需求:
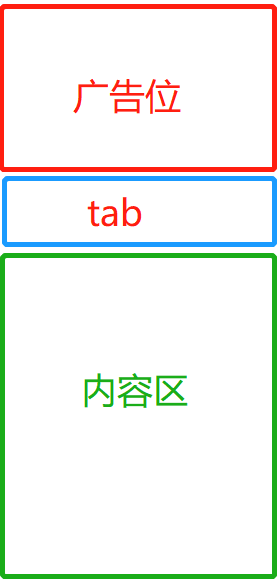
内容:广告位区域,tab切换区域,内容区域;
效果:需要向上滑动的时候,广告位隐藏,tab吸顶展示;下拉刷新后,广告位显示,tab取消吸顶。
页面:

分析:
1.监听广告位向上滑动的高度,到达一定高度时,广告位隐藏,tab吸顶展示,内容区正常滑动。利用addEventListener() 方法,监听滚动方法
<div
v-show="tabsStyle !== 'ceiling'"
ref="pronbit"
class="card-img"
>
<img
src="图片地址"
alt=""
>
</div>
mounted() {
this.$nextTick(() => {
window.addEventListener('scroll', this.handleScrollx, true);
});
}
//离开当前页面的时候记得销毁
destroyed() {
window.removeEventListener('scroll', this.handleScrollx);
},
handleScrollx() {
// 获取目标标签距离顶部的距离
const top = this.$refs.pronbit.getBoundingClientRect().top;
if (top < -160 || top === 0) {
// 隐藏广告位,并且 tab 吸顶
this.tabsStyle = 'ceiling';
}
},
设置吸顶的方法:tab用的是vanUi的van-tabs
(1)利用position: fixed;,固定tab; 问题:内容区的内容会顶上去一个广告位的高度,所以需要在吸顶的同时给内容区设置高度marTop
.ceiling /deep/ .van-tabs__wrap {
position: fixed;
z-index: 2;
width: 100%;
top: 60px;
}
.marTop {
margin-top: 50px;
}
(2)利用 position: sticky; 注意:父div设置relative定位;这样设置内容区不会顶上去
.ceiling {
position: relative;
}
.ceiling /deep/ .van-tabs__wrap {
position: sticky;
z-index: 2;
width: 100%;
top: 0;
}
注意:在内容没有铺满屏幕时,安卓不会向上滚动,但是ios浏览器会页面上下滚动 (橡皮筋效果),所以得禁止这种滚动的情况
处理:
(1)用fixed定位来解决 (没用过)
(2)阻止body的touchmove事件 ,在某个条件满足时,设置禁止滑动(但是会影响下拉刷新,暂时没解决)
document.body.addEventListener('touchmove', function (e) {
e.preventDefault(); // 阻止默认的处理方式(阻止下拉滑动的效果)
}, {passive: false});






















 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








