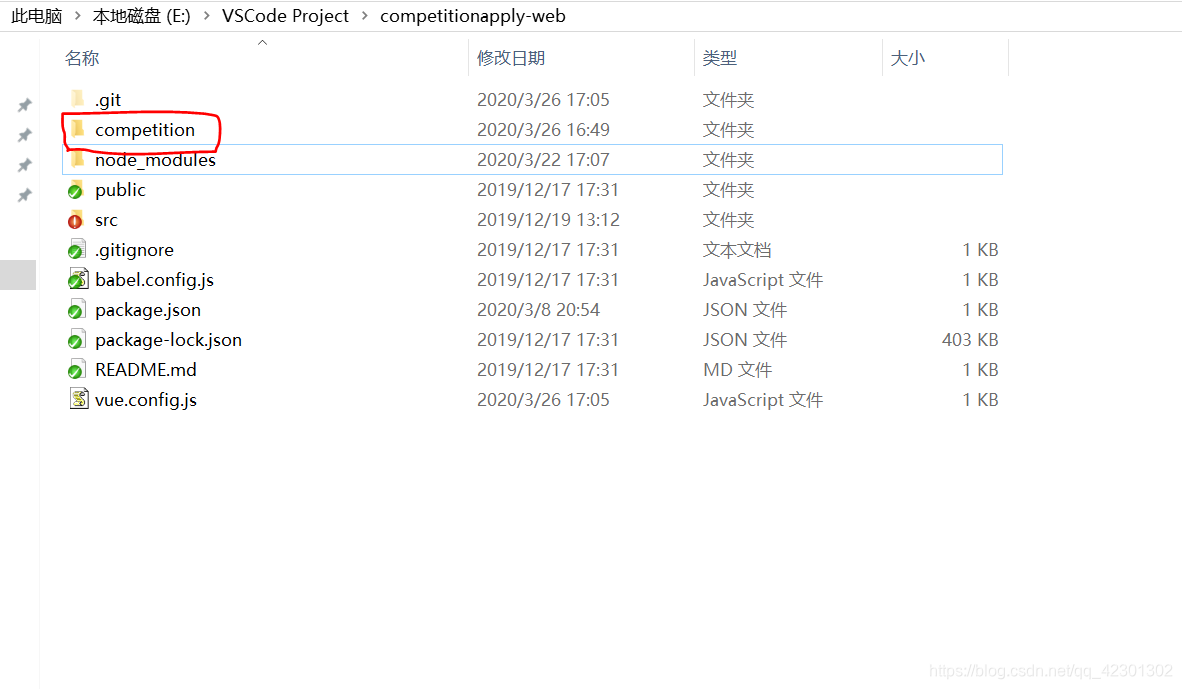
结果:在项目根目录生成名为前面vue.config.js文件设置的打包文件名

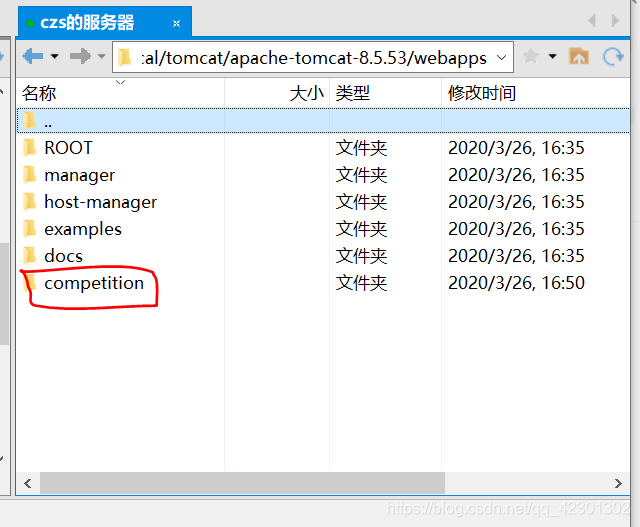
7.将生成的文件夹放入服务器的Tomcat下的webapp目录下

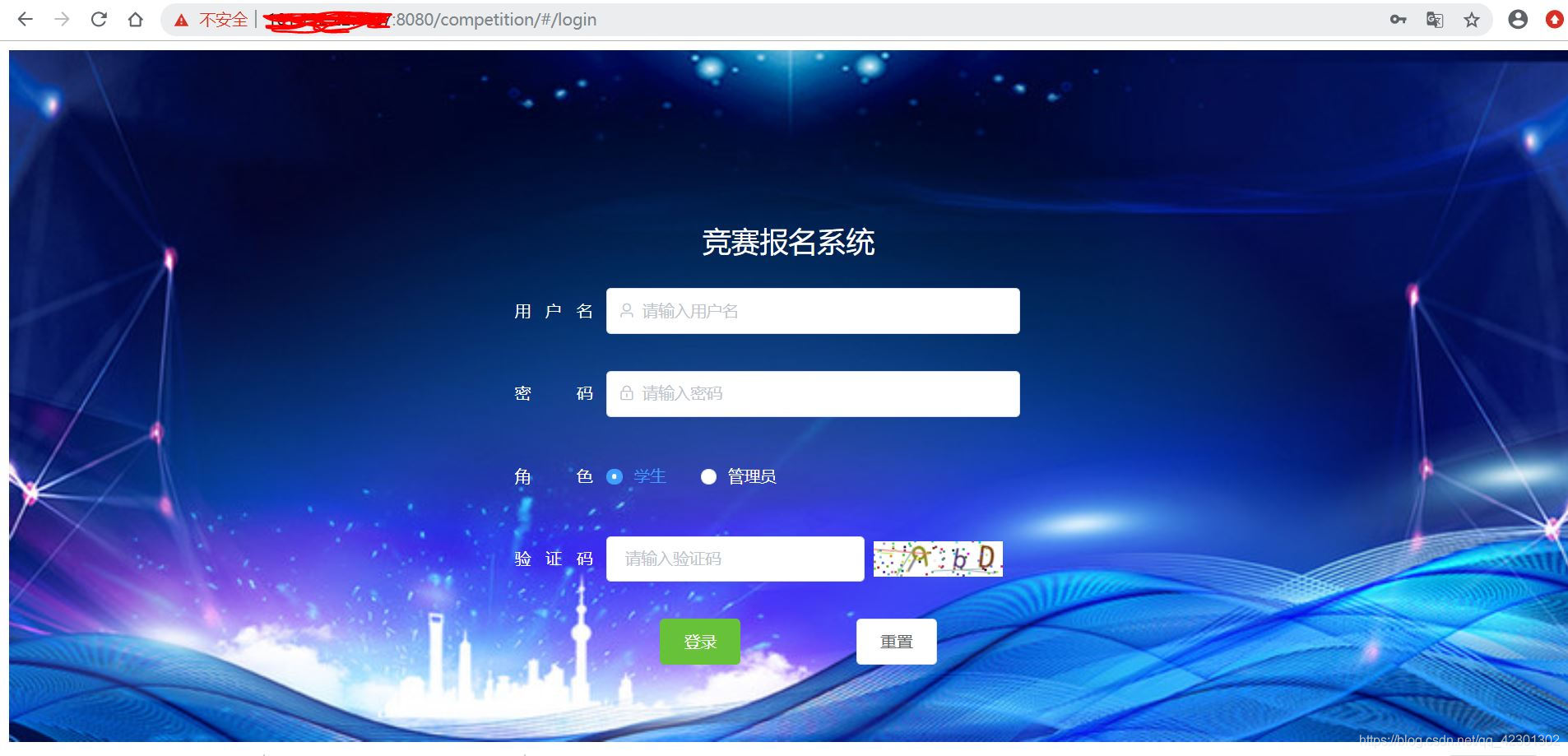
8.访问http://xxx(域名或IP地址):xxx(端口号)/xxx打包的文件夹名
例如:http://127.0.0.1:8080/competition
访问自动跳转到登录界面/首页























 8716
8716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








