背景
不知道什么时候开始,一种tab自动吸顶下的多容器嵌套滚动浏览交互方式逐渐风靡在各大电商APP(美团、京东、拼多多等)。

这种相对复杂交互的滚动容器一般都在APP首页容易看到,实现的技术栈是客户端,h5下的实现案例比较少见,目前就只看到闲鱼跟拼多多有基于h5技术实现案例。个人猜测原因主要有两点:
1. 对于多容器嵌套滚动缺乏原生能力支持,实现成本较大;
2. 自行实现多容器嵌套滚动能力流畅性不达标,毕竟h5是基于webview来进行渲染,在滚动浏览阶段稍有计算必然会导致帧率下降。
效果与特征
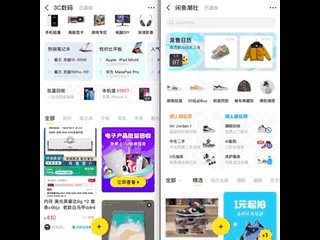
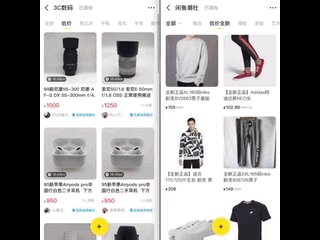
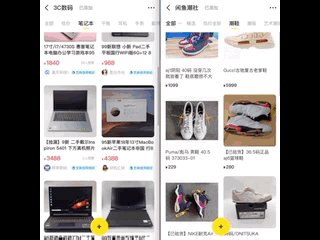
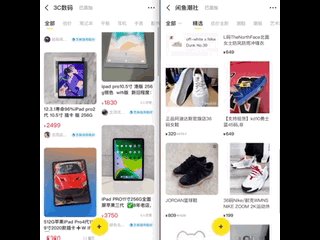
但这样的滑动浏览交互在我们h5场景也同样存在强烈诉求,基于这篇文章,我给大家介绍下我们前端团队基于h5打造的多容器嵌套滚动浏览的实现方案。在介绍之前我们先来看下我们的体验效果:

从上面的效果我总结一下,一个既要满足视觉交互又要满足业务复杂诉求的多tab滚动容器需要具备以下特征:
1.外层滚动容器与tab容器滚动是一体化,滚动过渡要自然
2.tabbar在滚动至顶时需自动吸顶
3.不同tab容器之间支持横滑切换浏览操作
4.不同tab容器的滚动浏览是隔离的,需要保持各自的浏览位置
5.不同tab容器可以承载着无限列表内容
常见方案
滚动偏移传递方式
从iOS客户端同学那学习到一种方案是通过最顶层的一个不可见滚动容器(S0)来传递滚动偏移量,而真正内容承载的容器使用的是传统的外滚动容器(S1)嵌套多个子滚动容器(S2-x)方式,大致原理可以参考下图:
大致思路如下:
1.S0同步S1与S2-x的滚动偏移总和,S0统一接收来自用户的滚动行为
2.在tabbar触顶之前,S0的滚动偏移传递给S1








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 946
946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








