一、打包Vue项目
1.打开router下的js文件,调成hash模式:mode:'hash'
2.终端输入:npm run build
3.此时项目中会多出一个dist的文件,这个文件就是我们打包出来的项目
二、搭建一个服务器
1.使用npm init初始化项目
(1)建立一个新的文件夹
(2)终端输入命令:npm init
(3)输入:xxx_server
(4)然后一路按回车到文件夹——框架完成,如下图

(5)安装node.js Web应用框架,输入:npm i express
(6)此时会多了两个文件夹——如下图
(7)创建server.js文件,引入express
// 引入express
const express = require('express')
// 创建App服务实例对象并直接调用
const app =express()
// 配置后端路由
app.get('/person',(req,res)=>{
// 给服务器返回以下信息(对象)
res.send({
name:'fanfan',
age:18
})
})
// 调用listen(端口监听)5005端口,回调收到错误对象err
app.listen(5005,(err)=>{
// 如果没有这个错误对象就:打印服务器启动成功了
if(!err)console.log('服务器启动成功了');
})(8)启动服务器:node server

(9)在浏览器输入:localhost:5005/person 会返回数据

(10)如果一个项目上线,我们要把前端的静态资源放在pubic文件夹里面
(11)静态资源包含:css、html、js
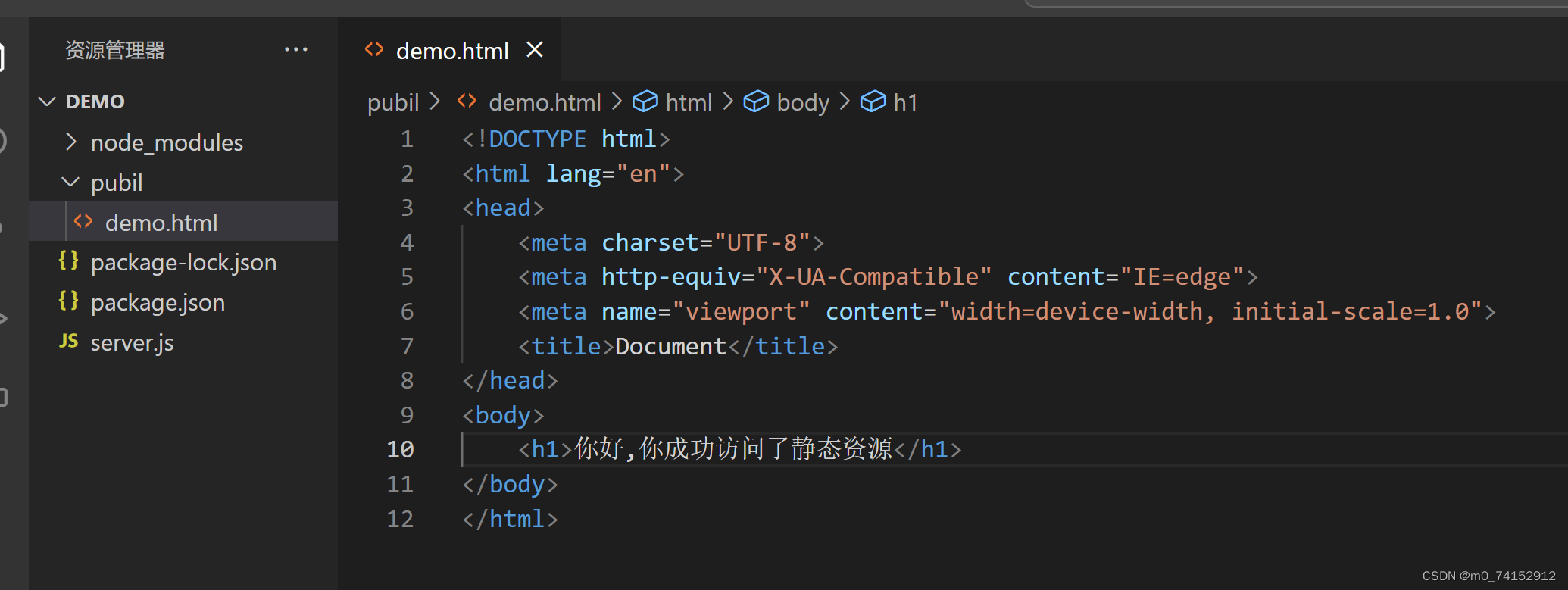
(12)创建pubil文件
(13)比如在pubil里面创建html
(14) 使用 express 生成 node 服务器后,使用 static 访问 public 内静态文件
// 引入静态资源 __dirname是两个下划线,请注意
app.use(express.static (__dirname+'/pubil'))(15)重启服务器:node server
(16)测试是否可访问静态页面浏览器:localhost:5005/demo.html
(17)注意:html 命名为index.html,路径只写localhost:5005 就会默认跳转到当前html页面
(18)这几个文件是在需要上线的Vue项目里面打包后的产物,vue打包命令:npm run build
(19)把这几个文件移到项目的pubil文件夹里面去,输入localhost:5005





















 1049
1049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








